Cette page ne doit être appliquée que si le script de migration assistée vous demande de passer la migration manuelle skin.20240715.INTRANETSEARCH.MatomoStats
A partir de la version 2.1.0 de la Skin Intranet Search, il est possible d'afficher sur chaque page les statistiques Matomo du nombre de visites.
L'affichage des statistiques doit être activé dans les paramètres du site et l'url et la clé du serveur Matomo renseignés dans les paramètres de configuration de l'application. Veuillez consulter cette page pour la configuration.
Les statistiques du nombre de visites s'affichent uniquement sur le front-office.
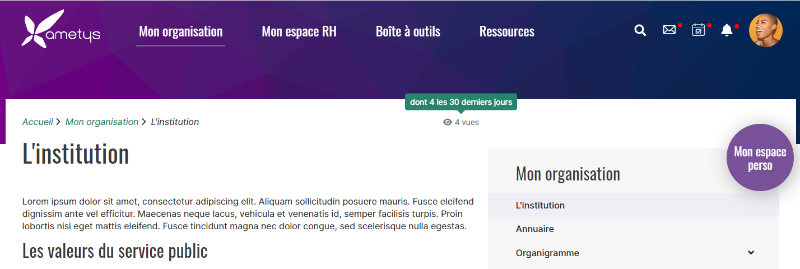
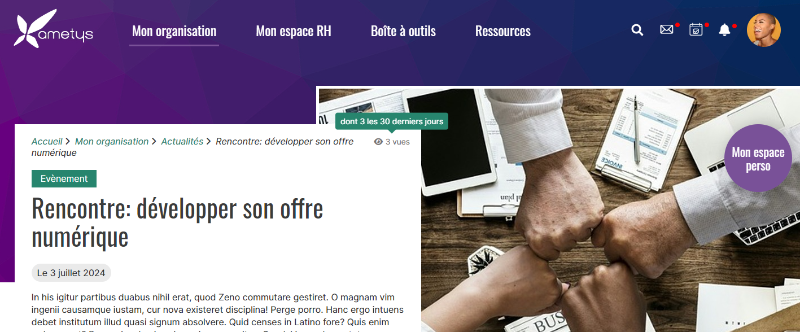
Les statistiques du nombre de visites s'affichent sur toutes les pages avec les gabarits Page ou Large.
Activation des statistiques
Si vous avez surchargé le template XSL <xsl:template name="head"> (fichier stylesheets/head.xsl), vous devez ajouter l'appel au template "matomo" pour activer le calcul des statistiques de visites.
<xsl:template name="head"> <head> <meta http-equiv="X-UA-Compatible" content="IE=9" /> <title><xsl:call-template name="get-title"/></title> [...] <xsl:call-template name="matomo"/> </head> </xsl:template>
Affichage des statistiques
L'appel au template "head-js-matomo" est nécessaire depuis le template "common-script". Si vous avez surchargé le template "common-script", rajoutez-le.
<xsl:template name="common-script"> [...] <xsl:call-template name="head-js-matomo"/> <xsl:call-template name="custom-script"/> </xsl:template>
Les statistiques de visites sont affichées juste au dessus du fils d'ariane par l'appel au template "matomo-stats".
Si vous avez surchargé le template "main-zone" du gabarit page, vous devrez rajouter l'appel à ce template, juste au dessus de l'appel au template "bread-crumb"
<xsl:template name="main-zone">
<xsl:choose>
<xsl:when test="$hasMainImg">
<div class="image-internal-container template-{$template}">
[...]
<div class="top">
<div class="left">
<xsl:call-template name="matomo-stats"/>
<xsl:call-template name="bread-crumb"/>
[...]
</div>
<xsl:call-template name="right"/>
</div>
</div>
</xsl:when>
<xsl:otherwise>
<div class="page-container template-{$template}">
<div class="top">
<div class="left">
<xsl:call-template name="matomo-stats"/>
<xsl:call-template name="bread-crumb"/>
[...]
</div>
<xsl:call-template name="right"/>
</div>
</div>
</xsl:otherwise>
</xsl:choose>
</xsl:template>