Cette page ne doit être appliquée que si le script de migration assistée vous demande de passer la migration manuelle skin.20240718.INTRANETSEARCH.rgaa.searchresults
Pour des raisons d'accessibilité, les éléments affichés dans une carte de résultats (titre, résumé, fonction) ne sont plus tronqué en CSS.
En effet la troncature en CSS est à proscrire car l'information visible pour l'utilisateur différent suivant le terminal.
Les règles CSS responsable de la troncature ont donc été supprimé:
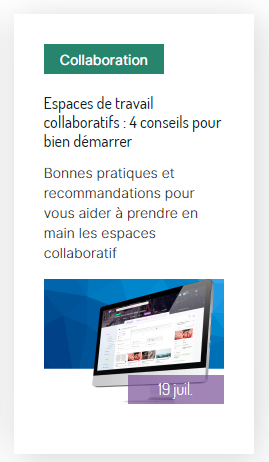
- Le titre d'une page sera affiché dans son ensemble
- Le résumé est tronqué à 70 caractères en XSL
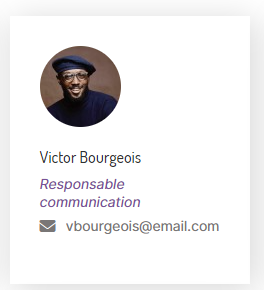
- Le nom ou la fonction d'un agent est affiché dans son ensemble
|
|
|
|
Si cette correction n'est pas souhaitée, les styles supprimés devront être rajoutés (assumant qu'un critère RGAA ne sera pas respecté):
.search-container .item {
.actu-item-title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
p {
color: $grey500;
font-family: $font-family-primary-light;
font-size: 14px;
line-height: 20px;
margin-top: 0;
height: 60px;
margin-bottom: 16px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
}
.annuary-item {
.name {
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
overflow: hidden;
}
.function {
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
overflow: hidden;
}
}Dans tous les cas, vérifiez le rendu de vos résultats de recherche pour vérifier que ces modifications ne rentrent pas en conflit avec vos propres surcharges.