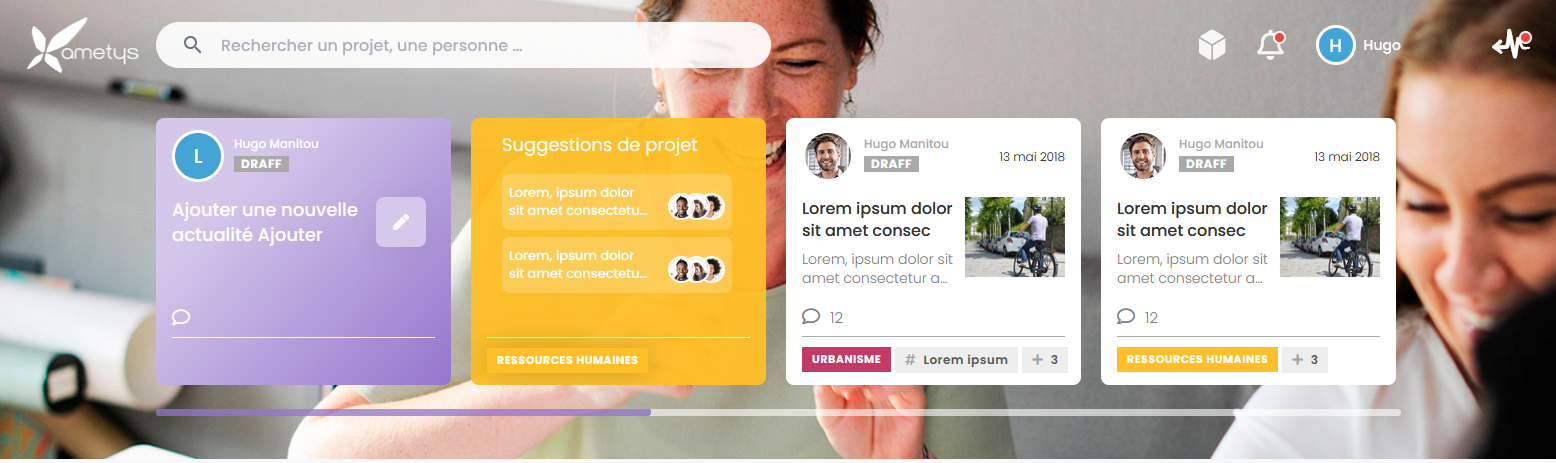
Ametys Workspaces fournit 3 chartes pour les espaces projets (voir Présentation de la charte Ametys Workspaces)
Ce chapitre a pour but de vous aider à personnaliser à minima ces chartes (logo, couleur, ....)
Mise en place
Ametys supporte l'héritage de charte. Une charte peut hériter d'une autre charte pour surcharger uniquement ce dont elle a besoin: surcharge du thème de couleurs, surcharge du logo, personnalisation du pied de page, ...
Pour personnaliser la charte du site Catalogue et celle des projets, commencez par télécharger:
- le fichier skins.zip pour les versions 2.10.x et antérieures
- le fichier skins-v2.11.0.zip pour les versions 2.11.x et supérieures
Puis dézipper le fichier téléchargé dans le répertoire skins de votre application.
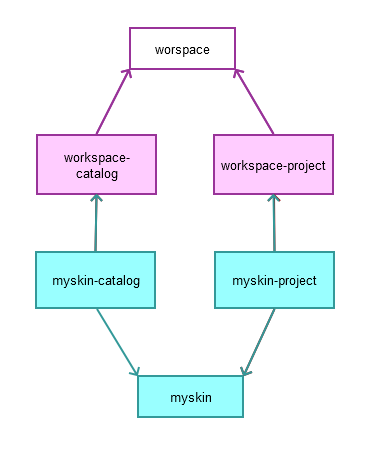
Ce zip contient 3 chartes (myskin, myskin-project et myskin-catalog) héritant des chartes Ametys Workspaces et vous permettra d'initialiser rapidement une surcharge pour modifier le logo et les couleurs de vos sites.
Le schema d'héritage est le suivant :

Commencez par renommer les répertoires "myskin-***" par le nom que vous souhaitez donner à votre charte et rechercher dans tous les fichiers les occurrence de "myskin" pour le nom choisi. Vous devrez notamment le trouver dans les fichiers de configuration skins/myskin(-**)/conf/skin.xml
Personnalisation
A ce jour les "modules" des espaces projets (catalogue, fichiers, membres, calendriers, forum, tâches) utilisant VueJS ou Angular ne sont pas personnalisables: il n'est pas possible de modifier les couleurs ou la police utilisée par ces modules.
La suite de ce document fait référence aux chartes "myskin", "myskin-catalog", "myskin-project" fournit en exemple.
Terme qu'il faut remplacer par le nom que vous aurez donné à vos chartes.
Personnalisation du titre et description des chartes
Dans chaque fichier i18n/messages_*.xml de vos 3 chartes, personnalisez les clés "SKIN_TITLE" et "SKIN_DESCRIPTION"
<catalogue xml:lang="fr"> <message key="SKIN_TITLE">Mon application</message> <message key="SKIN_DESCRIPTION">Charte de mon application</message> </catalogue>
SKIN_TITLE est utilisé dans la balise <title> de toutes les pages HTML. Il est donc important de bien choisir son titre !
Pour surcharger la manière dont la balise <title> des pages HTML est construite, çà se passe dans le fichier skins/myskin/stylesheets/head.xsl avec la surcharge du template "get-title".
Personnalisation des couleurs / police
Les variables SCSS utilisées par la charte sont définies dans le fichier skins/myskin/resources/main/scss/_theme-variables.scss
Vous trouverez dans ce fichier un exemple de surcharge des couleurs principales ($primary, $secondary, ...)
Personnalisez ce fichier avec vos propres couleurs.
Vous retrouvez la liste des variables disponibles (et donc surchargeables) dans le fichier resources/main/scss/_theme-variables.scss de la charte "workspaces".
A partir de Workspaces 2.2 certains modules vont commencer à être personnalisables en couleur/police.
La section suivante ne s'applique qu'à ces versions d'Ametys
Ajoutez un fichier stylesheets/module-theme.xsl dans lequel vous commencez par importer le fichier de la skin parente.
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:import href="skin:workspace://stylesheets/module-theme.xsl"/> <!-- Personnalisations --> </xsl:stylesheet>
Puis ajoutez les variables suivantes pour personnaliser votre charte :
|
Description |
Version |
Variable |
Valeur par défaut |
|---|---|---|---|
|
Couleur principale du thème S'applique uniquement au module chat pour le moment (couleur du bouton d'ouverture et des en-têtes de boites de dialogue) |
2.2 |
theme-color |
#9575cd |
Personnalisation du logo
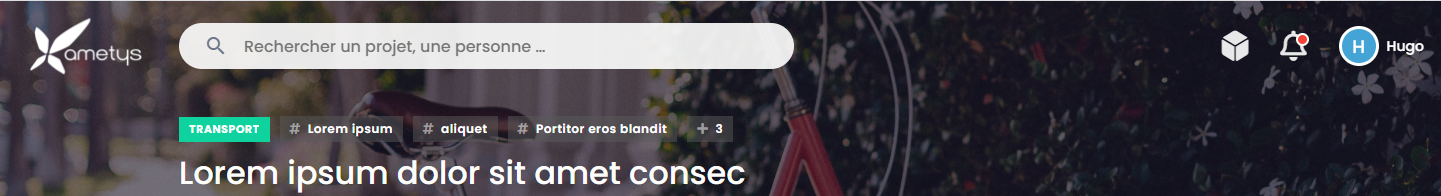
Le logo est présent dans l'entête et le pied de page. Il existe en 2 versions :
- une version blanche dans l'entête

- une version colorée au scroll dans l'entête et dans le pied de page

Déposez les 2 versions de votre logo dans le répertoire skins/myskin/resources/templates/common/img (format SVG ou PNG)
Dans les fichiers skins/myskin/stylesheets/header.xsl et skins/myskin/stylesheets/footer.xsl personnalisez les templates "header-main-logo" et "footer-logo" en fonction du nom de vos images et personnalisez également l'alternative "alt"
<xsl:template name="header-main-logo">
<a class="ametys-header-logo" href="{$catalogHomeUrl}">
<img class="ametys-header-logo__img white-logo" src="{ametys:skinURL('templates/common/img/logo.svg')}" alt="Company" />
<img class="ametys-header-logo__img color-logo d-none" src="{ametys:skinURL('templates/common/img/logo-colorful.svg')}" alt="Company" />
</a>
</xsl:template>Dans le fichier skins/myskin/stylesheets/main.xsl personnalisez les templates "mobile-header-logo" et "mobile-header-logo-white" utilisés pour la vue mobile.
<xsl:template name="mobile-header-logo">
<xsl:value-of select="ametys:skinURL('templates/common/img/logo-colorful.svg')"/>
</xsl:template>
<xsl:template name="mobile-header-logo-white">
<xsl:value-of select="ametys:skinURL('templates/common/img/logo.svg')"/>
</xsl:template>Dans le fichier skins/myskin/templates/login/stylesheets/template.xsl personnalisez le template "header-main-logo" utilisé pour le logo sur les pages de connexion / deconnexion et création de compte.
<xsl:template name="header-main-logo">
<a class="ametys-auth-logo" href="{$site-uri-prefix}/{$lang}/index.html">
<img src="{ametys:skinURL('templates/common/img/logo.svg')}" alt="Company" />
</a>
</xsl:template>Personnalisation du pied de page
Par défaut le pied de page du site Catalogue contient 2 liens vers Facebook et Twitter.

Personnalisez ces liens avec vos propres urls dans le fichier skins/myskin/stylesheets/footer.xsl en surchargeant les templates "footer-socials-facebook" et "footer-socials-twitter"
<xsl:template name="footer-socials-facebook"> <a href="javascript:;"> <i class="fab fa-facebook-f"></i> </a> </xsl:template> <xsl:template name="footer-socials-twitter"> <a href="javascript:;"> <i class="fab fa-twitter"></i> </a> </xsl:template>
Vous pouvez également choisir de n'afficher aucun lien ou ajouter d'autres liens vers des réseaux sociaux en surchargeant le template "footer-socials"
<xsl:template name="footer-socials"> <div class="ametys-footer-socials"> <xsl:call-template name="footer-socials-facebook"/> <xsl:call-template name="footer-socials-twitter"/> </div> </xsl:template>
Personnalisation de la favico
Pour personnaliser la favico, déposez simplement votre fichier favicon.ico dans le répertoire skins/myskin/resources/img
Personnalisation des illustrations
Les espaces projets utilisent 2 bannières d'illustrations.
Une bannière pour le site catalogue aux dimensions (minimales) de 1761x748 pixels

Pour surcharger cette illustration, déposez votre propre image dans skins/myskin/resources/templates/common/img/banners/bg.jpg
Attention cette même illustration est également utilisée pour les pages intérieures où seule la partie haute de l'image est visible

Si vous souhaitez utiliser une autre illustration pour les pages intérieures, surchargez le template "main-banner-background-url" dans skins/myskin-catalog/templates/page/stylesheets/template.xsl
<xsl:import href="skin:workspace-catalog://templates/page/stylesheets/template.xsl" />
<xsl:template name="main-banner-background-url">
<xsl:value-of select="ametys:skinURL('templates/common/img/banners/bg.jpg')"/>
</xsl:template>Une bannière pour les fiches des membres aux dimensions 3522x640 pixels.
Pour surcharger cette illustration, déposez votre propre image dans skins/myskin/resources/templates/common/img/bg-purple.jpg ou surcharger le template "profile-header-bg-img" de la fiche membre dans skins/myskin-catalog/stylesheets/content/member/member-main.xsl
<xsl:import href="skin:workspace-catalog://stylesheets/content/member/member-main.xsl"/>
<xsl:template name="profile-header-bg-img">
<xsl:value-of select="ametys:skinURL('templates/common/img/bg-grey.png')"/>
</xsl:template>La charte myskin-catalog donnée en exemple ici dans skins.zip contient une surcharge de cette bannière, en version grise.
Pour les sites projets, la bannière est choisie lors de la création du projet.
Personnalisation du thème ExtJS
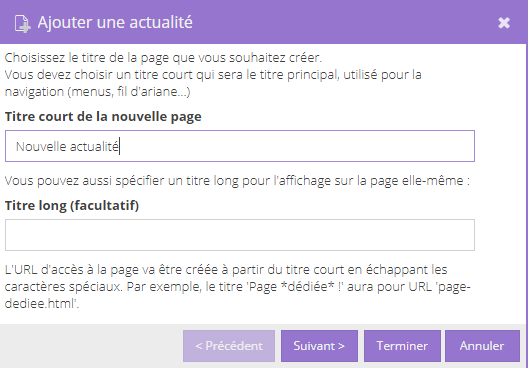
ExtJS est utilisé pour la modification front-office: boite de dialogue pour la création de page, modification des champs d'une fiche membre ou d'une actualité/article.
Par défaut le thème ExtJS est violet.

Il est possible de surcharger ce thème.
Pour cela déposez les fichiers de votre thème ExtJS dans un répertoire de la charte myskin (par exemple skins/myskin/resources/themes/extjs-theme-blue), puis surchargez la variable "extjs-theme" dans le fichier skins/myskin/stylesheets/variables.xsl pour pointer vers ce thème.
<xsl:import href="skin:workspace://stylesheets/variables.xsl"/> <xsl:variable name="extjs-theme">/skins/myskin/resources/themes/extjs-theme-blue</xsl:variable>
Personnalisation des mails de notification
Versions 2.10.x et antérieures: Personnalisation des mails de notification Ametys Workspaces (version 2.10.x ou inférieure)
Versions 2.11.x et supérieures: Personnalisation des mails de notification Ametys Workspaces (version 2.11.x ou supérieure)