Cette fonctionnalité est disponible à partir de la version 4.8
Point général sur les pages virtuelles : Surcharge des pages virtuelles
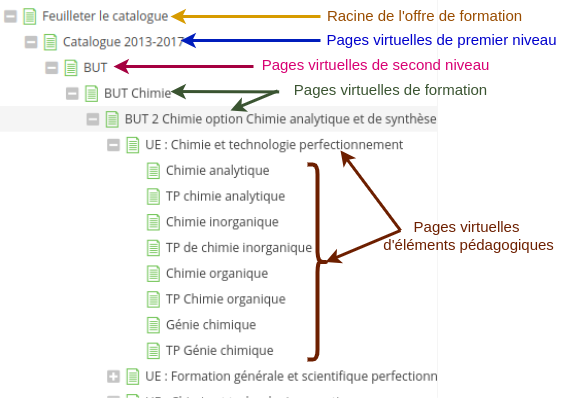
Description Surcharges Exemple Description Dans l’arborescence de l’offre de formation, créée à partir du bouton « racine de l’offre de formation », on trouve 4 types de pages virtuelles surchargeables :
Surcharges
Description
Nom du fichier de surcharge
Fichier de configuration par défaut
Fichier de configuration par défaut
Pages virtuelles de premier niveau
odf-level-1.xml
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth>2</depth>
<all>false</all>
</parameters>
</service>
</zone>
</model> <model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth>2</depth>
<all>false</all>
</parameters>
</service>
</zone>
</model>
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth>2</depth>
<all>false</all>
</parameters>
</service>
</zone>
</model>
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<depth>2</depth>
<all>false</all>
</service>
</zone>
</model> <model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<depth>2</depth>
<all>false</all>
</service>
</zone>
</model>
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<depth>2</depth>
<all>false</all>
</service>
</zone>
</model>
Page virtuelles de second niveau
odf-level-2.xml
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth>1</depth>
<all>false</all>
</parameters>
</service>
</zone>
</model> <model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth>1</depth>
<all>false</all>
</parameters>
</service>
</zone>
</model>
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth>1</depth>
<all>false</all>
</parameters>
</service>
</zone>
</model>
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<depth>1</depth>
<all>false</all>
</service>
</zone>
</model> <model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<depth>1</depth>
<all>false</all>
</service>
</zone>
</model>
<model template="program-list">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<depth>1</depth>
<all>false</all>
</service>
</zone>
</model>
Pages virtuelles contenant une formation ou un parcours
odf-program.xml
<model template="program">
<zone id="default">
<content view="main"/>
</zone>
</model> <model template="program">
<zone id="default">
<content view="main"/>
</zone>
</model>
<model template="program">
<zone id="default">
<content view="main"/>
</zone>
</model>
<model template="program">
<zone id="default">
<content view="main"/>
</zone>
</model> <model template="program">
<zone id="default">
<content view="main"/>
</zone>
</model>
<model template="program">
<zone id="default">
<content view="main"/>
</zone>
</model>
Les pages de dernier niveau de l'offre de formation, contenant les ELP
odf-course.xml
<model template="course">
<zone id="default">
<content view="main"/>
</zone>
</model> <model template="course">
<zone id="default">
<content view="main"/>
</zone>
</model>
<model template="course">
<zone id="default">
<content view="main"/>
</zone>
</model>
<model template="course">
<zone id="default">
<content view="main"/>
</zone>
</model> <model template="course">
<zone id="default">
<content view="main"/>
</zone>
</model>
<model template="course">
<zone id="default">
<content view="main"/>
</zone>
</model>
Rappel : Les fichiers de surcharge devront donc se nommer : odf-level-1.xml pour les pages de premier niveau, odf-level-2.xml pour les pages de deuxième niveau, odf-program.xml pour les pages de formation et parcours et odf-course.xml pour les pages d'ELP
Exemple Surcharge des pages virtuelles des pages formations ou parcours (odf-program.xml) afin d'ajouter le service Plan du site au dessus du contenu Formation ou parcours, avec un niveau d'arborescence de 1.
<model template="page">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth i18n="false">1</depth>
<all i18n="false">false</all>
<includeInvisiblePage i18n="false">true</includeInvisiblePage>
</parameters>
</service>
<content view="main"/>
</zone>
</model> <model template="page">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth i18n="false">1</depth>
<all i18n="false">false</all>
<includeInvisiblePage i18n="false">true</includeInvisiblePage>
</parameters>
</service>
<content view="main"/>
</zone>
</model>
<model template="page">
<zone id="default">
<service id="org.ametys.web.service.SitemapService">
<parameters>
<depth i18n="false">1</depth>
<all i18n="false">false</all>
<includeInvisiblePage i18n="false">true</includeInvisiblePage>
</parameters>
</service>
<content view="main"/>
</zone>
</model>