L'ergonomie du logiciel a été pensée dans l'optique d'être capable de proposer l'ensemble des fonctionnalités du logiciel et de pouvoir permettre à l'utilisateur de travailler sur plusieurs contenus en parallèle.
Ainsi l'interface se veut dynamique tout en restant robuste.
Ametys ODF est composée de trois grandes zones :
Le ruban
C'est la zone d'outils de commandes, qui est particulièrement dynamique.
Elle est composée d'onglets et de boutons et se met à jour automatiquement en fonction des outils ouverts.
Le ruban par défaut de la version de démonstration possède quatre onglets statiques (en fonction des droits) qui sont :
- Accueil, contenant tous les outils généraux (gestionnaire de ressources, plan du site, ...) ;
- Utilisateurs, groupes et droits, pour les personnes autorisées, contenant les outils de gestion des utilisateurs et d'affectation des droits ;
- Développeur, pour les personnes autorisées, contenant certains outils de déboguage ;
- Offre de formation, comportant tous les outils spécifiques liés à la gestion d'un catalogue de formations ;
Ces onglets sont de couleur violette, celui sélectionné est de couleur gris clair :
Il est possible de faire disparaître momentanément les boutons du ruban en double-cliquant n'importe où dans la zone des onglets (bande violette). Cela permet de gagner de l'espace pour les utilisateurs qui possèdent un petit écran :
Onglets contextuels
Le ruban dispose d'un mécanisme d'onglets contextuels. Ce sont des onglets dynamiques qui apparaissent/disparaissent suivant le contexte (l'objet sélectionné, les outils ouverts, ...).
Les onglets contextuels appartiennent généralement à un groupe pouvant regrouper plusieurs de ces onglets. Dans un souci d'ergonomie, les groupes et les onglets possèdent des couleurs variées, en revanche celles-ci n'ont pas de signification particulière.
Exemples
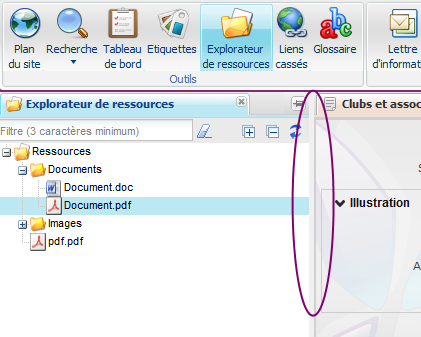
L'ouverture de l'explorateur de ressources ouvre un onglet contextuel nommé Ressources dans un groupe du même nom :
La sélection d'une formation ouvre un groupe Contenu et sélectionne l'onglet Formation :
La création d'un tableau en mode édition d'un contenu ouvre un groupe Outils de tableau et sélectionne l'onglet Tableau. On remarque que le groupe d'onglets Édition est aussi disponible, ce qui permet à l'utilisateur de revenir dans le menu d'édition du contenu sans quitter le travail en cours sur le tableau :
La zone latérale
Cette zone permet de manipuler un certains nombres d'outils prédéfinis comme :
- Le plan du site
- L'explorateur de ressources
- L'historique d'un contenu
Lorsque vous effectuez des modifications dans l'application, il est possible qu'un de vos outils de la zone centrale ou latérale ne soit plus à jour. Dans un tel cas, vous serez notifié par l'apparition d'un bandeau jaune explicatif en haut de l'outil à actualiser :
Il est possible d'ajuster la largeur de la zone latérale à l'aide de la souris. Une fois votre curseur positionné entre la zone latérale et la zone principale, maintenez le bouton gauche de la souris enfoncé et déplacez le curseur pour modifier la largeur de la zone à votre guise :
|
Votre curseur doit être positionné dans la zone violette.
|
Onglets de la zone latérale
Cette zone n'affichant que des outils, par conséquent, tous les onglets de cette zone sont gris :
La zone centrale
C'est la zone principale de travail. Elle sert généralement à éditer les contenus et paramétrer les pages, mais c'est aussi ici que se lancent la plupart des outils que vous serez amené à utiliser.
Cette zone affiche trois type de composants :
- Les outils, tels que la recherche, l'aide, etc..
- Les pages
- Les contenus
Chacun de ces types de composants est représenté par des onglets de couleurs différentes :
- gris pour les outils
- jaune pour les pages
- rouge pour les contenus
L'onglet courant (celui qui est actuellement sélectionné) est mis en valeur avec l'ajout d'une surbrillance bleue.
Politique d'affichage des onglets dans la zone principale
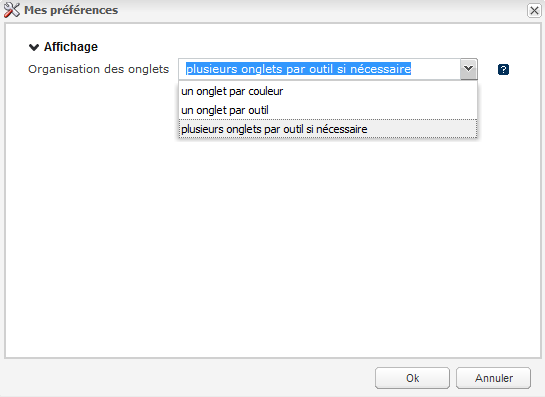
Dans vos préférences, vous pouvez sélectionner la méthode de gestion des onglets de la zone principale :
- Un onglet par couleur :
Seul un onglet de chaque couleur sera ouvert : un onglet gris pour les outils, un onglet jaune pour les pages, un onglet rouge pour les contenus. A utiliser pour avoir un minimum d'onglets ouverts. - Un onglet par outil :
Chaque outil sera ouvert dans un onglet différent mais seul un onglet jaune sera ouvert pour les pages et un onglet rouge pour les contenus. - Plusieurs onglets par outil si nécessaire :
Ouvrira autant d'onglets que nécessaire, il sera alors possible d'avoir plusieurs pages et contenus ouverts en même temps. C'est l'option par défaut.
Pour ouvrir vos préférences, cliquez sur le bouton Ametys situé en haut à gauche de l'interface pour sélectionner Mes préférences :