Cette page ne doit être appliquée que si le script de migration assistée vous demande de passer la migration manuelle skin.20231011.INTRANETSEARCH.rgaa
Plusieurs modifications ont été apportées afin de corriger les problèmes d’accessibilité de cette charte.
Certaines modifications peuvent nécessiter une migration graphique.
- Général
- Navigation principale
- Fil d'ariane
- Lien d'évitement
- Déplacement des éléments du menu personnel
- Formulaire de recherche
- Résultats de la recherche
- Navigation secondaire
- Icônes de notification et menu utilisateur
- Rendu du service "Médias"
- Revue graphique des champs de formulaires
- Surcharge du logo pour les pages de connexion/déconnexion
Général
Visibilité du focus
La prise de focus clavier des éléments interactifs (liens, boutons d’action, composants de formulaire, etc.) doit être visible (contour de couleur suffisamment contrasté)
Ceci se fait via la propriété scss outline sur le selecteur *:focus-visible
Toutes les règles css du type outline: none ont été supprimée.
3 variables scss ont été ajoutées pour le rendu le style du sélecteur :focus-visible
$outline-border: 2px; $outline-color: lime; $outline-offset: 2px;
Vous pouvez les surcharger pour personnaliser le rendu des éléments "focus" mais attention, le RGAA demande que le style défini soit suffisamment contrasté.
Landmarks aria
L'attribut role="banner" a été ajouté à l’élément <header>.
L'attribut role="contentinfo" a été ajouté à l’élément <footer class="footer">.
Rechercher vos surcharges éventuelles de <header> et/ou <footer> pour leur ajouter ces landmarks.
|
Ticket JIRA | |
|---|---|
|
Commit |
Structure du document
La structure des pages a été revue afin de respecter l'organisation suivante:
<header role="banner"> .... </header> <main role="main"> ... </main> <footer class="footer" role="contentinfo"> ... </footer>
Pour cela les templates XSL <xsl:template name="body"> de stylesheets/main.xsl et templates/index/template.xsl ont été réécrits.
Si ils ont été surchargé, le même correctif doit être appliqué:
- le template <xsl:call-template name="header"> doit être sorti du <div class="background">
- le reste du document jusqu'à l'élément footer doit être englober dans un élément <main role="main">
|
Ticket JIRA | |
|---|---|
|
Commit |
Navigation principale
La navigation principale a été entièrement revue afin de pouvoir être naviguer au clavier et que la structure des <ul><li> soit conforme à l’ordre de tabulation.
Si les éléments de l'entête <header> et/ou que les templates XSL du fichier stylesheets/menus.xsl ont été surchargés, il est conseillé de reprendre l'intégration de ces éléments.
Voici les modifications principales effectuées:
- L’élément contenant le menu principal <div class="left"> a été remplacé par un élément <nav role="navigation" aria-label="Navigation principale">
- L’élément contenant la recherche, les liens de notifications et le menu utilisation <div class="icons"> a été remplacé par un élément <nav role="navigation" aria-label="Navigation secondaire">.
- les <ul><li> constituant la navigation principale des rubriques respectent l'ordre de tabulation
- ajout de boutons (visible uniquement au focus clavier) permettant de dérouler les sous-pages d'une page
- fermeture du menu principal avec la touche "Echap"
- modification également de la structure du menu principal en mode mobile
- dans les pages intérieures le formulaire de recherche a été déplacé à coté du bouton permettant d'ouvrir la recherche
Vérifiez l'ensemble des modifications apportées en se reportant au ticket JIRA.
Si surcharge il y a, mettez de coté vos surcharges, vérifier le comportement sans surcharge, puis et ré-intégrez les en vérifiant le comportement du menu en desktop et en mobile.
Attention la scss _header.scss a également été largement modifiée.
|
Ticket JIRA | |
|---|---|
|
Commit |
Fil d'ariane
Dans les pages intérieures, le fil d'ariane a été revu pour remplacer l’élément <div> qui le structure par un élément <nav role="navigation" aria-label="Vous êtes ici">.
L’attribut aria-current="page" sur l’élément de liste qui structure la page affichée (le dernier élément <li>) a également été rajouté.
Vérifier qu'aucune surcharge du fil d'ariane n'a été faite, et auquel cas, réappliquer les modifications effectuées.
|
Ticket JIRA | |
|---|---|
|
Commit |
Lien d'évitement
Sur toutes les pages du site, un lien d'évitement "Aller au contenu" (visible uniquement lors de la navigation clavier) a été rajouté, directement sous la balise <body>. Ce lien pointe vers la zone du contenu identifié par <main role="main" id="main-content">
Rechercher les surcharges éventuelles du template xsl <xsl:template name="body">
Si ce template a été surchargé (pour la page d'accueil et/ou les pages intérieures), il est nécessaire de réappliquer l'ajour du lien d'évitement par l'appel au template <xsl:call-template name="accessibility-links"/>
S'assurer également que l'élément <main role="main"> est bien identifié par id="main-content"
<xsl:template name="body"> <body> <xsl:call-template name="accessibility-links"/> [...] <main role="main" id="main-content"> [...] </body> </xsl:template>
Déplacement des éléments du menu personnel
Dans la structure des pages, l'élément constituant le menu personnel (class="nav-perso") ainsi que les boutons pour ouvrir le menu étaient mal positionnés.
Ils ont été repositionnés à la fin de la balise <header> dans l'ordre suivant:
<header>
[...]
<!-- Button to open personal menu -->
<xsl:call-template name="boutonEspacePerso"/>
<!-- Personal menu -->
<xsl:call-template name="right-menu"/>
<!-- Button to close personal menu -->
<button aria-expanded="false" class="espace-perso-btn-in-menu" onclick="closeNavPerso()">
<i18n:texti18n:key="SKIN_ESPACE_PERSO_LABEL" i18n:catalogue="skin.{$skin}"/>
</button>
<!-- Overlay when personal menu is open -->
<divclass="overlayNav" onclick="closeNavPerso()"></div>
</header>Il faut être attentif aux surcharges éventuelles du <header> et/ou du template <body> et reporter le déplacement le cas échéant.
Le contenu du menu personnel a été entièrement revu également pour répondre aux exigences d'accessibilité.
|
Ticket JIRA | |
|---|---|
|
Commit |
Formulaire de recherche
Les éléments du formulaire de recherche (critère, facettes, tris) ont été revus pour répondre aux critères d'accessibilité et notamment pouvoir être accessibles à la navigation au clavier.
Soyez attentif aux surcharges éventuelles se trouvant dans les XSL du dossier services/web/pages/services/search/default et de la XSL services/web/pages/services/search/search-default.xsl, les modifications effectuées sur les critères énumérés, facettes, et sélecteur de tris devront être reportées dans vos surcharges.
Se référer au ticket JIRA et au commit pour voir l'ensemble des modifications apportées.
|
Ticket JIRA | |
|---|---|
|
Commit |
Résultats de la recherche
La liste des résultats de recherche est maintenant structurée avec des éléments liste <ul> et <li> conformément aux critères RGAA.
Les éléments <section> qui structuraient les cartes résultats des membres, ont été remplacés par les éléments <div>afin d’uniformiser la structure des cartes de résultats.
La pagination des résultats a été entièrement revue pour répondre aux critères RGAA.
Se référer au ticket JIRA et au commit pour voir l'ensemble des modifications apportées.
|
Ticket JIRA | |
|---|---|
|
Commit |
Navigation secondaire
La navigation dans pages intérieures a été intégralement revue, ainsi que le service "Plan du site" avec la vue "Plan du site (zone latérale)"
Vérifier que vous ne possédez aucune surcharge de services/web/pages/services/sitemap/sitemap_zone_right.xsl et des templates "navinterieur" dans stylesheets/menus.xsl
Si surcharge il y a, se référer au ticket JIRA et au commit pour voir l'ensemble des modifications apportées et les reporter dans votre surcharge.
|
Ticket JIRA | |
|---|---|
|
Commit |
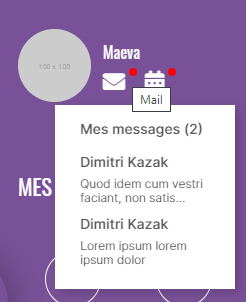
Icônes de notification et menu utilisateur
|
|
|
La structure du HTML des icônes de notifications et du menu utilisateur ont revues pour permettre la navigation au clavier.
Assurez-vous d'aucun régression sur ces éléments. En cas de régression référez-vous au ticket JIRA et au commit associé.
|
Ticket JIRA | |
|---|---|
|
Commit |
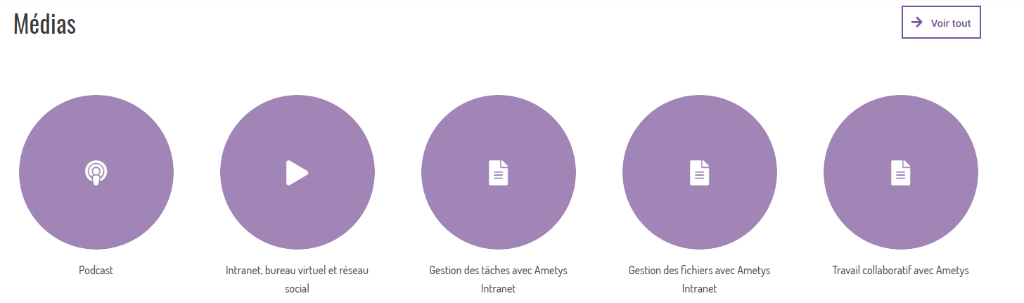
Rendu du service "Médias"
Le rendu du service de recherche sur les documents médias avec la vue "Médias" a été revu notamment pour corriger des problèmes de constraste.
Pour les médias sans image, la couleur de fond jusqu'alors était un gris non assez contrasté. Par défaut la couleur de fond correspond maintenant à 70% de la couleur primaire.

Selon les cas, il sera nécessaire de surcharger cette couleur de fond par défaut, soit pour revenir à un niveau de gris, soit pour modifier la couleur pour que cela reste accessible.
Le contraste picto blanc / couleur de fond doit atteindre un ratio de 3 au minimum.
La SCSS devant être surchargée dans ce cas est resources\zones\webtv\scss\components\_service-webtv.scss
.ametys-zone-webtv .webtv-grid .webtv-grid-item .picture:after {
background: rgba($primary, .7);
}Pour trouver des associations de couleurs suffisamment contrastées: Contrast Finder
Revue graphique des champs de formulaires
Selon le RGAA les champs de formulaires doivent avoir un contraste suffisant (ratio minimum de 3). Cela peut-être par la bordure ou la couleur de fond.
Le graphisme par défaut des champs du formulaire a été revu pour répondre à ce critère
Avant correctifs:
Après correctifs:
Pour cela de nouvelles variables SCSS s'appliquant aux champs des formulaires de contenus et de services ont été ajoutées:
$form-label-color: $textColor2; $form-label-font-family: $font-family-primary-medium; $form-field-color: $textColor2; $form-field-bgcolor: #fff; $form-field-bordercolor: rgba($color: $grey400, $alpha: 0.8); $form-field-boxshadow: none; $form-field-border-radius: 10px;
La surcharge du rendu des champs de formulaires (bordure, couleur de fond, police, couleur) en sera également facilité.
Faites les surcharges nécessaires sur votre projet en essayant de respecter les critères de contraste du RGAA:
- un ratio de 4,5 au minimum pour les éléments textuels
- un ratio de 3 au minimum pour les éléments d'interface
Pour trouver des associations de couleurs suffisamment contrastées: Contrast Finder
Surcharge du logo pour les pages de connexion/déconnexion
Les XSL services/web/pages/frontoffice-login/logout.xsl et services/web/pages/frontoffice-login/login.xsl ont certainement été surchargées pour modifier le logo des pages de connexion / déconnexion via le template XSL <xsl:template name="logo">
Cette surcharge est maintenant inutile, elle doit être supprimée et remplacée par une surcharge du template <xsl:template name="header"> du gabarit "login"
<xsl:template name="header">
<header class="logo" role="banner">
<img src="{ametys:skinURL('templates/common/img/logo-white.png')}" class="logo" alt="{ametys:siteParameter('title')}"/>
</header>
</xsl:template>