Notions de vues
Pour tout service inséré dans une zone, il est possible de choisir son mode d'affichage, c'est-à-dire, de définir le nom de la feuille de style XSL à utiliser pour construire son rendu. Tout les services disposent au minimum d'un rendu dit rendu par défaut. C'est la default-value du paramètre xslt défini dans le service au niveau du plugin.xml qui détermine la vue par défaut.
Chaque mode d'affichage du service, est défini par un fichier [viewName].xml qui détermine le libellé de la vue et une feuille de styles [viewName].xsl associée qui construit la structure HTML attendue par la charte graphique.
<?xml version="1.0" encoding="UTF-8"?> <service> <label i18n="true">PLUGINS_WEB_SERVICE_FILTERED_PAGES_XSLT_LIST35_LABEL</label> </service>
Il est possible d'avoir plusieurs rendus pour un même service.
Surcharger le rendu d'un service
Pour surcharger le rendu d'un service, créer le fichier cms/skins/[skinName]/services/[pluginName]/pages/services/[serviceName]/[viewName].xsl qui importe la XSL du plugin lui correspondant :
[viewName].xsl
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:i18n="http://apache.org/cocoon/i18n/2.1" xmlns:ametys="org.ametys.web.transformation.xslt.AmetysXSLTHelper" exclude-result-prefixes="ametys"> <xsl:import href="plugin:web://pages/services/filtered-pages/list_3.5.xsl"/> </xsl:stylesheet>
Il n'est pas nécessaire de surcharger le fichier XML associé à la vue. Ce fichier XML n'est surchargé que pour rendre la vue indisponible.
Créer un rendu supplémentaire
Il est parfois nécessaire d'ajouter un rendu. Pour cela, créer une nouvelle XSL de rendu dans la charte graphique cms/skins/[skinName]/services/[pluginName]/pages/services/[serviceName]/[viewName].xsl. Pour qu'elle apparaisse dans la liste des rendus disponibles, il faut également ajouter un fichier XML portant le même nom : [viewName].xml avec le contenu suivant :
[viewName].xml
<?xml version="1.0" encoding="UTF-8"?> <service> <label i18n="true">PLUGINS_[pluginName]_SERVICE_[serviceName]_XSLT_[viewName]_LABEL</label> </service>
Pour déclarer le libellé i18n, voir l'internationalisation.
Rendre une vue indisponible
A partir de Ametys 4.8, cette façon de faire est obsolète.
Pour rendre une vue indisponible consultez la page Services (services-default.xml et services-views-default.xml)
Il peut être utile de rendre une vue indisponible pour des contraintes de charte graphique par exemple. Pour cela, surcharger le fichier XML qui défini le rendu dans la charte graphique cms/skins/[skinName]/services/[pluginName]/pages/services/[serviceName]/[viewName].xml et ajouter l'attribut exclude="true" au nœud service.
[viewName].xml
<?xml version="1.0" encoding="UTF-8"?> <service exclude="true"> <label i18n="true">PLUGINS_[pluginName]_SERVICE_[serviceName]_XSLT_[viewName]_LABEL</label> </service>
Templates des services
Les templates des différents services sont déjà définis au niveau du plugin afin que le service soit utilisable sans nécessiter l'application de charte graphique. Cependant, le rendu étant minimaliste, il faut généralement surcharger les templates nécessaires pour correspondre au rendu attendu par la charte graphique.
Tous les services du noyau sont basés sur la même structure (service:web://pages/services/common.xsl) afin de surcharger le plus facilement possible chaque partie. Il est également recommandé d'utiliser cette structure pour créer de nouveaux services.
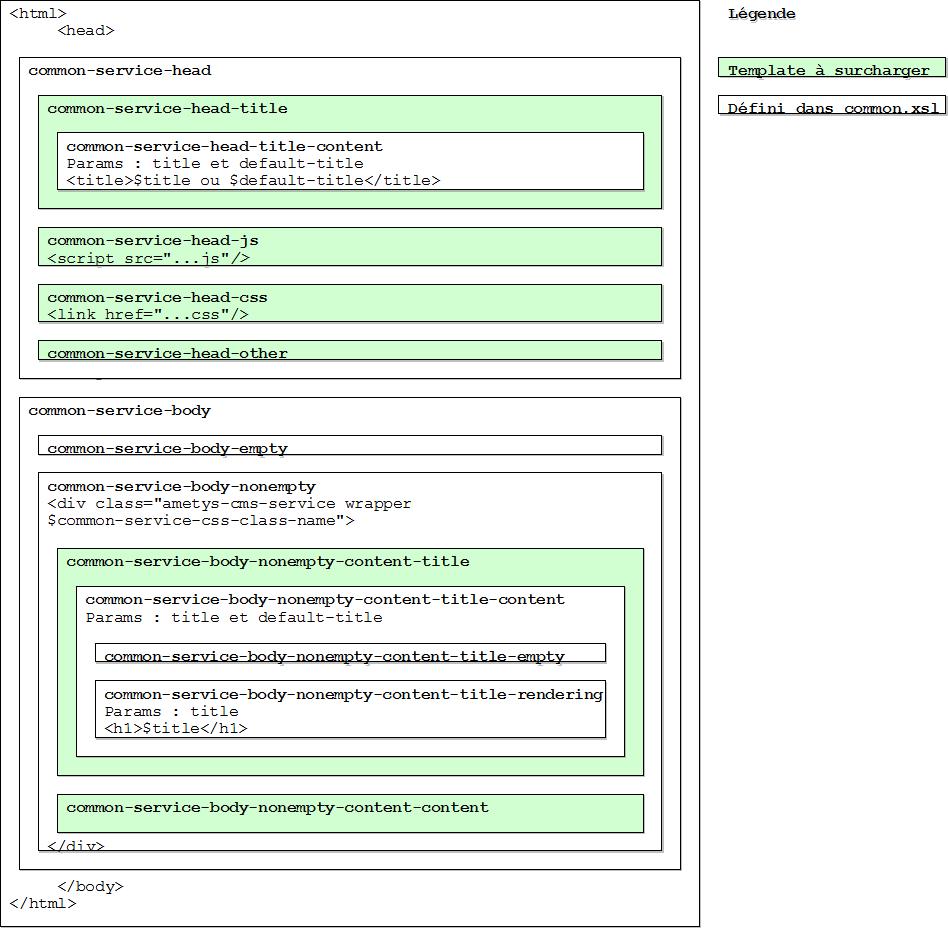
Voici la structure des templates d'un service :
Les templates en blanc sont définis dans un fichier commons.xsl.
Il peut exister plusieurs rendus pour un même service (appelés modes d'affichage). Par exemple pour les remontées de contenus, il est possible de définir un rendu sous forme de liste et un rendu sous forme de carrousel.
common-service-head-title
Ce template correspond au titre de la page (balise <title>), il fait appel au template common-service-head-title-content avec les paramètres title et default-title. Ce dernier est facultatif, si le titre est vide, c'est le titre par défaut qui sera pris en compte.
<xsl:template name="common-service-head-title">
<xsl:call-template name="common-service-head-title-content">
<xsl:with-param name="title" select="ametys:serviceParameter('header')/text()"/>
<xsl:with-param name="default-title">Mon titre par défaut</xsl:with-param>
</xsl:call-template>
</xsl:template>common-service-head-js
Il est conseillé de placer, dans ce template, les appels Javascript qui seront utilisés par le service.
<xsl:template name="common-service-head-js">
<script type="text/javascript" src="{ametys:pluginResourceURL('myplugin', 'js/myfile.js')}"><xsl:comment>empty</xsl:comment></script>
<script type="text/javascript">
// ...
</script>
</xsl:template>common-service-head-css
Les feuilles de styles spécifiques au service sont appelées dans ce template.
<xsl:template name="common-service-head-css">
<link type="text/css" href="{ametys:pluginResourceURL('myplugin', 'css/myfile.css')}" rel="stylesheet" />
</xsl:template>common-service-head-other
Dans ce template, il est possible d'y ajouter des définitions de flux RSS par exemple.
<xsl:template name="common-service-head-css">
<link rel="alternate" type="application/rss+xml" title="Mon flux RSS" href="{$uri-prefix}/{RSSFeedURL}"/>
</xsl:template>common-service-body-nonempty-content-title
Ce template permet d'afficher le titre du service. Pour cela, il est recommandé d'appeler le template common-service-body-content-title-content avec les paramètres title et default-title (facultatif) qui fera lui-même appel à common-service-body-content-title-empty ou common-service-body-content-title-rendering selon les valeurs des paramètres.
<xsl:template name="common-service-body-nonempty-content-title">
<xsl:call-template name="common-service-body-nonempty-content-title-content">
<xsl:with-param name="title" select="ametys:serviceParameter('header')/text()"/>
<xsl:with-param name="default-title">Mon titre par défaut</xsl:with-param>
</xsl:call-template>
</xsl:template>common-service-body-nonempty-content-content
Enfin, le template common-service-body-nonempty-content-content est le plus important à surcharger, c'est lui qui contient tout l'affichage du service.
Variables utiles
common-service-name
La variable common-service-name est facultative, elle n'est pas utilisée par le noyau mais uniquement par la charte graphique lorsque nécessaire. Par exemple, pour un affichage commun à plusieurs services mais pas tous, et pour éviter de surcharger plusieurs services de la même manière, surcharger le fichier common.xsl (dossier cms/skins/[skinName]/services/web/pages/services).
common.xsl
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:import href="plugin:web://pages/services/common.xsl"/>
<xsl:template name="common-service-body-nonempty-content-title">
<xsl:if test="not($common-service-name = 'service1' or $common-service-name = 'service2')">
<xsl:call-template name="common-service-body-nonempty-content-title-content">
<xsl:with-param name="title" select="ametys:serviceParameter('header')/text()"/>
</xsl:call-template>
</xsl:if>
</xsl:template>
</xsl:stylesheet>common-service-css-class-name
Cette variable correspond à la classe CSS qui sera utilisée sur le DIV englobant du service.
is-empty
Selon que le service renvoie une valeur nulle ou non, le comportement attendu n'est souvent pas le même. Dans la feuille de style communes aux services, le template common-service-body teste si la valeur renvoyée par le service est vide.
<!-- The template called in the BODY tag --> <xsl:template name="common-service-body"> <xsl:choose> <xsl:when test="$is-empty"> <xsl:call-template name="common-service-body-empty"/> </xsl:when> <xsl:otherwise> <xsl:call-template name="common-service-body-nonempty"/> </xsl:otherwise> </xsl:choose> </xsl:template>
Il est donc possible de décrire 2 comportements différents pour un même service selon qu'il retourne un résultat ou non. Par exemple, cette variable est utilisée pour le moteur de recherche qui affiche une liste de résultats dans le premier cas ou un message du type "Aucun résultat ne correspond à votre recherche." dans l'autre cas.
La variable is-empty est défini dans chaque service. Si besoin, il est possible de la surcharger. Pour ignorer le comportement d'un service qui retourne une valeur nulle, entrer false() comme valeur de la variable.
<xsl:variable name="is-empty" select="not(/Node//Node[contains(@mimetype , 'image')])"/>
Pour aller plus loin
Dans la charte graphique de démonstration, quelques modes d'affichages autres que ceux définis par défaut ont été créés. Il est possible de reprendre les fichiers XSL et XML définissant ces modes d'affichage pour les adapter à une charte graphique.
Par exemple :
- les modes d'affichage Liste animée et Carousel sur les contenus du service Remontée de contenu;
- les modes d'affichage Diaporama d'image et Galerie d'images du service Contenu d'un répertoire.