Pré-requis
Certaines connaissances techniques sont nécessaires à l'intégration graphique d'une application Ametys. Il est notamment indispensable de connaitre les langages XML, XSLT, HTML et CSS.
L'intégration graphique consiste à personnaliser l'affichage des pages et des contenus pour les visiteurs. L'ensemble des rendus de pages, de contenus et de services d'un site géré avec Ametys est défini par des feuilles de styles XSLT et CSS.
Les feuilles de styles XSLT permettent, à partir des données XML fournies par le CMS, de générer du HTML pour afficher la page web.
Les feuilles de styles CSS permettent de définir les styles graphiques, les couleurs et les images qui habillent les pages, elles sont souvent accompagnées de fichiers javascripts qui complètent le comportement graphique des différents rendus.
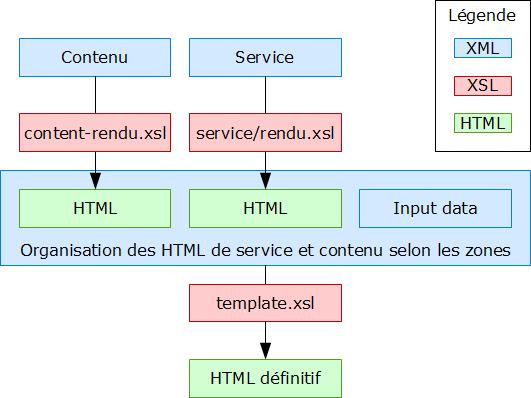
Un site Ametys est constitué de pages lesquelles sont construites à partir de gabarits (template.xsl). Ces gabarits contiennent des zones qui permettent aux contributeurs d'ajouter des contenus ou services dans la page.
En entrée, trois types de données sont donc possibles :
- Les contenus
- Les services : remontée de contenus, flux RSS, calendrier, etc.
- Les données dynamiques dites Input Data (dépendantes du contexte) : plan du site, filtres, préférences utilisateurs, etc.
L'ensemble de ces données est agrégé dans un fichier XML dans lequel les données des contenus et des services sont organisées en fonction des zones où ils ont été insérés. Le fichier template.xsl (feuille de style XSL du gabarit), combiné avec les contenus, les services et les données dynamiques (Input Data), permet de construire les pages HTML du site web.
Ordre de traitement des rendus
Il faut noter que les contenus et les services sont d'abord traités par leur propre feuille de style XSLT de rendu. Ils sont donc d'abord transformés en HTML avant d'être intégrés dans le fichier XML global.
Astuce
Ce fichier XML est généré dynamiquement, il n'existe pas réellement sur le serveur. Pour le visualiser et faciliter l'écriture des feuilles de style XSLT, il faut ajouter ?cocoon-view=content à l'URL de la page, en mode prévisualisation.
Pour résumer, l'intégration graphique d'une application Ametys revient à :
- créer les gabarits et les zones,
- personnaliser les rendus des contenus et des services qui sont insérés dans ces zones,
- éventuellement, créer les étiquettes qui permettront d'ajouter des données dans les Input Data pour organiser les pages et les contenus,
- configurer les différentes options qui sont offertes aux contributeurs pour créer leurs pages et leurs contenus tout en respectant la charte graphique définie.
Définitions
Dans le vocabulaire Ametys, une charte graphique (affecté à un site) est nommée "skin", un gabarit (affecté à une page) est nommé "template" et il est composé de "zones".
Les zones peuvent être remplies de "contenus" ou "services" dont les rendus sont nommés "vues".
Chaque contenu ou service peut posséder plusieurs vues, en fonction de son emplacement dans le site, du gabarit de la page, ...
Charte graphique
L'ensemble d'une charte graphique dans Ametys est défini par :
- la description de la charte graphique (nom, description et vignette de prévisualisation),
- la déclaration des gabarits,
- la définition des éléments statiques et dynamiques constituant les gabarits (navigation, entête et pied de page, fil d'Ariane, ...etc)
- la définition des zones où les contributeurs peuvent insérer leur contenus et/ou services,
- la configuration des contenus et des services disponibles par zone et par gabarit,
- la configuration des gabarits sélectionnables par les contributeurs,
- la création éventuelle de filtres de contenus et/ou de pages (pour créer des remontées de contenus et/ou de pages),
- la création d'étiquettes permettant notamment la création de filtres de contenus et/ou de pages dans les gabarits,
- la personnalisation des différents rendus des contenus et des services (par défaut : 3 rendus par contenu et au moins 1 rendu par service),
- la création éventuelle de nouvelles vues de contenus et/ou de services,
- la création de tous les styles utilisables par les contributeurs dans l'éditeur riche des contenus (depuis la transformation du format Docbook en code HTML, jusqu'à la personnalisation des boutons),
- styles de paragraphes,
- styles de chaque niveaux de titres,
- styles des liens selon la nature du lien (lien vers une adresse mail, lien ouvrant une nouvelle fenêtre, lien vers un fichier à télécharger, ...etc),
- styles des images,
- styles des tableaux.
- la traduction de tous les termes utilisés dans le site public (dits fichiers d'internationalisations)
Organisation de la charte graphique
Afin de comprendre comment est organisé une charte graphique dans le CMS Ametys, consulter la page Organisation de la charte graphique.
Définition des gabarits et des zones
Une charte graphique dispose d'un ou plusieurs gabarits. Toute page contenant des informations est nécessairement associée à un gabarit. C'est ce gabarit qui affiche les différentes zones où le contributeur peut insérer des contenus et/ou services. L'intégration de la charte graphique nécessite donc la création des gabarits et des zones ainsi que leurs configurations. Pour plus d'information, consulter la page Définition de gabarit.
Étiquettes
Les étiquettes permettent de faire remonter des pages ou des contenus gérés par Ametys dans une zone d'affichage défini par la charte graphique. Par exemple, les menus de navigation sont généralement gérés par un jeu d'étiquettes.
Ces étiquettes sont également utiles pour filtrer ou trier des contenus via l'utilisation de services ou de filtres statiques.
Ces étiquettes permettent aussi de définir une page du plan du site pour lui apporter un traitement particulier. Par exemple : importer une feuille de style supplémentaire pour décliner les couleurs d'un même gabarit.
Pour en savoir plus sur les déclinaisons de styles, consulter la page Déclinaison de gabarits
Toutes ces étiquettes de charte sont définies dans le fichier cms/skins/[skinName]/conf/tag.xml.
Pour plus d'information sur la définition d'étiquettes de charte, consulter la page Etiquettes de charte.
Les contenus et les services
Les contenus sont composés d'un ensemble de champs de saisie, dont certains champs riches, qui bénéficient ensuite d'un affichage structuré.
Les services sont un ensemble de paramètres permettant d'utiliser les éléments stockés en base de données pour les placer ou les utiliser dans un contexte différent comme par exemple une remontée de contenus, un nuage de mots, un plan du site...
Les types de contenus ou services sont à la disposition des contributeurs pour alimenter et gérer le site. Ils peuvent être insérés dans les pages dont le gabarit contient au moins une zone acceptant cet élément.
La plupart des contenus et des services disposent d'un paramètre nommé "vue" ou "mode d'affichage" permettant aux contributeurs de choisir la feuille de style à utiliser lors du rendu. Par défaut, il existe 3 vues pour les contenus (vue complète, vue résumé et vue lien), et au moins un mode d'affichage par service. Il est possible de surcharger les vues existantes ou bien de créer de nouvelles vues. Pour plus d'information, consulter les pages Rendu graphique d'un service et Rendu graphique d'un contenu.
Il peut être intéressant de connaître différentes variables XSLT qui peuvent être utilisées dans les fichiers XSL d'une charte : consulter la page Variables XSLT.
De même, Ametys propose de nombreuses méthodes pour accéder à différentes valeurs de l'application : consulter la page AmetysXSLTHelper.
Afin de gérer des sites dans différentes langues, il est important d'internationaliser tous les messages : consulter la page Internationalisation.
Les styles
L'ensemble des ressources utilisées dans la charte graphique se trouvent dans le dossier cms/skin/[skinName]/resources/.
Ametys importe de base les frameworks jquery, jqueryui et pirobox ; il est possible de surcharger leur rendu, de choisir un autre thème ou bien d'ajouter n'importe quel autre framework. Pour plus d'information, consulter la page Écriture d'un gabarit (Surcharger les templates utiles).
Les styles des champs riches
Les champs riches des contenus disposent par défaut d'un nombre minimum de boutons et menus permettant d'agir sur le rendu des images, textes, liens, et autres objets HTML insérés. Il est possible d'ajouter des options de styles.
Pour en savoir plus sur l'implémentation des styles de l'éditeur, consultez Configuration de l'éditeur riche.
Pour bien démarrer
Pour débuter, une charte de démonstration est à disposition des intégrateurs : la charte graphique nommée "demo"
D'autres chartes sont également disponibles :
https://code.ametys.org/projects/WEB/repos/skin-doc/browse
https://code.ametys.org/projects/WEB/repos/skin-intranet/browse
https://code.ametys.org/projects/WEB/repos/skin-intranet-cards/browse
https://code.ametys.org/projects/WEB/repos/skin-workspaces/browse