L'éditeur en ligne du CMS permet de visualiser le texte d'un contenu en se rapprochant au maximum de son rendu final dans la page avec la charte graphique courante.
Différents fichiers interviennent dans la définition des styles disponibles dans l'éditeur en ligne :
le fichier cms/skins/[skinName]/conf/edition-styles.xml permet d'ajouter des boutons de styles à l'éditeur en ligne. Chaque bouton est défini par un nom, une description, une classe CSS qui permettra de donner un style au bouton et un sélecteur qui permettra de donner un style à l'élément sur lequel il sera appliqué.
<style> <button> <label i18n="true">SKIN_BO_EDITOR_STYLES_PARA_IMPORTANT_LABEL</label> <description i18n="true">SKIN_BO_EDITOR_STYLES_PARA_IMPORTANT_DESCRIPTION</description> <cssclass>htmleditor-p-important</cssclass> </button> <inline-editor>p.important</inline-editor> </style>
la feuille de styles cms/skins/[skinName]/resources/css/bo/buttons.css défini les styles des classes CSS appliquées sur les boutons.
la feuille de style cms/skins/[skinName]/resources/css/bo/editor-content.css défini les styles des classes CSS appliquées sur les éléments dans l'éditeur. En effet, la fenêtre de l'éditeur en ligne est enveloppée d'un calque portant la classe mceContentBody
.mceContentBody p.important{ /* styles css */ }la feuille de style cms/skins/[skinName]/resources/css/ametys.css ou bien la principale feuille de style du projet qui défini les styles des classes CSS appliquées sur les élément dans le site. En effet, tout les contenus d'un site sont enveloppés d'un calque portant la classe ametys-cms-content
.ametys-cms-content p.important{ /* styles css */ }
L'organisation des feuilles de styles est libre, ce sont les sélecteurs qui permettent d'appliquer la bonne classe sur l'élément selon que le contributeur
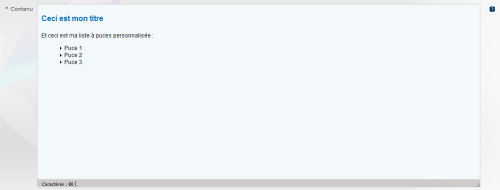
- prévisualise le rendu du style sur le bouton,
- applique le style sur un élément dans l'éditeur en ligne
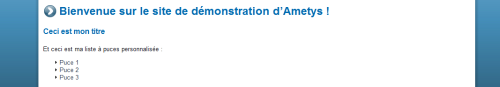
- visualise le rendu final de son élément dans le site.
Attention aux styles des titres
Noter que dans l'exemple présenté dans le tableau ci-dessus le titre de niveau 1 dans l'éditeur riche n'est pas le titre de niveau 1 dans le rendu final intégré dans la page. En effet, c'est le titre du contenu qui porte au final la balise <h1>.
Dès lors la classe .mceContentBody h1 (qui se réfère au rendu dans l'éditeur) comporte les mêmes styles que la classe .ametys-cms-content h2 (qui se réfère au rendu final dans la page) ; la classe .mceContentBody h2 comporte les mêmes styles que la classe .ametys-cms-content h3 ; ...etc
Il est également possible d'ajouter un comportement particulier lors de l'application d'un style, pour cela créer le dossier cms/skins/[skinName]/stylesheets/io/ et surcharger :
- le fichier docbook2html.xsl (pour le rendu dans les pages)
- et éventuellement le fichier docbook2htmleditor.xsl (pour le rendu dans l'éditeur en ligne)