- LicenceLicence
- Manuel utilisateurManuel utilisateur
- Aide
- Alertes et rappels
- Annuaire de liens
- Blog
- Éditeur de script
- Enquêtes en ligne
- Étiquettes
- Exclure une page du référencement
- Explorateur de ressources
- Formulaires
- Glossaire (outil)
- Lettre d'information (newsletter)
- Liens cassés
- Limitation d'accès d'une page
- Pièces jointes (utilisation)
- Propriétés des pages et des contenus
- Publication/Dépublication programmée
- Purge des contenus
- Recherche de contenus dans le back-office
- Redirection d'URL (Alias)
- Source de données et requêtes
- Tableau de bord
- Traduire une page
- Paramètres de vue
- Informer de la mise en ligne
- Tables de référence CMS
- Corbeille
- Navigateurs compatibles
- Manuel d'installation et d'exploitationManuel d'installation et d'exploitation
- Manuel d'administrationManuel d'administration
- Manuel de paramétrage et d'intégrationManuel de paramétrage et d'intégration
- Manuel de mise à jourManuel de mise à jour
- Manuel développeurManuel développeur
- Installation environnement de developpementInstallation environnement de developpement
- ReleasesReleases
Recadrage (crop) d'image
- Accueil
- Ametys v4
- Releases
- Nouveautés Ametys 4.1
- Intégration
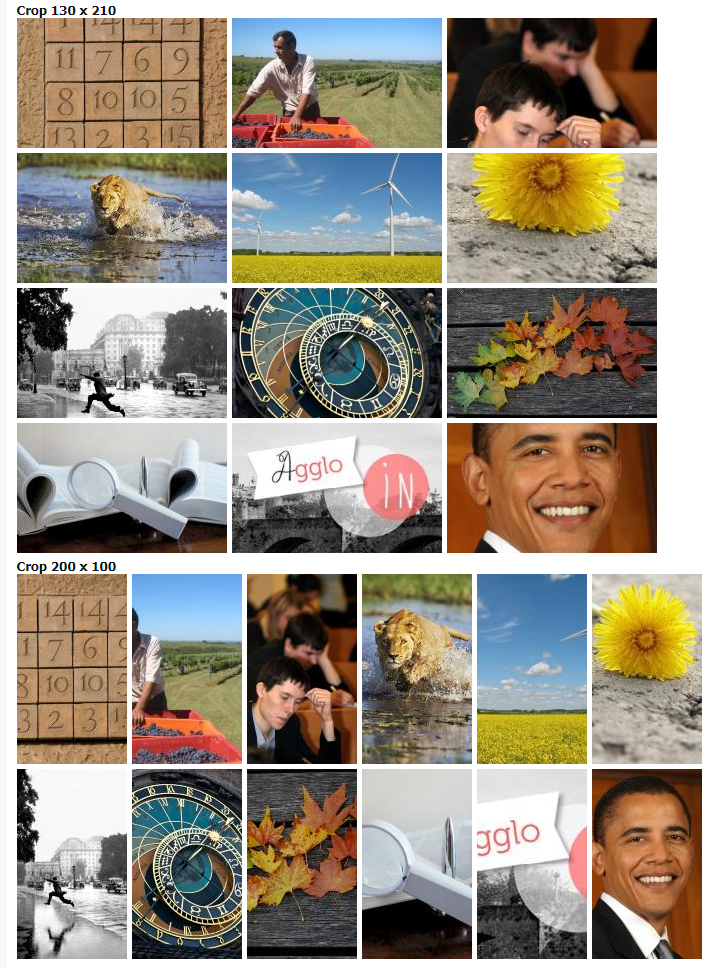
- Recadrage (crop) d'image
Pour vos rendus de contenus, services ou dans la charte graphique, nous disposez d'une nouvelle méthode resolveCroppedImage pour recadrer vos images.
L'image est recadrée suivant le cadre hauteur x largeur donné, en partant du centre.
Exemples d'utilisation :
Image de l'explorateur de ressources
Oups !
La copie dans le presse papier a échouée. Ouvrez le code et copier-le manuellement.<img src="{resolver:resolveCroppedImage('explorer', @id, 130, 210)}" alt="{@name}"/> <img src="{resolver:resolveCroppedImage('explorer', @id, 130, 210)}" alt="{@name}"/> <img src="{resolver:resolveCroppedImage('explorer', @id, 130, 210)}" alt="{@name}"/> Champ illustration d'un contenu
Oups !
La copie dans le presse papier a échouée. Ouvrez le code et copier-le manuellement.<img src="{resolver:resolveCroppedImage(metadata/illustration/image/@type, metadata/illustration/image/@path, 200, 200)}" alt="{$alternative}"/> <img src="{resolver:resolveCroppedImage(metadata/illustration/image/@type, metadata/illustration/image/@path, 200, 200)}" alt="{$alternative}"/> <img src="{resolver:resolveCroppedImage(metadata/illustration/image/@type, metadata/illustration/image/@path, 200, 200)}" alt="{$alternative}"/> Exemples de rendu