L'éditeur de scripts permet d'écrire et d'exécuter des scripts depuis l'outil back-office, cet outil est également présent dans l'administration et la vue repository.
Il se base sur la syntaxe GraalJS.
Cet outil, quand il est utilisé en back-office, dispose d'une grille permettant d'afficher les contenus retournés par le script, en plus de l'affichage texte des messages et résultats.
Ce même outil est plus limité dans les contextes d'administration et repository, il n'est pas possible d'y afficher des contenus en grille.
Dans cette documentation, nous allons considérer que nous sommes dans l'environnement back-office du CMS.
Outil scripts
Présentation
Pour pouvoir accéder à l'outil, il faut posséder le droit "Outil Script" de la catégorie "Autres outils".

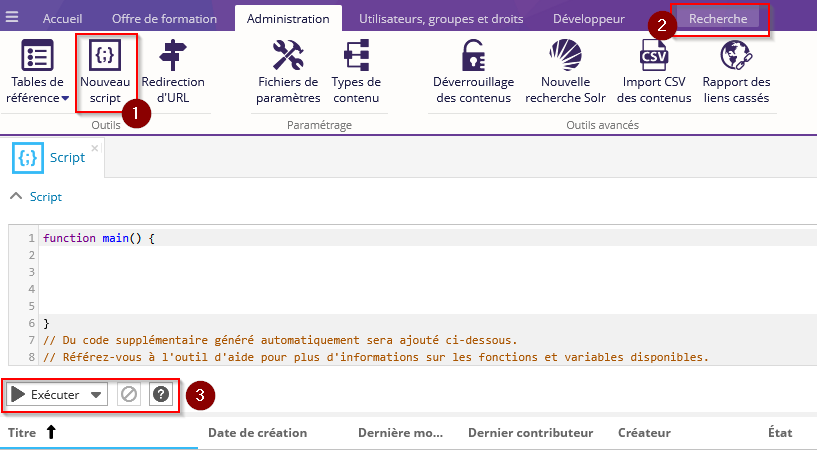
- L'outil est alors disponible dans l'onglet Administration.
- Un onglet contextuel de Recherche s'affiche
- Les boutons d’exécution et d'aide sont disponibles
Cet outil est découpé en 3 zones :
- En haut, la partie script, où le script pourra être écrit à l'intérieur d'une fonction "main". En dessous de la zone de script, il y a un bouton "Exécuter" permettant d'exécuter le script.
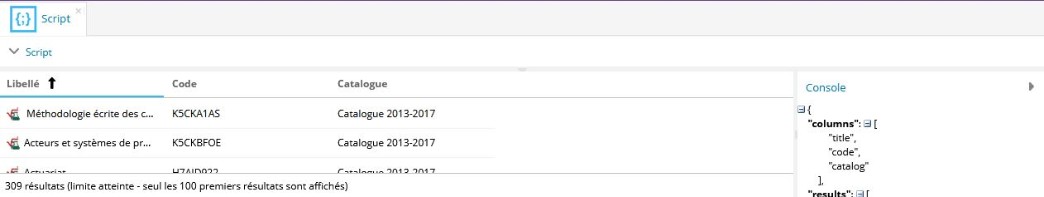
- En bas à gauche, prenant toute la largeur par défaut, se trouve une grille permettant d'afficher les contenus retournés par l'exécution du script.
- En bas à droite, réduit par défaut, se trouve la "Console", c'est à dire le résultat au format texte de l'exécution du script.
Après exécution d'un script avec succès, la partie script est rétractée pour afficher la grille et la console avec les résultats du script.

Seul les 100 premiers résultats sont affichés dans la grille.
Fonctionnalités
L'ensemble des fonctionnalités de scripts sont décrites dans l'aide accessible via le point d'interrogation associé à l'outil de script. En cliquant dessus, cela ouvre alors l'aide des scripts et les différentes possibilités. La documentation dépend de votre environnement. Elle présente des tutoriels, des variables accessibles directement, notamment des utilitaires de journalisation et de suivi, et enfin des fonctions. Pour chacun des points, vous retrouvez des exemples d'utilisation.
Vous retrouverez notamment des fonctionnalités pour récupérer la sélection courante (Ametys.selection), faire du suivi (Ametys.console, Ametys.getLogger(...) ou Ametys.progressionTracker), de présentation des contenus en grille (Content.toGridFormat(...)), d'envoi de mail (Ametys.mail), de création de rapports (Report), de recherche (Repository, Solr, SQL) et de manipulation de contenu (Content), ainsi que d'autres éléments permettant d'accéder aux API.
Paramétrage
Il est possible de paramétrer les scripts afin d'afficher une boîte de dialogue aux utilisateurs qui veulent l'exécuter. En effet, le droit d'exécution d'un script peut être attribué à n'importe quel utilisateur sans être modifiable, cela permet d'offrir une interface intuitive aux utilisateurs qui voudraient faire varier le paramétrage de leur script. Pour cela, la personne qui conçoit le script peut définir et utiliser un ensemble de paramètres. Une description est disponible dans l'aide.
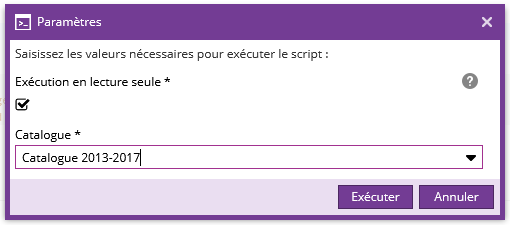
Par exemple avec ce paramétrage :
/*$
* @param {boolean} readOnly=true Exécution en lecture seule
* @param {string;widget:edition.select-catalog} catalog Catalogue
*/L'utilisateur obtient :

Dans le script, les paramètres précédemment définis peuvent être utilisés comme n'importe quelle variable JS.
Sauvegarde
Les scripts sont considérés comme des recherches. Si vous avez le plugin Queries Directory, vous pouvez sauvegarder vos scripts de la même manière que vous pouvez sauvegarder une requête de recherche.
Enrichissement du référentiel
S'il y a des morceaux de code que vous utilisez régulièrement dans vos scripts, vous êtes encouragé à enrichir votre référentiel afin qu'ils soient disponibles dans tout vos scripts. Pour cela, veuillez vous référer à la documentation Enrichissement du référentiel de scripts.