- Notions de vues
- Templates des types de contenu
- common-content-head-title
- common-content-head-js
- common-content-head-css
- common-content-head-other
- common-content-body-title
- common-content-body-content
- common-content-body-image
- common-content-body-image-bigsize
- common-content-body-image-smallsize
- common-content-body-simpletext
- common-content-body-content-rich
- common-content-body-contact
- common-content-body-publish-date
- common-content-body-meta
- common-content-body-comments
- common-content-body-readmore
- common-content-body-link
- Les variables utiles
- Typage dynamique
- Pour aller plus loin
Notions de vues
Pour tout contenu inséré dans une zone, il est possible de choisir sa vue, c'est-à-dire, de définir le nom de la feuille de style XSL à utiliser pour construire son rendu.
Le nom et les champs utilisés pour les différentes vues d'un type de contenu sont définis dans le plugin d'où il est extrait.
<!-- [viewName] view --> <cms:metadata-set name="[viewName]" type="view"> <cms:metadata-ref name="title" /> <cms:metadata-ref name="illustration"> <cms:metadata-ref name="image" /> <cms:metadata-ref name="alt-text" /> </cms:metadata-ref> <cms:metadata-ref name="abstract" /> <cms:metadata-ref name="content" /> <cms:label i18n="true">PLUGINS_[pluginName]_VIEW_[viewName]</cms:label> <cms:description i18n="true">PLUGINS_[pluginName]_VIEW_[viewName]_DESC</cms:description> </cms:metadata-set>
Pour chacune des vues définies dans le plugin, une feuille de styles XSL est associée : les données XML transmises par le CMS sont transformées par la XSL de rendu [contentType]-[viewName].xsl de manière à les afficher dans la structure HTML attendue par la charte graphique.
|
[contentType]-[viewName].xsl |
HTML généré |
|---|---|
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:docbook="http://docbook.org/ns/docbook" xmlns:i18n="http://apache.org/cocoon/i18n/2.1" xmlns:cms="http://ametys.org/cms/3.0" xmlns:resolver="org.ametys.cms.transformation.xslt.ResolveURIComponent" xmlns:ametys="org.ametys.web.transformation.xslt.AmetysXSLTHelper" extension-element-prefixes="cms" exclude-result-prefixes="docbook resolver ametys"> <xsl:import href="view://stylesheets/content/common.xsl"/> <xsl:variable name="common-content-css-class-name">[contentType] view-[viewName]</xsl:variable> <!-- + | BODY + --> <!-- Used in common.xsl --> <xsl:template name="common-content-body-content"> <!-- Image --> <xsl:call-template name="common-content-body-image-smallsize"/> <!-- Abstract --> <xsl:call-template name="common-content-body-simpletext"> <xsl:with-param name="css-class-name">content-abstract</xsl:with-param> <xsl:with-param name="text" select="metadata/abstract"/> <xsl:with-param name="defaultText" select="metadata/content/docbook:article"/> <xsl:with-param name="maxDefaultTextSize" select="200"/> </xsl:call-template> <!-- Read more --> <xsl:call-template name="common-content-body-readmore"/> <div class="content-richtext-end"><xsl:comment>empty</xsl:comment></div> </xsl:template> </xsl:stylesheet> |
<div class="ametys-cms-content [contentType] view-[viewName] wrapper"> <h1> <span class="content-title summary">Titre de l'article</span> </h1> <div class="content-illustration small"> <img src="/cms/preview/ametys.org/_contents-images/ametys-internal%253Asites/ametys.org/ametys-internal%253Acontents/test-article-article/_metadata/illustration/image_max80x80/presse.png?objectId=defaultWebContent://2f9c1221-3058-43c8-a9c6-b218bf27a23a" alt="Alternative de l'illustration" /> </div> <p class="content-abstract"> Entête ou résumé de mon article <a href="/cms/preview/ametys.org/fr/test-article.html">Lire la suite</a> </p> <div class="content-richtext-end"><!--empty--></div> </div> |
C'est ce fichier [contentType]-[viewName].xsl, qu'Ametys utilise pour définir le rendu de la vue sélectionnée. Cette feuille de style est recherchée dans :
-
cms/skins/[skinName]/stylesheets/content/[contentType]/
-
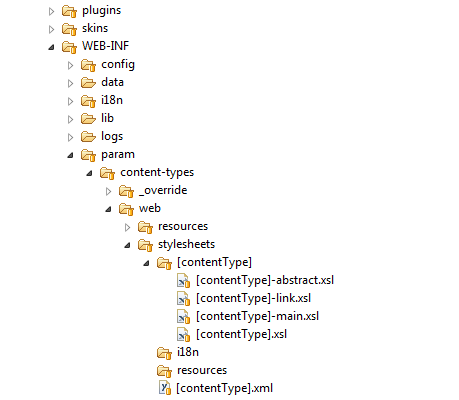
WEB-INF/param/content-types/web/stylesheets/[contentType]/
-
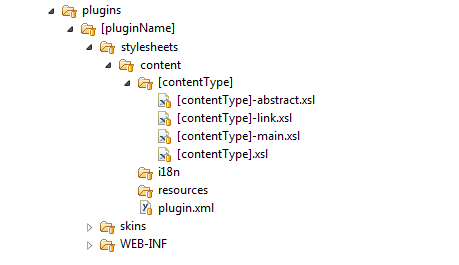
plugins/[pluginName]/stylesheets/content/[contentType]/
A défaut de trouver le fichier de rendu attendu dans l'un des répertoire mentionnés, le CMS recherche la feuille de style [contentType].xsl ignorant la vue attendue. A défaut de trouver cette dernière feuille de style, il utilise un fichier XSL de substitution nommée default-content.xsl et dépourvu de style.
Dans l'exemple ci-dessus, la feuille de style [contentType]-[viewName].xsl fait appel à une feuille de styles commons.xsl.
En effet, les types de contenus ont nécessairement des templates communs qui peut être définis dans une XSL commune puis importée dans chaque feuille de style de rendu.
Ametys fourni par défaut une feuille de style common.xsl généralement appelée dans une feuille de style XSL commune au niveau du projet via le protocole d'import view://
Ce protocole d'import respecte un ordre de traitement spécifique qui donne systématiquement la priorité aux éléments surchargés dans la charte graphique. Pour plus d'information sur le protocole d'import view://, consulter la page protocoles d'import
Cette XSL de rendu apporte une structure de base et autant de templates utiles à l'intégration. Il est recommandé de conserver ce découpage de templates pour construire tout nouveau type de contenu afin d'homogénéiser les rendus graphiques des contenus mais aussi afin de simplifier les maintenances et évolutions qui pourraient avoir lieu à l'avenir sur le projet. Pour plus d'information, se reporter à la section templates des types de contenus
Par ailleurs, Ametys défini déjà des types de contenus (notamment le type de contenu article) avec par défaut 3 feuilles de styles de rendu :
- [contentType]-main.xsl correspondant à un rendu complet du contenu avec toutes les données publiques
- [contentType]-abstract.xsl correspondant à un rendu synthétisé du contenu souvent utilisé dans les remontées de contenus
-
[contentType]-link correspondant à un rendu simplifié d'un contenu, ne comportant souvent que son titre et un lien, il est notamment utilisé par le plugin Calendar
Certains plugins Ametys font appel aux vues main, abstract ou link, l'absence de l'une de ces vues pour un type de contenu donné pourrait engendrer des erreurs.
Il est donc préférable de toujours prévoir au minimum ces 3 vues pour tout nouveau type de contenu.
Noter que pour visualiser un contenu dans le CMS, une XSL d'enrobage peut-être nécessaire. En effet, les contenus ne pouvant être insérés que dans une zone de gabarit, son rendu est généralement dépendant des balises qui constituent le gabarit. Pour être visualisé seul dans le CMS, il faut recréer cet environnement. C'est la XSL d'enrobage qui rempli cette fonction. Pour plus d'information concernant les XSL d'enrobage, consulter la page XSL d'enrobage.
Consulter les vues disponibles
Afin de consulter les vues disponibles pour un type de contenu, consulter le fichier plugin.xml du plugin dont le type de contenu est extrait (voir Déclaration et modification d'un type de contenu).
Vues d'un article et fichiers XSL correspondants (plugins/web/plugin.xml) :
- Complète (main) : plugins/web/stylesheets/content/article/article-main.xsl
- Résumée (abstract) : plugins/web/stylesheets/content/article/article-abstract.xsl
- Lien (link) : plugins/web/stylesheets/content/article/article-link.xsl
- Export PDF : plugins/web/stylesheets/content/article/article2pdf-main.xsl
-
Commun à toutes les vues : plugins/web/stylesheets/content/article/article.xsl
Selon les plugins importés, un projet peut bénéficier par défaut de nombreux autres types de contenus tous avec une structure commune.
Surcharger une vue
Il est possible de surcharger une vue, pour cela, créer le fichier cms/skins/[skinName]/stylesheets/content/[contentType]/[contentType]-[view].xsl qui importe la XSL du plugin lui correspondant et en pratique une XSL commune à toutes les vues du type de contenu qui se trouve dans la charte graphique :
CONTENTTYPE-VIEW.xsl
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:i18n="http://apache.org/cocoon/i18n/2.1" xmlns:ametys="org.ametys.web.transformation.xslt.AmetysXSLTHelper" exclude-result-prefixes="ametys"> <xsl:import href="plugin:[pluginName]://stylesheets/content/[contentType]/[contentType]-[view].xsl"/> <xsl:import href="[contentType].xsl"/> <!-- Surcharge des templates du type de contenu --> </xsl:stylesheet>
Selon la vue du contenu, le XML d'entrée est plus ou moins complet. Les templates qui constituent les différentes vues des contenus permettent d'organiser l'information.
Par défaut, la vue complète d'un article est organisée comme suit :
- Le titre de l'article, définie dans un fichier common.xsl dans un template nommé common-content-body-title
- Le contenu de l'article:
- L'illustration
- Le contenu saisi par le contributeur dans un champ riche
- L'auteur et la date de publication
- Les commentaires s'ils ont été activé par le contributeur.
Chaque élément est précédé d'un test afin de ne pas générer le code HTML si le champ correspondant n'a pas été renseigné par le contributeur.
<xsl:template name="common-content-body-content"> <!-- Image --> <xsl:call-template name="common-content-body-image-bigsize"/> <!-- Rich content --> <xsl:call-template name="common-content-body-content-rich"/> <div class="content-richtext-end"><xsl:comment>empty</xsl:comment></div> <!-- Contact, Publish date... --> <xsl:call-template name="common-content-body-meta"/> <!-- Comments --> <xsl:call-template name="common-content-body-comments"/> </xsl:template>
De nombreux templates sont mutualisés dans une feuille de style commune. Cependant, pour chaque vue de chaque type de contenu, ces templates peuvent être surchargés pour un rendu spécifique.
Par exemple, pour définir une taille d'image plus grande dans les articles en vue complète, redéfinir le template common-content-body-image-bigsize dans la XSL correspondant à la vue cms/[skinName]/stylesheets/content/article/article-main.xsl
Ajouter une nouvelle vue
Pour ajouter une nouvelle vue à un type de contenu, il faut, d'une part, définir les champs du contenus qui doivent remonter dans cette vue dans le fichier XML de définition du plugin, d'autre part, associer un fichier XSL pour modéliser le rendu correspondant. Le fichier XSL associé doit porter le même nom que la vue déclarée dans le plugin. Pour en savoir plus, consultez Déclaration et modification d'un type de contenu.
Un nouveau type de contenu peut être déclaré soit dans un plugin, soit dans les paramètres WEB-INF/param/content-types. Dès lors, selon que le nouveau type de contenu ai été déclaré dans l'un ou l'autre des deux répertoires, les feuilles de styles associées seront placée dans le même répertoire.
Ces nouvelles feuilles de style peuvent importer des feuilles de style communes au projet et/ou au noyau de la même manière que pour les feuilles de style qui sont surchargées dans le dossier cms/skins/[skinName]/stylesheets/content/.
Ajouter une nouvelle vue de rendu dans la charte
Une charte graphique peut apporter une ou plusieurs nouvelles vues de rendu à un type de contenu, sans avoir à surcharger le modèle du type de contenu dans WEB-INF/params/content-types/_override
La vue est donc une vue de rendu simplement, et non une vue au sens du modèle.
Cette vue doit être rattachée à une vue existante dans le modèle.
Exemple de cas d'usage : apporter une vue "carousel" propre à la charte graphique, utilisant la vue "abstract" (résumé) du modèle pour le type Actualités, et pouvant être utilisée dans un carrousel d'actualités.
Définition de la vue
La vue doit être définie dans un fichier XML skins/[skinName]/stylesheets/content/[contentTypeAlias]/[contentTypeAlias]-[viewName].xml
Par exemple : skins/[skinName]/stylesheets/content/news/news-carousel.xml
Le fichier doit contenir la définition de la vue: libellé, description, icone et la vue du modèle à utiliser selon le modèle ci-après:
<content-type> <label i18n="true">SKIN_NEWS_VIEW_CAROUSEL</label> <description i18n="true">SKIN_NEWS_VIEW_CAROUSEL_DESC</description> <view>abstract</view> <icons> <glyph>ametysicon-column3</glyph> <decorator>decorator-ametysicon-multimedia-command-play</decorator> </icons> </content-type>
Le catalogue i18n par défaut est celui de la charte.
Comme pour les autres vues, elle doit être associée à une XSL de rendu portant le même nom skins/[skinName]/stylesheets/content/news/news-carousel.xsl
La vue est maintenant disponible dans les services de recherche, remontée de contenus, ... et dans la galerie "Vue du contenu" uniquement pour le ou les site(s) utilisant cette charte.
Si la définition d'une vue de charte comporte une erreur (vue du modèle inexistante, configuration manquante, ....) la vue sera ignorée. Inspecter les logs en warning de l'application si la vue n'apparait pas pour connaitre la raison.
En mode "Développeur" l'ajout et la modification de vue de charte sont pris en compte sans avoir besoin de rédémarrer le serveur.
Supprimer une vue
Attention
Il est déconseillé de supprimer une des 3 vues définies par défaut pour chaque type de contenu car ne nombreux plugins utilisent ces vues dans le rendu des services.
Pour supprimer une vue autre que les 3 vues définies par défaut dans le noyau Ametys, il faut modifier le fichier XML de définition du plugin d'une part et supprimer le fichier XSL du rendu correspondant d'autre part.
Pour en savoir plus consultez Déclaration et modification d'un type de contenu.
Templates des types de contenu
Tous les contenus du noyau sont basés sur la même structure (view://stylesheets/content/common.xsl). Cette structure est découpée en templates de sorte à simplifier et limiter leur surcharge lors de l'intégration graphique. Il est recommandé d'utiliser également cette structure pour créer de nouveaux contenus.
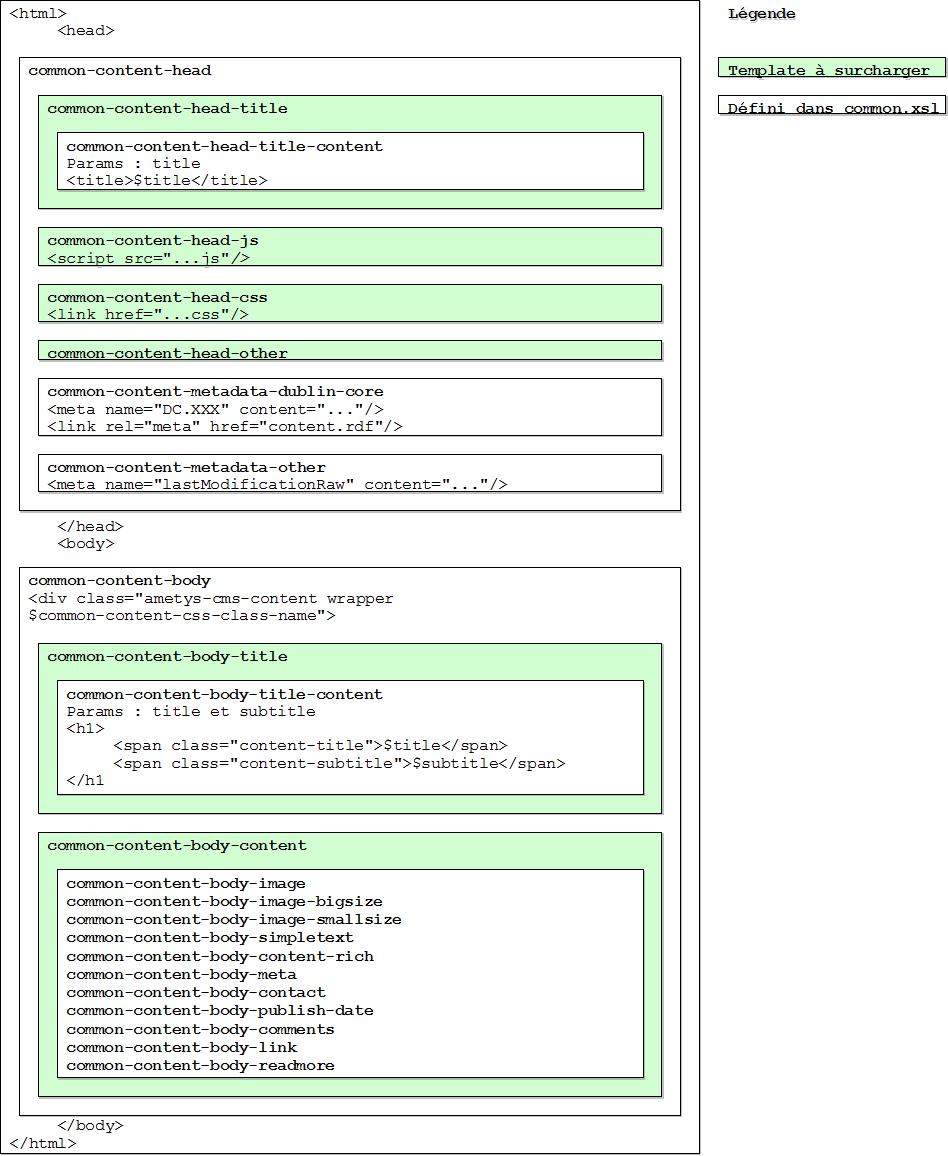
Voici la structure de templates d'un contenu :
Les templates en blanc sont définis dans un fichier commons.xsl.
Les templates des différents types de contenus sont déjà définis dans le plugin du noyau afin que le contenu soit utilisable sans nécessiter l'application de charte graphique. Cependant, le rendu étant minimaliste, il faut généralement surcharger les templates nécessaires pour correspondre au rendu attendu par la charte graphique.
common-content-head-title
Ce template correspond au titre de la page (balise <title>), il fait référence au template common-content-head-title-content avec les paramètres title (facultatif, par défaut : metadata/title).
<xsl:template name="common-content-head-title"> <xsl:call-template name="common-content-head-title-content"> <xsl:with-param name="title" select="'Mon titre'"/> </xsl:call-template> </xsl:template>
common-content-head-js
Il est conseillé de placer dans ce template les appels Javascript qui seront utilisés par le service.
<xsl:template name="common-content-head-js">
<script type="text/javascript" src="{ametys:pluginResourceURL('monplugin', 'js/monfichier.js')}"><xsl:comment>empty</xsl:comment></script>
<script type="text/javascript">
// ...
</script>
</xsl:template> common-content-head-css
Les feuilles de styles spécifiques au service doivent apparaître dans ce template.
<xsl:template name="common-content-head-css">
<link type="text/css" href="{ametys:pluginResourceURL('monplugin', 'css/monfichier.css')}" rel="stylesheet" />
</xsl:template> common-content-head-other
Dans ce template, il est possible d'ajouter des définitions de flux RSS par exemple.
<xsl:template name="common-content-head-css">
<link rel="alternate" type="application/rss+xml" title="Mon flux RSS" href="{$uri-prefix}/{RSSFeedURL}"/>
</xsl:template> common-content-body-title
Ce template permet d'afficher le titre du contenu. Pour cela, il est recommandé d'appeler le template common-content-body-title-content avec les paramètres title et subtitle (facultatifs, par défaut : respectivement metadata/title et metadata/document-subtitle).
<xsl:template name="common-content-body-title"> <xsl:call-template name="common-content-body-title-content"> <xsl:with-param name="title" select="metadata/header"/> <xsl:with-param name="subtitle" select="metadata/subtitle"/> </xsl:call-template> </xsl:template>
common-content-body-content
Enfin, le template common-content-body-content est le plus important à surcharger, c'est celui qui contient l'affichage des données du contenu.
Il est souvent constitué des templates suivants :
common-content-body-image
Description :
Affichage de l'image redimensionnée dans un cadre englobant.
Paramètres :
- image : noeud de l'image
- alternative : texte alternatif
- maxWidth : largeur maximale de l'image (en pixels)
- maxHeight : hauteur maximale de l'image (en pixels)
- class : classe CSS du DIV englobant
common-content-body-image-bigsize
Description :
Identique à common-content-body-image mais avec des valeurs par défaut.
Paramètres :
- image : par défaut, metadata/illustration/image
- alternative : par défaut, metadata/illustration/alt-text
- maxWidth : par défaut, 150
- maxHeight : par défaut, 150
- class : par défaut, big
- type : par défaut, 'bounded' (peut également prendre la valeur 'cropped')
common-content-body-image-smallsize
Description :
Identique à common-content-body-image mais avec des valeurs par défaut.
Paramètres :
- image : par défaut, metadata/illustration/image
- alternative : par défaut, metadata/illustration/alt-text
- maxWidth : par défaut, 100
- maxHeight : par défaut, 100
- class : par défaut, small
- type : par défaut, 'bounded' (peut également prendre la valeur 'cropped')
common-content-body-simpletext
Description :
Transforme un texte avec des sauts de lignes (\n) par des balises <br/>.
Paramètres :
- text : texte à transformer
- defaultText : texte par défaut si text est vide
- maxDefaultTextSize : taille maximale du texte à afficher, par défaut, 200
- css-class-name : classe CSS du paragraphe englobant
common-content-body-content-rich
Description :
Affiche du texte riche en le transformant de Docbook à HTML et en tenant compte du niveau de titre courant.
Paramètres :
- level : dernier niveau de titre appliqué, par défaut, 0
- content : texte riche à transformer, par défaut, metadata/content
common-content-body-contact
Description :
Affiche le nom et l'email du contact (avec un utilitaire antispam).
Exemple :
<a href="mailto:jean.dupont@ametys.org">jean.dupont<span style="position: absolute; left: -1000px; top: -1000px;"> </span>@<span style="position: absolute; left: -1000px; top: -1000px;"> </span>ametys.org</a>
common-content-body-publish-date
Description :
Affiche la dernière date de publication du contenu.
common-content-body-meta
Description :
Affiche le template common-content-body-contact suivi du template common-content-body-publish-date.
common-content-body-comments
Description :
Affiche la liste des commentaires et permet d'ajouter un commentaire si ceux-ci sont activés pour le contenu.
common-content-body-readmore
Description :
Crée un lien vers la page qui contient le contenu. C'est notamment utilisée pour les vues non pleines du contenu (résumé par exemple) qui sont régulièrement utilisés dans les remontées de contenus.
common-content-body-link
Description :
Titre du contenu avec lien vers la page contenant le contenu si elle existe, particulièrement utilisé pour la vue lien d'un contenu qui compacte au maximum les informations du contenu.
Les variables utiles
common-content-name
La variable common-content-name est facultative, elle n'est pas utilisée par le noyau mais uniquement par les chartes graphique. Par exemple, pour un affichage commun à plusieurs types de contenu mais pas tous, afin d'éviter de surcharger plusieurs contenus de la même manière, il est préférable de surcharger le fichier common.xsl (dossier cms/skins/[skinName]/stylesheets/content).
common.xsl
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:import href="view://stylesheets/content/common.xsl"/> <xsl:template name="common-content-body-title"> <xsl:if test="not($common-content-name = 'type1' or $common-content-name = 'type2')"> <xsl:call-template name="common-content-body-title-content"/> </xsl:if> </xsl:template> </xsl:stylesheet>
common-content-css-class-name
Cette variable correspond à la classe CSS qui sera utilisée sur le DIV englobant du contenu.
Typage dynamique
Dans l'outil back-office, le contributeur peut disposer un outil pour multi-typer un contenu :
- Il crée son contenu en sélectionnant un premier type de contenu
- Ensuite il peut ajouter/supprimer des types de contenus supplémentaires
Les vues sont fusionnées
Par défaut, le rendu graphique est opéré par le premier type de contenu : premier dans le tri par clef i18n (hors catalogue) du libellé.
Il est cependant possible de transformer un typage dynamique en vrai type de contenu et d'avoir un rendu graphique spécifique à un multitypage.
La XSL de rendu par défaut est : WEB-INF/param/_dynamic/{pluginName}/stylesheets/{id}/{id}-{view}.xsl
Ametys va rechercher le type de contenu le plus proche :
Soit un contenu typé A, B et C :
- rendu utilisé A
- si type de contenu dynamique AB : rendu utilisé AB
- si type de contenu dynamique AB et ABC : rendu utilisé ABC
Exemple de mise en place
Soit 2 types de contenus "content-type.A" et "content-type.B" définis dans le plugin "mycontenttypes".
Pour définir un rendu dynamique pour les contenus typés A et B, définir un fichier WEB-INF/param/content-types/_dynamic/mycontenttypes/AB.xml
Le fichier contient la description de ce type "dynamique" :
<?xml version="1.0" encoding="UTF-8"?> <cms:dynamic-content-type-descriptor extends="content-type.A,content-type.B" xmlns:cms="http://www.ametys.org/schema/cms"> <cms:label>AB</cms:label> </cms:dynamic-content-type-descriptor
Le nom du fichier donne l'identifiant de ce type "dynamique", ici "dynamic-content-type.AB".
Le plugin "mycontenttypes" devra définir le pipeline de rendu de ces types dynamiques:
<map:match pattern="dynamic-content-type.*.html">
<map:act type="get-ctype-info">
<map:generate type="content" label="content">
<map:parameter name="contentId" value="{request-param:contentId}"/>
<map:parameter name="metadataSetName" value="{request-param:metadataSetName}"/>
<map:parameter name="isEditionMetadataSet" value="{request-param:isEditionMetadataSet}"/>
<map:parameter name="fallbackMetadataSetName" value="{request-param:fallbackMetadataSetName}"/>
</map:generate>
<map:transform type="i18n">
<map:parameter name="locale" value="{request-attr:renderingLanguage}"/>
<map:parameter name="plugin" value="{request-attr:pluginName}"/>
</map:transform>
<map:transform src="content-view://{../1}/view-{request-param:metadataSetName}/html.xsl">
<map:parameter name="pluginName" value="{pluginName}"/>
</map:transform>
<map:transform type="i18n">
<map:parameter name="locale" value="{request-attr:renderingLanguage}"/>
<map:parameter name="plugin" value="{pluginName}"/>
</map:transform>
<map:serialize type="xhtml"/>
</map:act>
</map:match> Pour les XSL de rendus seront donc ici dans WEB-INF/param/_dynamic/mycontenttypes/stylesheets/AB/AB-{view}.xsl
A noter que si le type dynamique est déclaré dans le dossier, WEB-INF/param/_dynamic/web, il ne sera pas nécessaire de définir un pipeline de rendu spécifique.
Pour aller plus loin
Dans la charte graphique de démonstration, quelques vues autres que celles définies par défaut ont été créées. Il est possible de reprendre les fichiers définissant ces vues pour les adapter à une charte graphique.
Par exemple : les vues article sur 2 colonnes et article sur 3 colonnes
plugin:cms://stylesheets/content/common.xsl