Une charte graphique dispose d'un ou plusieurs gabarits. Toute page contenant des informations est nécessairement associée à un gabarit. C'est ce gabarit qui affiche les différentes parties d'une page.
Un gabarit est constitué de :
- parties statiques (structure générale, entête de page et pied de page, par exemple)
- parties dynamiques (la navigation, par exemple)
- une ou plusieurs zones destinées à recevoir le contenu éditorial et/ou les services
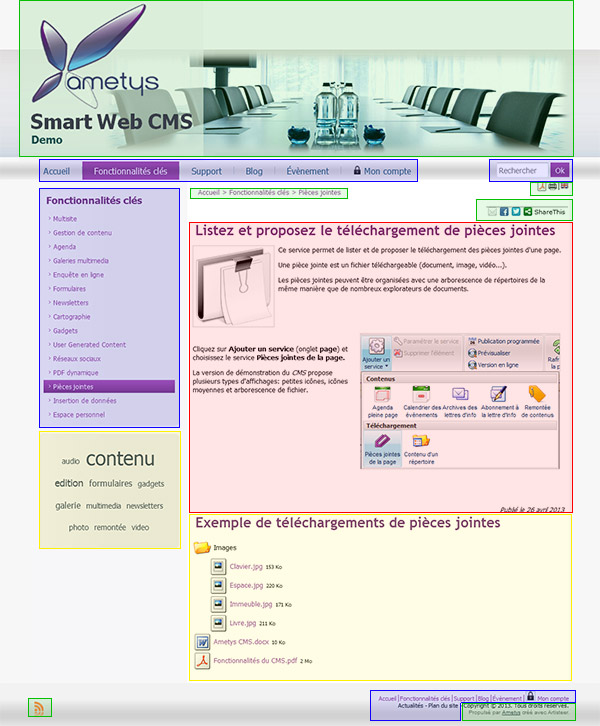
Dans l'exemple ci-contre, les différentes parties du gabarit sont alimentées de 3 manières différentes :
- en rouge : l'information principale au cœur de la page est un contenu, placé et saisi par le contributeur.
- en jaune : le nuage de mots et l'affichage des pièces jointes sont générés par des services, les informations sont mises à jour automatiquement, sans l'intervention d'un contributeur.
- les éléments en bleu (les menus, le moteur de recherche) et les éléments en vert (le fil d'Ariane, l'entête de page, les boutons de partage, d'impression, de traduction) ainsi que l'ensemble des éléments statiques sont définis dans des feuilles de styles communes à plusieurs gabarits. Le contributeur ne peut agir sur les éléments en bleus, que via un jeu d'étiquettes. Il ne peut pas agir sur les éléments en verts.
Pour plus de détail sur la création d'une page, consulter le manuel utilisateur, page Créer une page.
Définir un gabarit dans Ametys revient à :
- déclarer, dans un fichier XML, les zones où les contributeurs pourrons insérer leurs contenus et services (cms/skins/[skinName]/templates/[templateName]/template.xml),
- composer les parties statiques et dynamiques d'une page au travers de templates XSL (cms/skins/[skinName]/templates/[templateName]/template.xsl)
- définir les règles d'utilisation de ce gabarit et de ses zones dans des fichiers de configuration XML (cms/skins/[skinName]/templates/[templateName]/conf)
Pour en savoir plus sur la création d'un gabarit, consulter Ecriture d'un gabarit
Héritage des zones
Il est possible de faire hériter des contenus ou services d'une page parent aux pages enfants. Ce paramètre est précisé dans la définition des zones d'un gabarit. (Cf. Le fichier template.xml).
Règles d'affectation des gabarits
Il est possible de définir des règles d'affectation des gabarits afin de restreindre leur utilisation. Par exemple, un gabarit dessiné spécifiquement pour la page d'accueil ne peut être attribué qu'à une page dont l'URL est /index.html. Cette restriction est gérée par le fichier template_assignment.xml.
Déclinaison de styles pour un même gabarit
Chaque gabarit peut avoir des variations de styles tout en conservant une présentation similaire.
Restriction des contenus et services disponibles par gabarit et par zone
Chaque gabarit peut disposer de 0 à n zones d'affichage. Certaines zones sont alimentées par des types de contenus et/ou services mis à disposition du contributeur. Il est possible de restreindre les types de contenus et les services disponibles par zone d'affichage et par gabarit. Pour en savoir plus sur la restriction de contenus et services par zone, consulter la page Configuration des gabarits
Les Input Data
Certaines données dynamiques sont accessibles via gabarit utilisé. Elles permettent de construire des parties communes à toutes les pages notamment le fil d'Ariane ; ou bien de définir des filtres de pages ou de contenus via un jeu d'étiquettes.
Pour plus d'information, consulter la page Les Input Data