Les fonctionnalités décrites dans cette page font partie du Plugin Formulaires (installé par défaut dans l'application de démonstration Ametys)
Présentation
Ce module vous permet de créer des formulaires pour vos visiteurs. La saisie des formulaires est possible via l'éditeur en ligne des champs texte riche : voir la documentation Edition des formulaires.
Les données saisies peuvent être envoyées à des applications externes ou directement traitées par le CMS, on parle respectivement de :
- Formulaire externe : les données sont envoyées à des applications externes.
- Formulaire CMS : les données sont traitées en interne.
Aperçu
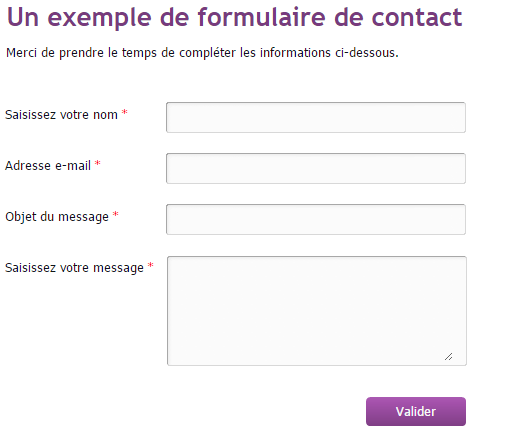
Rendu d'un formulaire de contact :
Principales fonctionnalités
- Éditeur en ligne robuste et intuitif pour saisir vos formulaires dans vos contenus.
- Mise en place d'une validation sur les champs des formulaires : champs obligatoires, nombres min et max, expressions régulières, ... (voir Édition des formulaires)
- Alertes email notifiant les nouvelles soumissions de données. (voir Édition des formulaires)
- Accusé de réception (mail) envoyé aux visiteurs après une soumission.
- Entrées du formulaire : liste les entrées d'un formulaire et permet quelques opérations, telle que la suppression d'entrées, l'export Excel...
- Liste des formulaires : liste des formulaires contenu dans les contenus du site
Accusé de réception
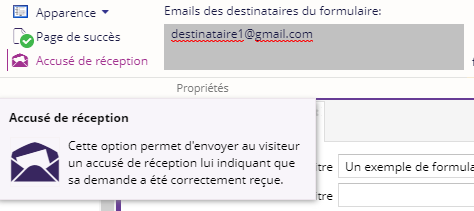
Dans l'onglet d'édition d'un Formulaire CMS, cliquez sur le bouton Accusé de réception pour mettre en place un tel système.
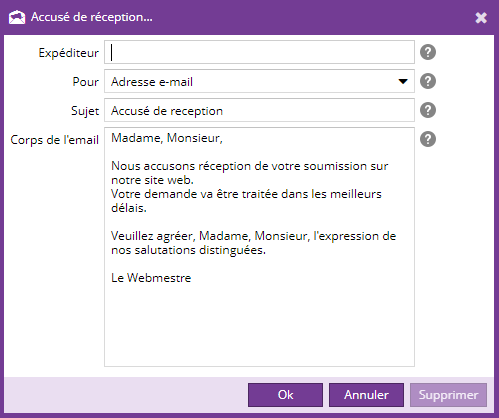
La fenêtre de paramétrage de l'accusé de réception s'ouvre :
Remplir les champs :
- Expéditeur : Adresse email qui apparaîtra en tant qu'expéditeur de l'email de l'accusé de réception. Laisser vide pour utiliser la valeur par défaut (paramètre de l'application).
- Pour : Sélectionner le champ du formulaire de type "email" qui sera utilisé comme destinataire de l'accusé de réception.
- Renseigner ensuite le sujet et le corps de l'email.
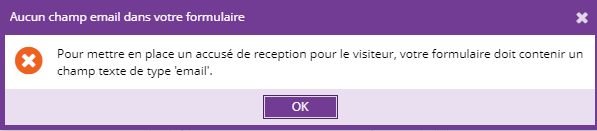
Votre formulaire doit contenir au moins un champ de type email pour pouvoir mettre en place cette fonctionnalité :
Liste des formulaires
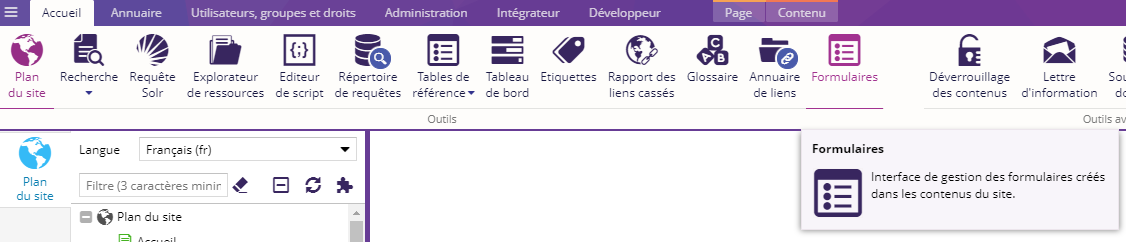
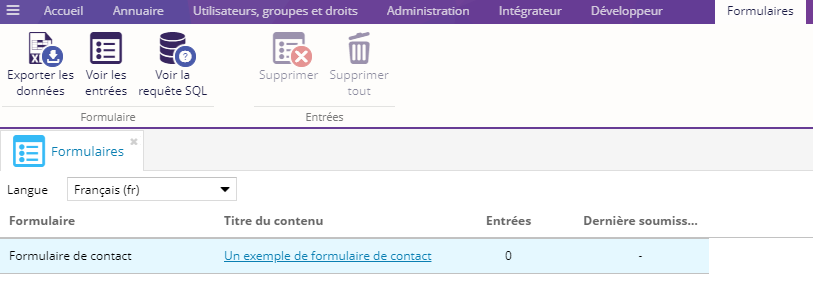
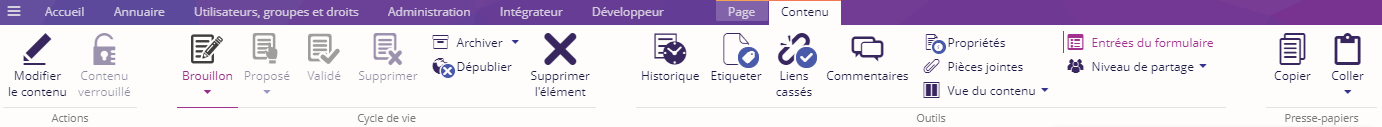
Depuis l'onglet Accueil, l'outil "Formulaires" vous permet de visualiser l'ensemble des formulaires présents dans les contenus du site.
A partir de cet écran, vous pouvez:
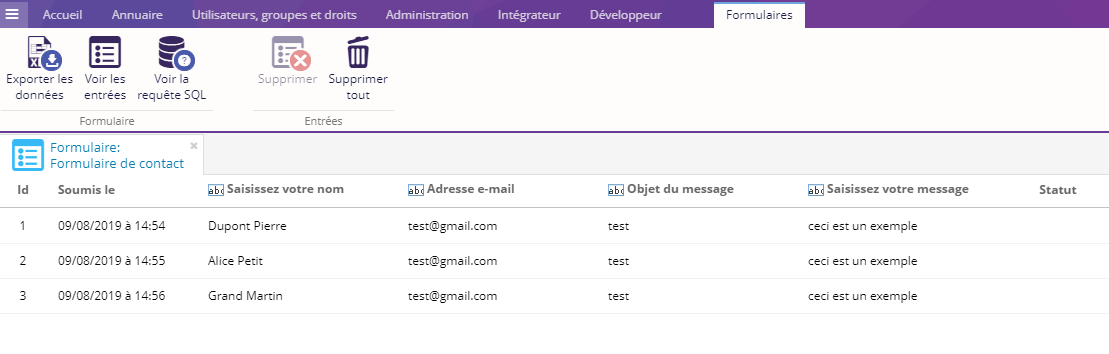
- Exporter : export au format Excel des entrées du formulaire
- Voir les entrées: accès aux données du formulaires, c'est à dire l'ensemble des réponses aux formulaires (on peut réaliser la même opération avec un double-clic)
- Voir la requête SQL : affiche le texte de la requête SQL utilisée pour récupérer l'ensemble des données du formulaire, à des fins d'exploitation
- Effacer tout : suppression de toutes les entrées
- Ouvrir le contenu contenant le formulaire en cliquant sur le lien de la colonne "Titre du contenu"

Entrées du formulaire
Vous pouvez accéder aux entrées d'un formulaire, soit à partir de l'outil "Formulaires" présenté ci-dessus, soit à partir d'un contenu.
Dans l'onglet Contenu, cliquez sur le bouton Entrées du formulaire.
La page doit contenir au moins un formulaire pour que ce bouton soit actif.

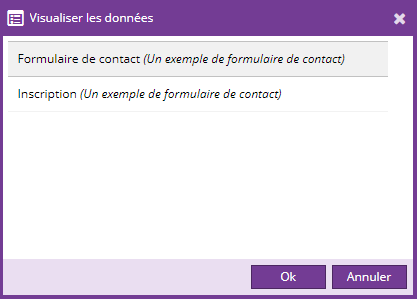
S'il n'y a qu'un formulaire, l'outil s'ouvre directement sur la seule possibilité. Sinon, une fenêtre s'ouvre et permet de sélectionner un formulaire parmi les différents formulaires possibles.
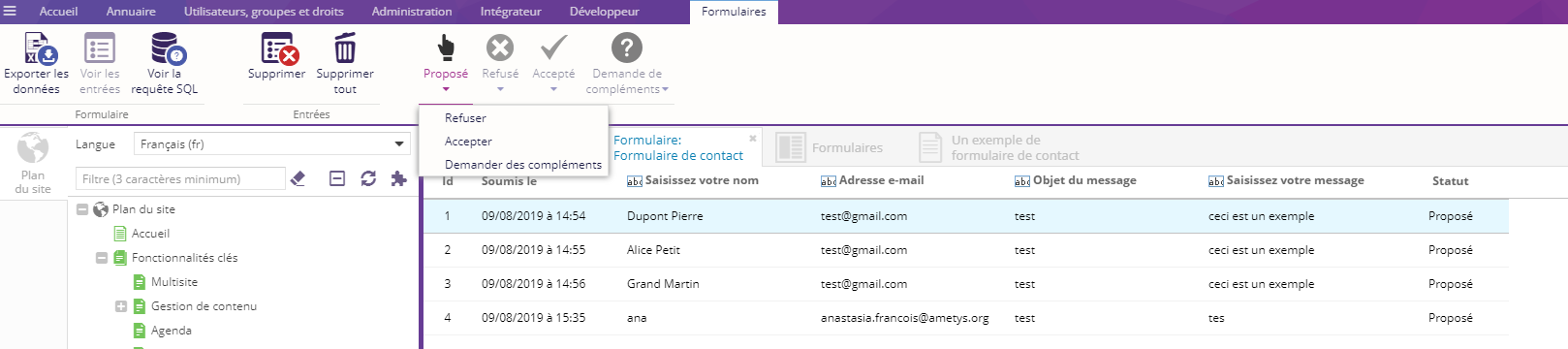
L'outil de visualisation des entrées du formulaire se présente comme ci-dessous lorsque le formulaire possède un cycle de vie (voir Edition des formulaires - v2.0.0).
A partir de cet écran, vous pouvez:
- Exporter : export au format Excel des entrées du formulaire
- Voir les entrées: accès aux données du formulaires, c'est à dire l'ensemble des réponses aux formulaires (on peut réaliser la même opération avec un double-clic)
- Voir la requête SQL : affiche le texte de la requête SQL utilisée pour récupérer l'ensemble des données du formulaire, à des fins d'exploitation
- Supprimer: suppression de une ou plusieurs entrées
- Supprimer tout : suppression de toutes les entrées
Cycle de vie standard
Le cycle de vie est entièrement paramétrable (voir Plugin Formulaires - Manuel d'intégration v1.9.0).
Le cycle de vie standard, proposé par défaut, possède 4 états :
- Proposé : un visiteur a soumis une demande (réponse au formulaire)
- Accepté : le webmaster a accepté la demande
- Refusé: le webmaster a refusé la demande
- Demande de compléments: le webmaster a demandé des compléments au soumissionnaire de la demande
Pour gérer les entrées du formulaire, vous devez sélectionner un formulaire depuis l'outil de formulaire ou l'outil l'entrée d'un formulaire (outils expliqués au-dessus).
Sélectionner une réponse et passer l'entrée du formulaire dans l'une des étapes de votre choix depuis le bouton Proposé.
Etape demande de compléments
Dans le cycle de vie standard, la demande de complément peut donner lieu à l'envoie d'un mail au visiteur ayant répondu au formulaire.
Ceci est cependant soumis à la condition que le formulaire possède un champ de type "email".
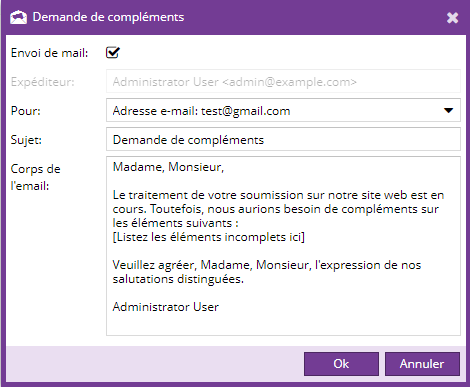
Si tel est le cas, la boite de dialogue suivante sera affichée lors de la demande de complément.
Cochez la case "Envoi de mail" et personnalisez le texte du mail à envoyer.
Si vous souhaitez faire avancer le workflow sans envoyer de mail, décochez la case "Envoi de mail".
Limitation des entrées
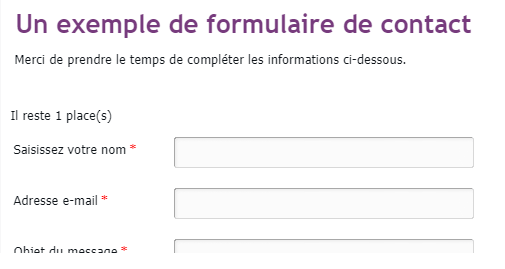
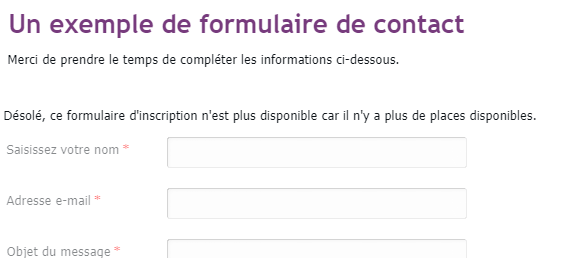
Si la limitation des entrées a été effectuée (cf partie Edition des formulaires),
voici le texte indiquant le nombre de places restant (avec les valeurs par défaut) :

voici le texte indiquant que le formulaire n'est plus disponible :

Tableau de bord des formulaires
A partir de la version 2.12.0
Le service "Tableau de bord des formulaires" permet aux utilisateurs connectés de visualiser l'ensemble des formulaires auxquels ils ont répondu et leur statut, depuis le front-office.
Sélectionner une page dans le plan du site et insérer le service "Tableau de bord des formulaires".
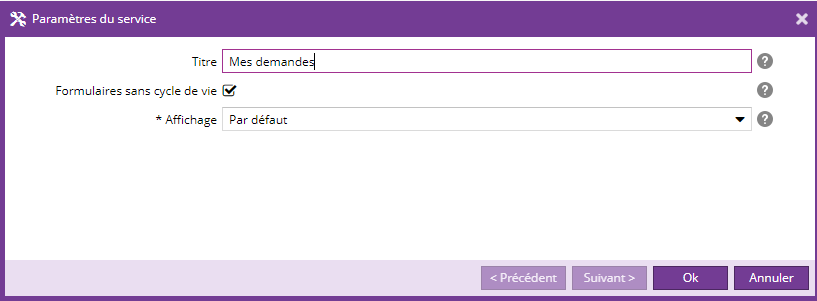
Paramètres du service
|
Titre |
Titre du service |
|
Formulaire sans cycle de vie |
Cochez la case pour afficher les réponses des formulaires sans cycle de vie (workflow) |
|
Affichage |
Sélection de la vue du service |

Le tableau de bord affiche l'ensemble des réponses / demandes soumises par l’utilisateur avec leur statut.
Le statut dépend du workflow défini par le formulaire.
Le statut est vide pour les formulaire sans workflow.

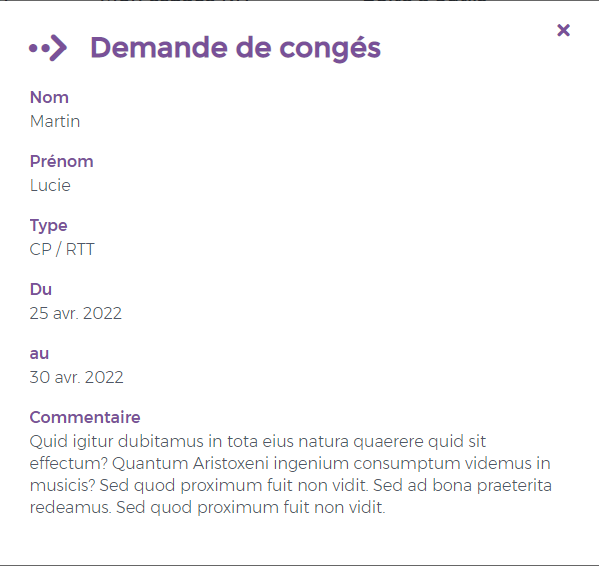
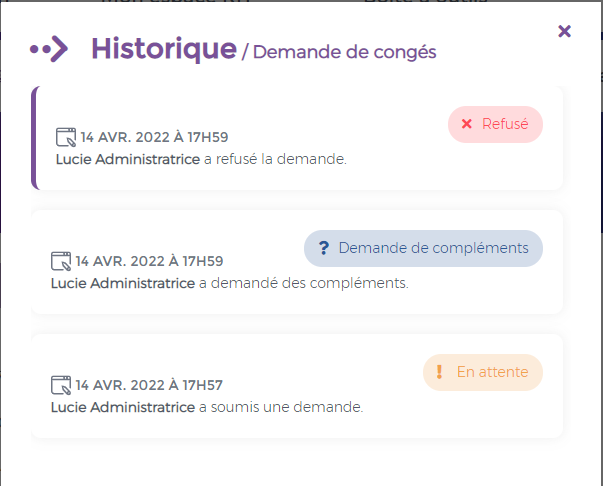
Pour chaque entrée il est possible de visualiser le détail de la demande et l'historique de son statut dans une popup.
|
|
|
Le rendu de ce service dépend de la charte graphique, le rendu ci-dessus est un exemple.
Le tableau bord étant propre à l'utilisateur connecté, le service doit être insérer dans une page à accès limité.