Cette page ne doit être appliquée que si le script vous demande de passer la migration manuelle code.20231018.Web-Search-Focus
Vous êtes concernés par cette migration uniquement si le service de recherche est utilisé avec le chargement des résultats suivants au moyen d'un bouton "Charger plus de résultats"
Pour des raisons d'accessibilité, lors du chargement des résultats suivants, le focus est positionné sur le premier résultat suivant.
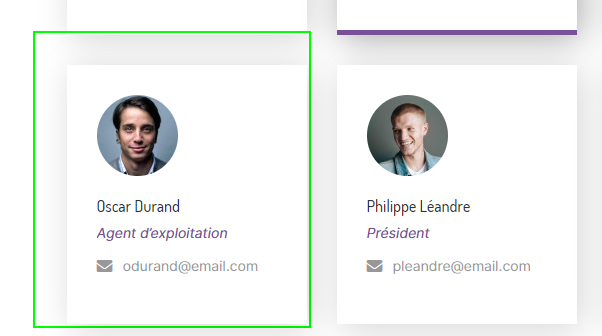
Il peut résulter un effet graphique non souhaité pour la mise en évidence de l'élément ayant le focus. Par exemple:

Il est à noter que les éléments interactifs ayant le focus doivent être mis en évidence selon les critères RGAA. Il est donc déconseillé de supprimer cet effet.
Cependant, il est possible de le rendre visible uniquement lors de la navigation clavier et non visible lors de la manipulation avec la souris. Pour cela, il faut neutraliser la règle "outline" sur le style ":focus" et le définir uniquement sur le style ":focus-visible".
Par exemple:
.results ul li {
&:focus {
outline: none;
}
&:focus-visible {
outline: 2px solid #000;
}
}