Un gabarit est modélisé par un ou plusieurs fichiers XSL qui, à partir des données XML fournies par le CMS, permet de générer du HTML pour afficher la page web à l'utilisateur.
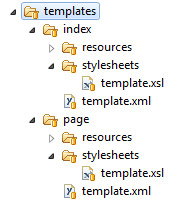
Tous les gabarits sont définis dans un dossier nommé templates (cms/skins/[skinName]/templates). Dans ce dossier se trouve autant de répertoires que de gabarits. Chaque répertoire porte le nom identifiant le gabarit (page ou index, par exemple). Un dossier de gabarit est composé de ressources statiques, d'une feuille de style (template.xsl) et d'un fichier de définition (template.xml) :
| Répertoire | Détails |
|---|---|
|
Il doit exister au minimum un gabarit nommé, celui-ci doit contenir au moins une zone nommée, ce sont les valeurs par défaut utilisées par l'application Ametys. Il est également fortement recommandé d'avoir une zone dans tous les gabarits.
En général, certains éléments sont identiques sur toutes les pages (l'entête et le pied de page, par exemple) ; dans ce cas un ou plusieurs fichiers XSL communs, placés dans le répertoire cms/skins/[skinName]/stylesheets puis importés dans les différents template.xsl des gabarits permet de mutualiser la définition de ces éléments.
Surcharger les templates utiles
Le fichier template-default.xsl du noyau Ametys comporte des templates prédéfinis. Il est possible de les surcharger dans le fichier cms/skins/[skinName]/templates/[templateName]/stylesheets/template.xsl d'un gabarit.
Les templates définis dans ce fichier sont :
- le template favico, qui permet de définir une favicon pour le site
- le template head-meta-top, qui permet de définir les métadonnées d'entête
- le template head-js-jquery qui permet de faire les imports de fichiers jquery
- le template head-css-jquery, qui permet d'importer un thème jquery
- le template head-js-pirobox, qui permet d'importer les scripts Pirobox
- le template head-css-pirobox qui permet d'importer les styles utilisés par Pirobox
- les templates sur les zones et zone-item
Le template favico
Par défaut, le favicon est extraite du noyau. Pour définir une nouvelle favicon pour un projet donné, il est conseillé de surcharger ce template et de définir une règle Apache côté site pour que le favicon soit toujours disponible, même lorsque le CMS ne fonctionne pas.
Il faut impérativement placer les fichiers de favicon côté site de sorte que le favicon soit toujours disponible, même lorsque le CMS ne fonctionne pas.
Il est recommandé de surcharger le favicon au niveau d'une XSL commune à tous les gabarits.
Favico
Le favicon doit toujours être défini en deux formats : format GIF et format ICO, certains navigateurs ne prenant en compte que l'un ou l'autre des deux formats.
<xsl:template name="favico">
<link rel="icon" type="image/gif" href="{$uri-prefix}/kernel/resources/img/runtime_favico.gif" />
<link rel="shortcut icon" type="image/x-icon" href="{$uri-prefix}/kernel/resources/img/runtime_favico.ico" />
</xsl:template> Les métadonnées d'entête
Le template head-meta-top permet de définir les balises <meta> dans l'entête de page. Il est possible de définir des métadonnées par gabarit en surchargeant ce template dans le fichier template.xsl d'un gabarit.
Imports des scripts et des thèmes jQuery
Par défaut, jQuery est importé. Il est possible de supprimer l'import de jQuery ou bien de compléter cet import avec des plugins, en définissant le template XSL nommé head-js-jquery. Cela est rarement nécessaire puisque la plupart des plugins jQuery nécessaires à l'affichage d'une page sont déjà importés par les contenus et services selon les cas.
Le préfixe jQuery est transformé par $j pour éviter les conflits avec d'autres librairies, veillez à le conserver si vous surchargez le template head-js-jquery.
<script type="text/javascript"> $j = jQuery.noConflict(); </script>
Le thème jQuery utilisé par défaut dans Ametys est le thème "lightness", pour importer un thème différent, il faut définir le nouvel import dans un template nommé head-css-jquery.
Import de Pirobox
Pirobox est une librairie construite avec jQuery qui permet l'affichage et le zoom des images. Cette librairie est importée par défaut dans Ametys. Pour changer les paramètres de lancement de Pirobox, modifier le template XSL head-js-pirobox.
Tout comme jQuery, il est également possible de ne modifier que le thème de Pirobox, thème "Black" par défaut, en redéfinissant le template XSL head-css-pirobox.
Zones et Zone-items
zone-item-class
Ce template permet de positionner des classes CSS sur les zones-items. Il doit retourner uniquement du texte.
La version par défaut positionne :
- first sur le premier zone-item de la zone
- even sur les zone-items pairs de la zone
- last sur le dernier zone-item de la zone
zone-before et zone-after (à partir de Ametys 4.1.2+)
Ces templates sont appelés à l'intérieur de chaque zone : avant et après la zone.
Les paramètres sont :
- count qui est le nombre de zone-items contenus dans la zone
- zone-name qui est la nom de la zone
- level qui est le niveau hierarchique de la zone (attribut "level" sur le tag <zone>)
- inherited qui est un boolean décrivant si le contenu de la zone est hérité de sa page parente.
zone-item-before et zone-item-after (à partir de Ametys 4.1.2+)
Ces templates sont appelés pour chaque zone-item de la zone : avant et après le zone-item.
Les paramètres sont :
- position qui est le numéro du zone-item parmi ses frères dans la zone
- count qui est le nombre de zone-items contenus dans la zone
- zone-name qui est la nom de la zone
- level qui est le niveau hierarchique de la zone (attribut "level" sur le tag <zone>)
- inherited qui est un boolean décrivant si le contenu de la zone est hérité de sa page parente.
- id qui est l'identifiant unique du zone-item (attention, cet identifiant contient des caractères qui sont interdit pour l'utiliser en tant qu'identifiant html)
- type qui est le type de zone-item parmi :
- CONTENT si le type est un contenu
- SERVICE si le type est un service
- WRAPPER si le type est du html enrobé
- content-id qui est l'identifiant du contenu si le type est CONTENT
- content-type qui est le (premier) type de contenu du contenu si le type est CONTENT
- service qui est l'identifiant du type de service si le type est SERVICE