Pré-requis
- Trouvez la page où la photo sera insérée.
- Entrez en mode édition sur le contenu. (voir mettre a jour le contenu d'une page)
- Sélectionnez le champ texte riche dans lequel vous souhaitez insérer votre fichier de type média.
Insertion d'une image
Sur les articles, les actualités et sûrement d'autres types de contenus, un champ "illustration" permet d'afficher une photo à l'endroit prévu par la charte graphique. Ce n'est pas le cas que nous traitons ici.
Pour insérer une photo dans le contenu, positionner le curseur dans la zone de texte de votre champ riche, à l'endroit où vous souhaitez voir apparaître la photo.
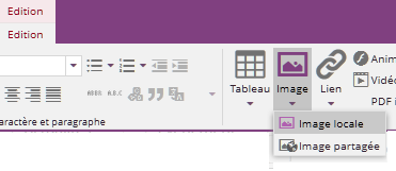
Dans l'onglet "édition", cliquez sur la flèche située sous le bouton "Image".
Un choix s'offre au contributeur entre insérer une image locale ou partagée. Une image locale est une image située sur votre disque dur (sur votre ordinateur). Une image partagée est une image de l'explorateur de ressources. Une pop-up permet de choisir l'image sur le disque ou dans l'explorateur de ressources.
Le bouton image insère par défaut une image locale
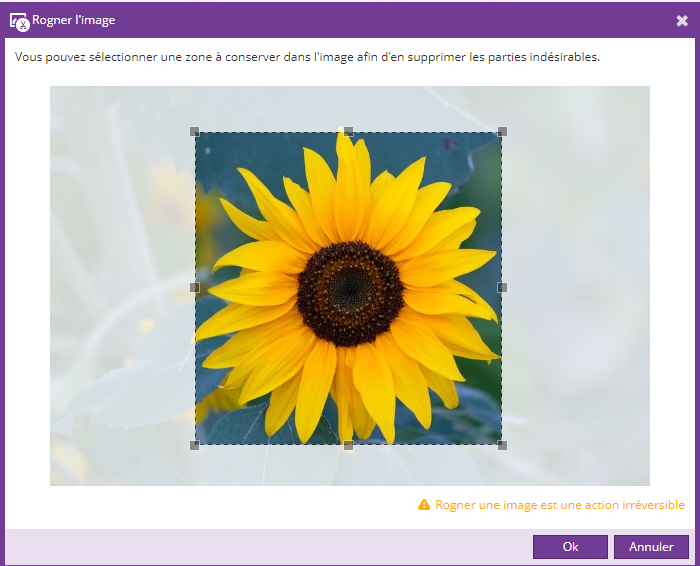
Une fois l'image sélectionnée par l'utilisateur, une fenêtre s'ouvre afin de proposer au contributeur la zone à conserver dans l'image :


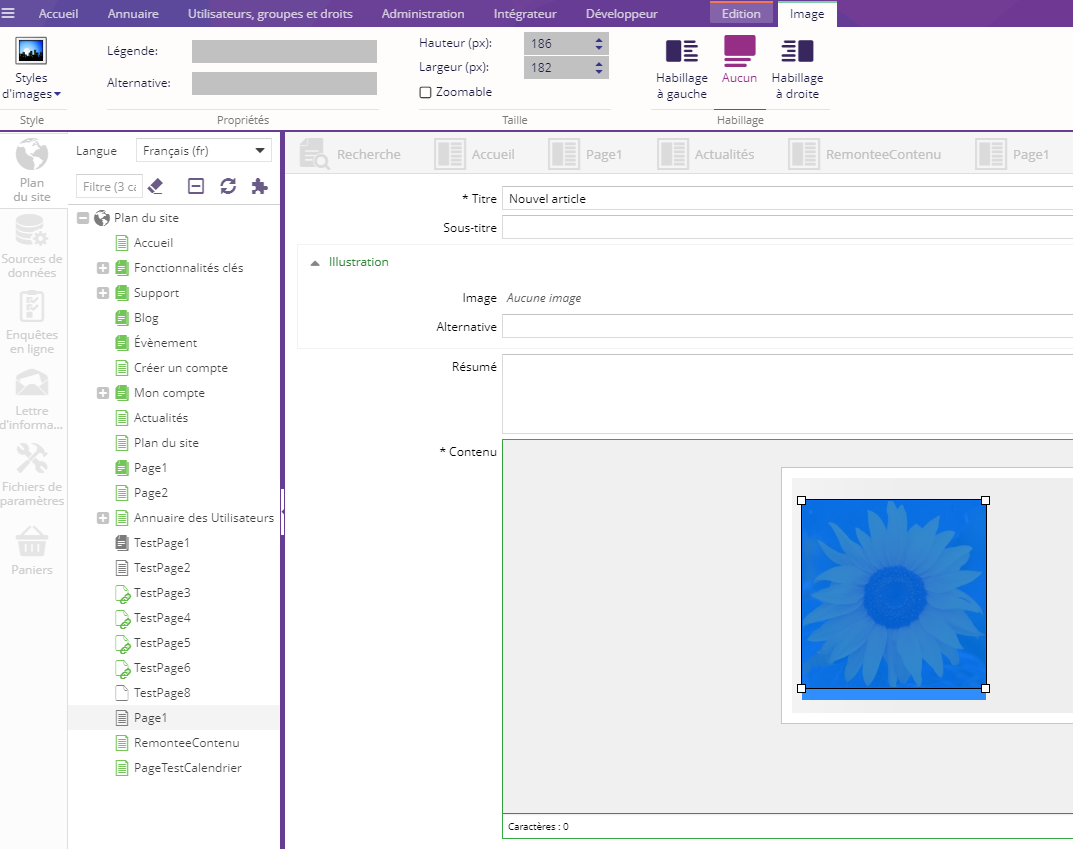
L'onglet "Image" est ouvert par défaut après l'insertion. Le contributeur peut modifier la taille de l'image à l'aide des carrés blancs situés aux quatre coins de l'image ou à l'aide des champs hauteur et largeur de l'onglet "Image". D'autres paramètres permettent d'agir sur l'image tels que:
- Style d'image : pour modifier le style de l'image. Les styles disponibles dépendent des choix de la charte graphique
- Légende et alternative : permettent de positionner une légende ou une alternative. Ces paramètres sont importants en terme d'accessibilité.
- Hauteur et Largeur : permettent de modifier la taille de l'image tout en conservant ces proportions.
- Habillage : à gauche, aucun ou à droite pour positionner l'image dans le texte de la même manière que les outils de bureautique les plus connus.
L'image est conservée à sa taille d'origine dans Ametys. Le contributeur n'a pas besoin de gérer la version de l'image qui sera affichée sur le web, Ametys va générer automatiquement une l'image requise pour un bon affichage sur internet. Le contributeur doit seulement gérer la taille de l'image par rapport à l'importance qu'elle a dans son contenu.
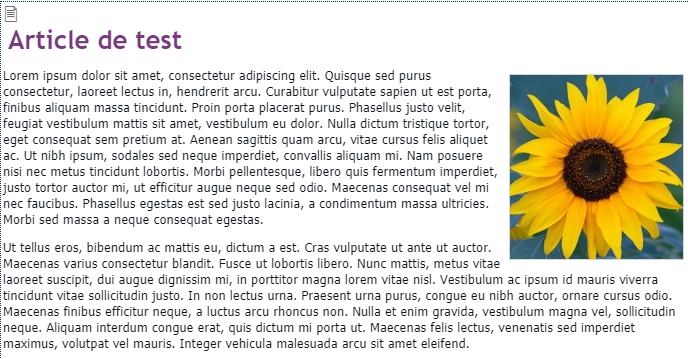
Voici le rendu final obtenu en choisissant un habillage à droite et en réduisant la taille de l'image :