Le CMS Ametys peut offrir la possibilité aux visiteurs du site de créer des comptes utilisateur leur permettant de s'authentifier sur le site et d'accéder à des pages à accès limité.
Deux services sont utilisés à cet effet :
- le service "Inscription des utilisateurs" pour insérer le formulaire de création de compte
- le service "Mot de passe" pour récupérer son mot de passe
- Pré-requis
- Services d'inscription et changement de mot de passe
- Scénario de récupération de mot de passe
Pré-requis
- La création de nouveaux comptes ne sera possible que si le site est attaché à une ou plusieurs populations d'utilisateurs pour lesquelles il est possible d'insérer une nouvelle entrée dans la base des utilisateurs.
- La fonctionnalité "inscription publique" doit être activée sur le site (paramètre de configuration du site)
Services d'inscription et changement de mot de passe
Les deux services sont complémentaires et ne peuvent fonctionner l'un sans l'autre.
Formulaire d'inscription
Sélectionnez une page du site et une zone de votre choix. Allez dans le menu "Ajouter un service" et cliquez sur "Inscription" pour insérer le formulaire de création de compte.

La page contenant le service doit être en accès public.
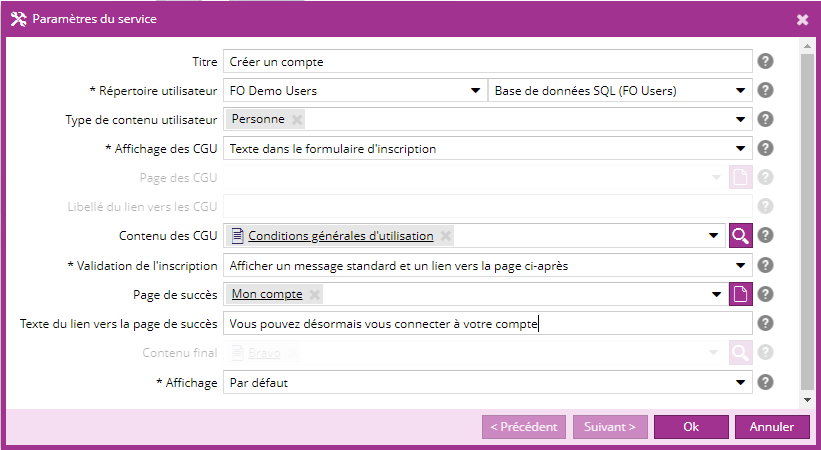
Configuration du service
| Paramètres | Description | Obligatoire |
|---|---|---|
| Titre | Titre du service Ex: "Inscription", "Créer un compte", ... | Non |
| Répertoire utilisateur |
Population et répertoire qui sera utilisée pour les nouveaux comptes |
Oui |
| Type de contenu utilisateur |
Ce paramètre est présent uniquement si votre application utilise le plugin Annuaire. Il permet de sélectionner un type de contenu "Utilisateur" (fiche utilisateur) à créer lors de la création du compte. Laissez vide si les nouveaux comptes ne doivent pas être liés à une fiche utilisateur |
Non |
| Affichage des CGU |
Mode d'affichage des CGU. Trois options au choix : - Jamais - Insertion d'un texte dans le formulaire d'inscription - Case à cocher avec un lien vers la page des CGU |
Oui |
| Page des CGU |
Page optionnelle décrivant les conditions générales d'utilisation du compte. Sélectionnez une page dans le plan du site. Ce paramètre est actif uniquement si le mode d'affichage des CGU choisi est "Lien vers la page des CGU" | Non |
| Libellé du lien vers les CGU |
Titre du lien vers la page décrivant les conditions générales d'utilisation. Ce paramètre est actif uniquement si le mode d'affichage des CGU choisi est "Lien vers la page des CGU" | Non |
| Contenu des CGU |
Contenu décrivant les conditions générales d'utilisation du compte à insérer dans le formulaire d'inscription.
Ce paramètre est actif uniquement si le mode d'affichage des CGU choisi est "Texte dans le formulaire d'inscription" |
Non |
| Validation de l'inscription |
Choix du comportement souhaité à la fin de l'inscription parmi 3 options : - Afficher un message standard - Afficher un message standard et un lien vers une page - Insérer un contenu final |
Oui |
| Page de succès |
Sélection de la page vers laquelle l'utilisateur sera redirigé à la fin de son inscription.
Ce paramètre est actif uniquement si l'option "Afficher un message standard et un lien vers une page" a été choisi
Le choix de la page est laissé libre, cela peut-être simplement la page d'accueil du site. Il est cependant conseillé de choisir une page à accès limité contenant le service "Préférences utilisateur". Pour en savoir plus sur l'utilisation de se service, rendez-vous sur la page dédiée à au service "Préférences utilisateur". |
Non |
| Texte du lien vers la page de succès |
Vous pouvez choisir un texte personnalisé pour le lien vers la page de succès. Par exemple : "Vous pouvez désormais vous connecter à votre compte" Par défaut, le texte du lien sera "Cliquez ici pour aller à la page " + titre de la page
Ce paramètre est actif uniquement si l'option "Afficher un message standard et un lien vers une page" a été choisi |
Non |
| Contenu final |
Sélection du contenu final à insérer lorsque le compte à été créé.
Ce paramètre est actif uniquement si l'option "Afficher le contenu ci-après" a été choisi |
Non |
| Affichage | Choix du rendu du formulaire. Dépend de la charte graphique utilisée. | Oui |

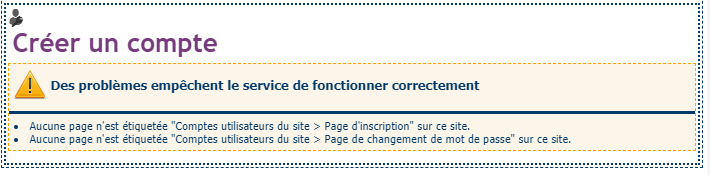
A ce stade, toutes les conditions nécessaires à l'utilisation de ce service ne sont pas remplies. Dans l'outil CMS, le service affiche un cadre orange avec l'ensemble des conditions qui restent à remplir:

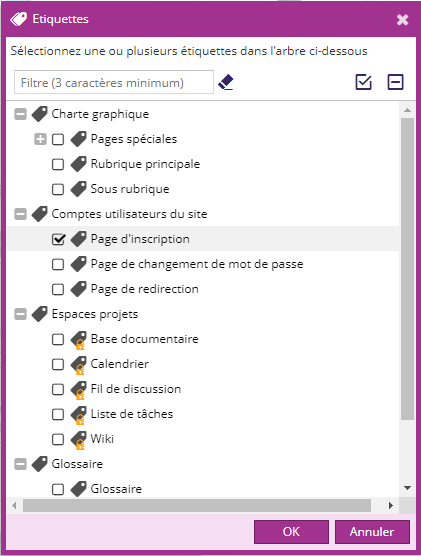
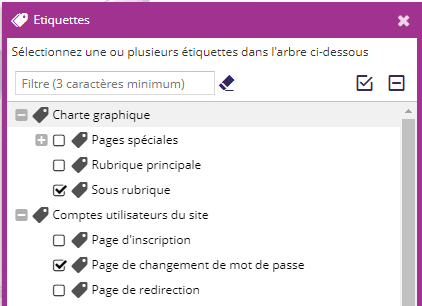
Étiquetez la page contenant ce service avec l'étiquette "Comptes utilisateurs du site > Page d'inscription"

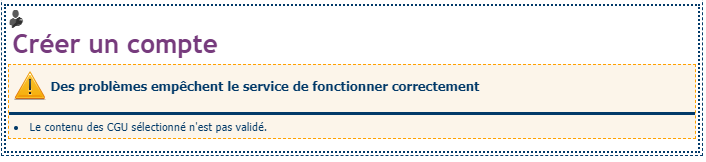
Pour fonctionner le service doit également s'assurer que la page ou le contenu des CGU ainsi que la page ou le contenu final sont accessible sur le site. Si ce n'est pas le cas, une alerte sera affichée dans le back-office

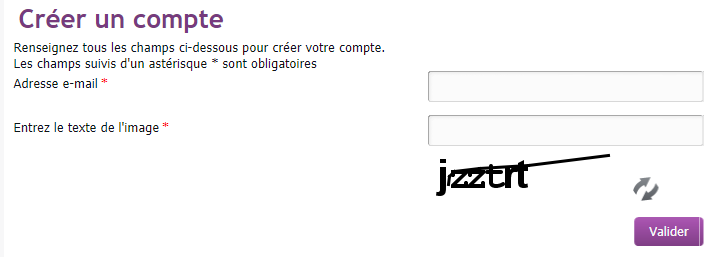
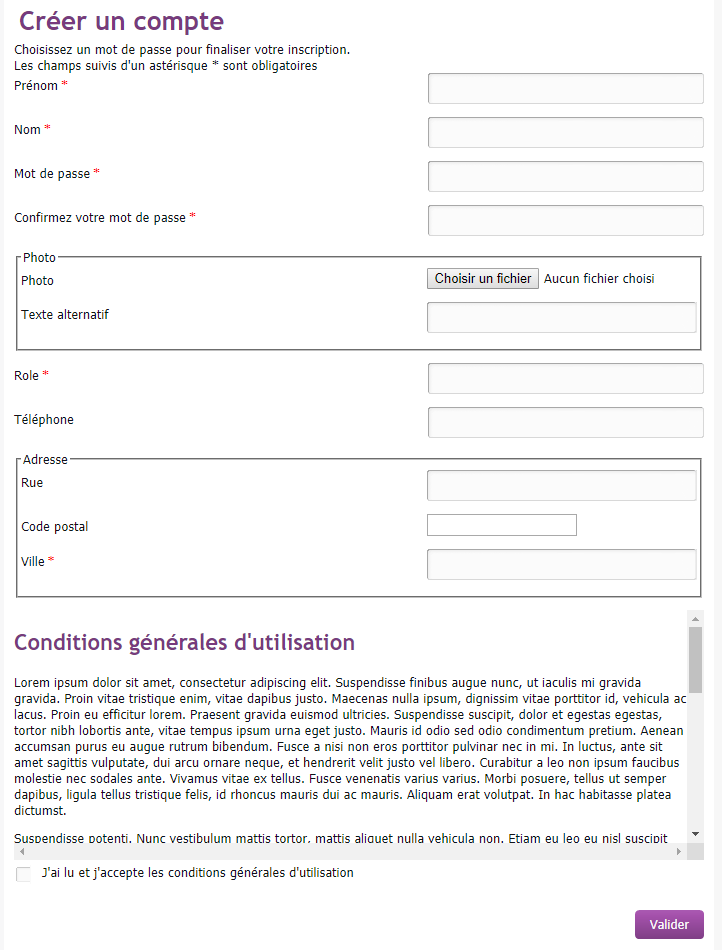
Voici ci-dessous, un exemple de rendu du formulaire une fois l'ensemble des conditions remplies.
Au début du processus d'inscription, il sera demandé au visiteur uniquement son adresse e-mail.
Suivant les paramètres de configuration du site, le formulaire pourra être protégé par un captcha.

Le visiteur qui s'inscrit ne choisit pas son mot de passe dans le formulaire d'inscription. Lorsqu'un utilisateur s'inscrit, son compte n'est validé qu'après vérification de l'adresse mail donnée.
Pour cela un mail est envoyé à l'adresse mail indiquée dans le formulaire, ce dernier contient un lien. Ce n'est qu'en cliquant sur ce lien que le visiteur peut choisir son mot de passe et valider ainsi la création de son compte.
Voici un exemple de message pouvant être affiché au visiteur après validation du formulaire d'inscription:

Le lien dans le mail redirige vers une page contenant un formulaire de création de mot de passe comme ci-dessus:

Le formulaire dépend des paramètres du service et de votre charge graphique.
Le formulaire contient à minima les champs Nom, Prénom et création d'un mot de passe.
Si vous avez le plugin Annuaire et que vous avez choisi un type de contenu utilisateur, les champs du type de contenu seront affichés à la suite.
Formulaire de modification de mot de passe
Le formulaire de modification de mot de passe permet à un utilisateur inscrit de recréer son mot de passe en cas d'oubli. Voir plus loin un scénario de récupération de mot de passe.
Le formulaire est inséré dans une page du site via le service "Mot de passe".
Sélectionnez une page du site et une zone de votre choix. Allez dans le menu "Ajouter un service" et cliquez sur "Mot de passe" pour insérer le formulaire.

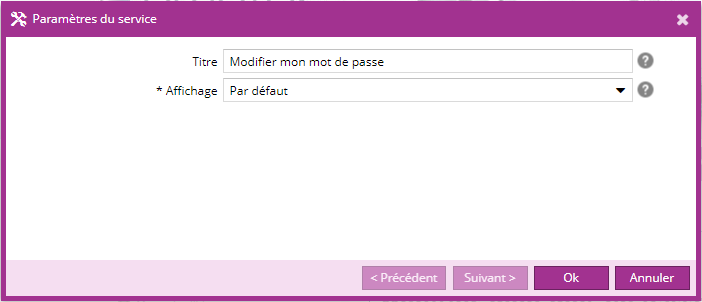
Configuration du service

Étiquetez cette page avec l'étiquette "Page de changement de mot de passe"

Attention, cette page doit être en accès limité. Voir la documentation sur la limitation d'accès d'une page.
Scénario de récupération de mot de passe
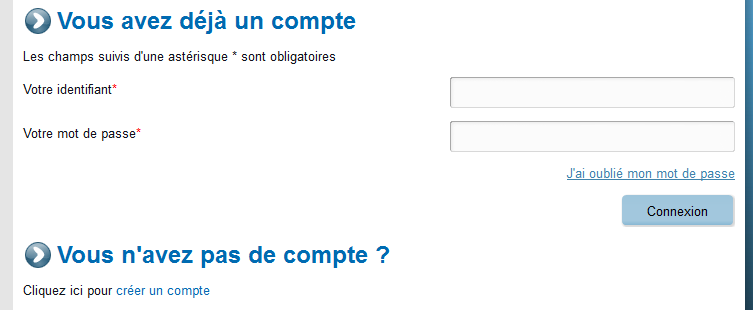
Si un visiteur du site essaie d'accéder à une page à accès limité du site sans être authentifié, il est automatiquement redirigé vers une page l'invitant à se connecter.
Si la création de comptes visiteurs est correctement mise en place, un lien "J'ai oublié mon mot de passe" lui permet de récupérer son mot de passe en cas d'oubli.
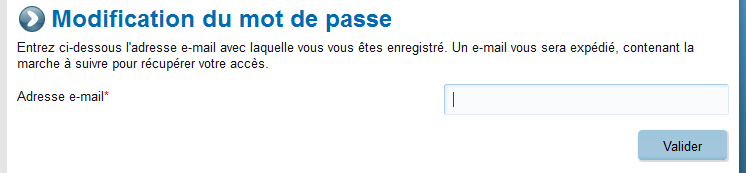
L'utilisateur est alors redirigé vers un formulaire l'invitant à renseigner son adresse e-mail de connexion:
Quelque secondes après il recevra un mail avec un lien lui permettant de redéfinir un mot de passe.