Service Page externe (iframe)
Le service Page externe (iframe) permet d'insérer une page HTML externe à l'intérieur d'une iframe.
Le contenu HTML de la page sera inséré sans application de style.
Ajouter le service
Sélectionnez une page du site et une zone de votre choix.
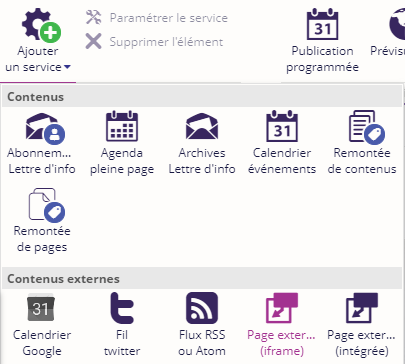
Depuis l'onglet "Page" cliquer sur bouton Ajouter un service et cliquer sur Page externe (iframe).

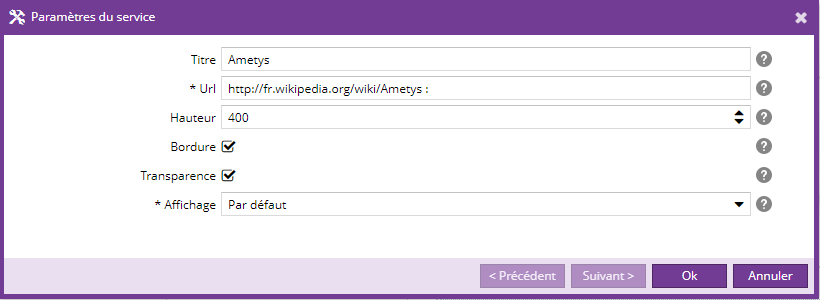
Configuration du service

| Paramètre | Description | Obligatoire |
|
Titre |
Ajouter un titre à votre iframe |
Non |
| URL |
Sélectionner un répertoire de l'explorateur de ressources à afficher | Oui |
| Hauteur |
Hauteur de l'iframe. Laisser le champ vide si vous voulez avoir une hauteur en 100% |
Non |
| Bordure |
Cocher la casse si vous souhaitez que l'iframe possède une bordure |
Non |
|
Transparence |
Cocher la case si vous souhaitez que l'iframe soit transparente |
Non |
|
Affichage |
Choix du type de rendu du service |
Oui |
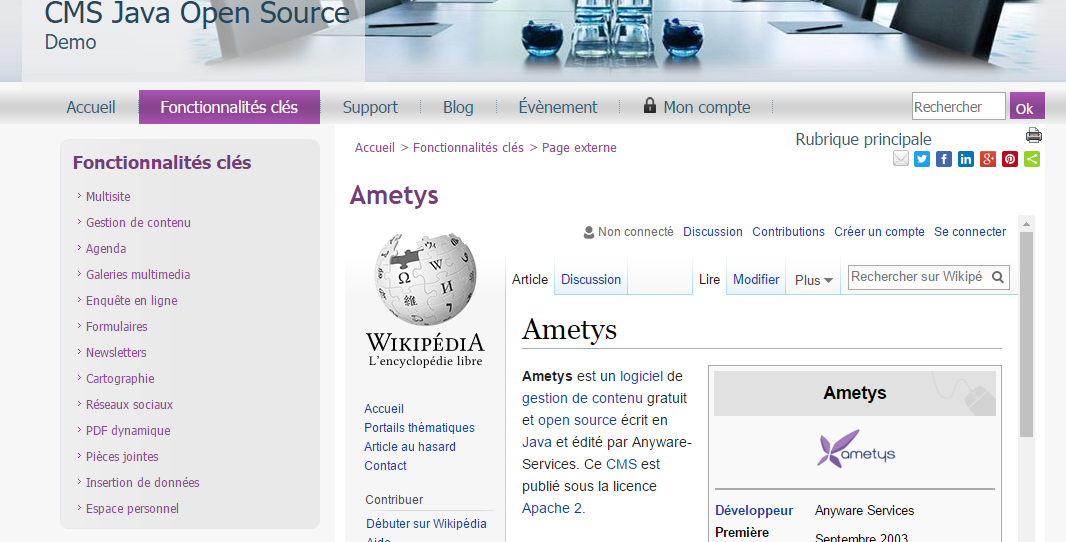
Aperçu
Insertion de la page externe http://fr.wikipedia.org/wiki/Ametys :
Service Page externe (intégrée)
Contrairement au service Page externe (i-frame), ce service est fourni par le Plugin Intégration de page web externe.
Le contenu HTML d'une page est inséré à la page courante. Contrairement au cas de l'i-frame, ici la charte graphique s'applique.
Ajouter le service
Sélectionnez une page du site et une zone de votre choix.
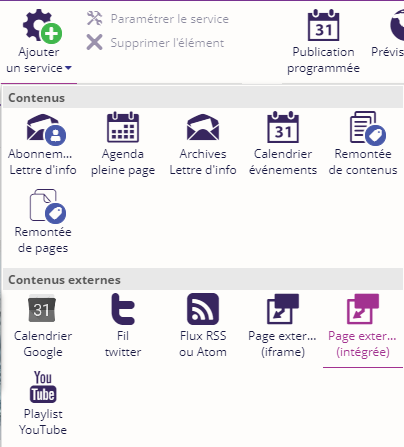
Allez dans le menu Ajouter un service et cliquez sur Page externe (intégrée) pour insérer le service.

Configuration du service

| Paramètre | Description | Obligatoire |
|
Adresse de la page à intégrer |
Insérer l'url de la page externe à afficher |
Oui |
| Via Cas |
La page externe est authentifiée via Cas. Cette option est uniquement disponible si au moins une population utilise CAS | Non |
| Affichage |
Choix du type de rendu du service |
Oui |
Il est conseillé d'utiliser ce service pour des pages HTML simples.