Utilisation de pictogramme pour l'illustration des liens
La version 2.2.0 du plugin Annuaire de liens permet de choisir pour l'illustration d'un lien un pictogramme (icône) provenant d'une fonte (police de caractère) disponible dans la charte graphique.
Intégration
Chaque charte graphique utilisant des fontes, peuvent lister dans un fichier skin/[NOM_SKIN]/conf/fonts.xml le chemin (relatif) des fichiers CSS contenant des fonts.
Exemple de fichier fonts.xml
<files> <!-- Configure here the CSS files containing fonts (enter the relative path from resources folder of the skin) --> <!-- The CSS files should contain the @font-face rule --> <!-- <file>fonts/icomoon.css</file> --> <!-- Files in skin -> <file>fonts/icomoon.css</file> <file>fonts/AmetysIcon.css</file> <file>fonts/FontAwesome.css</file> <!-- Files in FontAwesome Free 5.12.1 plugin --> <file plugin="fontawesome-free">css/ametys-solid.css</file> <file plugin="fontawesome-free">css/ametys-brands.css</file> <file plugin="fontawesome-free">css/ametys-regular.css</file> <!-- Files in FontAwesome 5.12.1 plugin --> <file plugin="fontawesome">css/ametys-solid.css</file> <file plugin="fontawesome">css/ametys-brands.css</file> <file plugin="fontawesome">css/ametys-light.css</file> <file plugin="fontawesome">css/ametys-regular.css</file> </files>
Attention, pour être pris en compte, les fichiers CSS des fontes doivent nécessairement contenir la règle @font-face et contenir l'ensemble des fontes.
Exemple de fichier CSS qui sera correctement pris en compte
@font-face {
font-family: 'icomoon';
src: url('icomoon.eot?3nwr9c');
src: url('icomoon.eot?3nwr9c#iefix') format('embedded-opentype'),
url('icomoon.ttf?3nwr9c') format('truetype'),
url('icomoon.woff?3nwr9c') format('woff'),
url('icomoon.svg?3nwr9c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.icomooon-date:before{
font-family: 'icomoon';
content: "\e902";
}
.icomooon-faq:before{
content: "\ea0a";
font-family: icomoon;
}
.icomooon-mail:before{
content: "\e90c";
font-family: 'icomoon' !important;
} Héritage de charte
A partir de Ametys 4.3.0
Fichier absent
Comme la règle d'héritage générique l'indique, si le fichier est absent, c'est le fichier de la charte parente qui est utilisé.
Héritage
Si le fichier est présent il va être mélangé au fichier de la charte parente selon les règles suivantes :
- les fichiers de la charte parente et de la charte actuelle s'ajoutent
Bloquer l'héritage
Par défaut, l'héritage s'applique, mais si le fichier possède l'attribut inherit="false", alors c'est uniquement le fichier local qui est utilisé.
<?xml version="1.0" encoding="UTF-8"?> <files inherit="false"> ... </files>
Utilisation
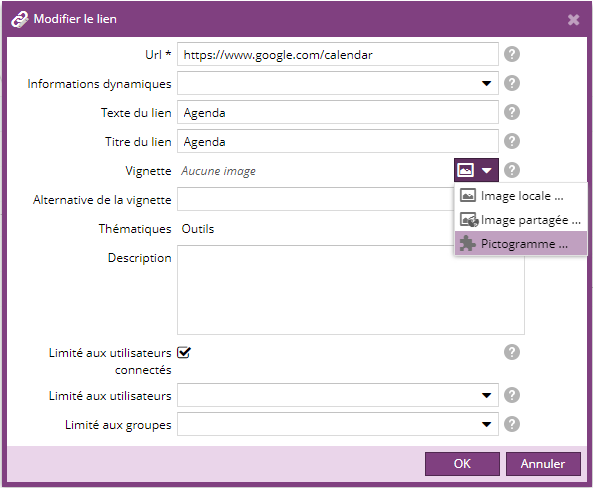
Dans la fenêtre d'ajout ou modification d'un lien, cliquez sur "Pictogramme ..." dans le menu pour le choix de la vignette
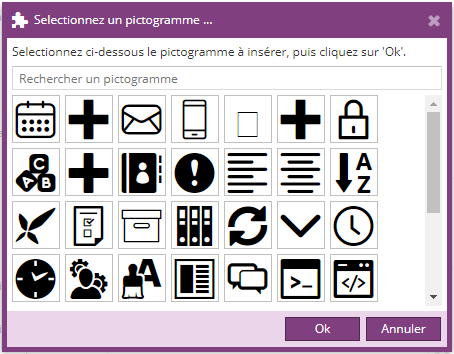
Puis sélectionnez le pictogramme parmi ceux disponibles dans la charte graphique.
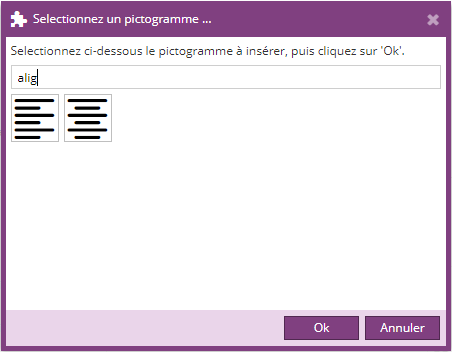
Si vous connaissez le nom de la classe CSS associée à l’icône recherchée, vous pouvez utiliser le filtre de recherche :
Si le menu "Pictogramme..." n'est pas visible c'est que votre charte graphique ne contient pas de CSS avec des fontes ou que votre charte n'est pas correctement configurée (voir paragraphe précédent)