L'atelier charte graphique vous permet de personnaliser une charte graphique issue d'un modèle de charte.
Ouverture de l'outil
Cliquez sur le bouton Atelier charte graphique de l'onglet Intégrateur pour ouvrir l'outil.
Les différents mode d'ouverture
Lors de l'ouverture de l'outil, plusieurs cas peuvent se présenter :
- La charte n'est pas issue d'un modèle
Si la charte du site courant n'est pas issue d'un modèle, l'atelier charte graphique ne peut être utilisé.
Vous êtes avertis par une pop-up:
- Première utilisation de l'outil
Si la charte graphique n'a jamais été éditée via l'outil de charte de graphique, il n'existe aucune version de travail sauvegardée de cette charte.
Une version de travail est créée à partir d'une copie de la charte en production (répertoire skins), et l'outil est ouvert directement.
- La charte a déjà été modifiée et une version de travail a été sauvegardée
Dans ce cas vous avez le choix de repartir de cette dernière version de travail ou de supprimer l'ensemble des modifications.
Si vous choisissez de supprimer l'ensemble des modifications, une nouvelle version de travail sera créée à partir d'une copie de la version de travail sauvegardée ou à partir d'une copie de la charte en production.
- Lors de la dernière utilisation de l'atelier, vous avez quitté l'outil sans faire de sauvegarde de votre travail
Dans ce cas de figure, il vous est proposé de :
- reprendre vos modifications non sauvegardées,
- d'abandonner vos modifications en travaillant à partir de la dernière sauvegarde
- de supprimer les modifications non sauvegardées et de travailler à partir d'une copie de la charte de production.
- La charte est en cours d'utilisation par un autre utilisateur
Deux personnes ne peuvent pas utiliser l'outil en même temps au risque d'écraser les modifications de chacun.
Si la charte graphique apparaît comme étant verrouillée par un autre utilisateur vous êtes avertis par une pop-up.
Vous avez la possibilité de récupérer les droits en écriture sur cette charte et d'ouvrir malgré tout l'outil.
La charte peut être verrouillée par un autre utilisateur si ce dernier a quitté l'outil sans sauvegarder lors de sa dernière utilisation. Référez-vous à la date de la dernière modification pour juger si cet utilisateur est réellement en train d'utiliser l'outil.
Si vous choisissez de récupérer les droits d'écriture, alors que l’autre utilisateur utilise l'outil en même temps, toutes ses tentatives de modifications seront désormais refusées:
Utilisation de l'outil
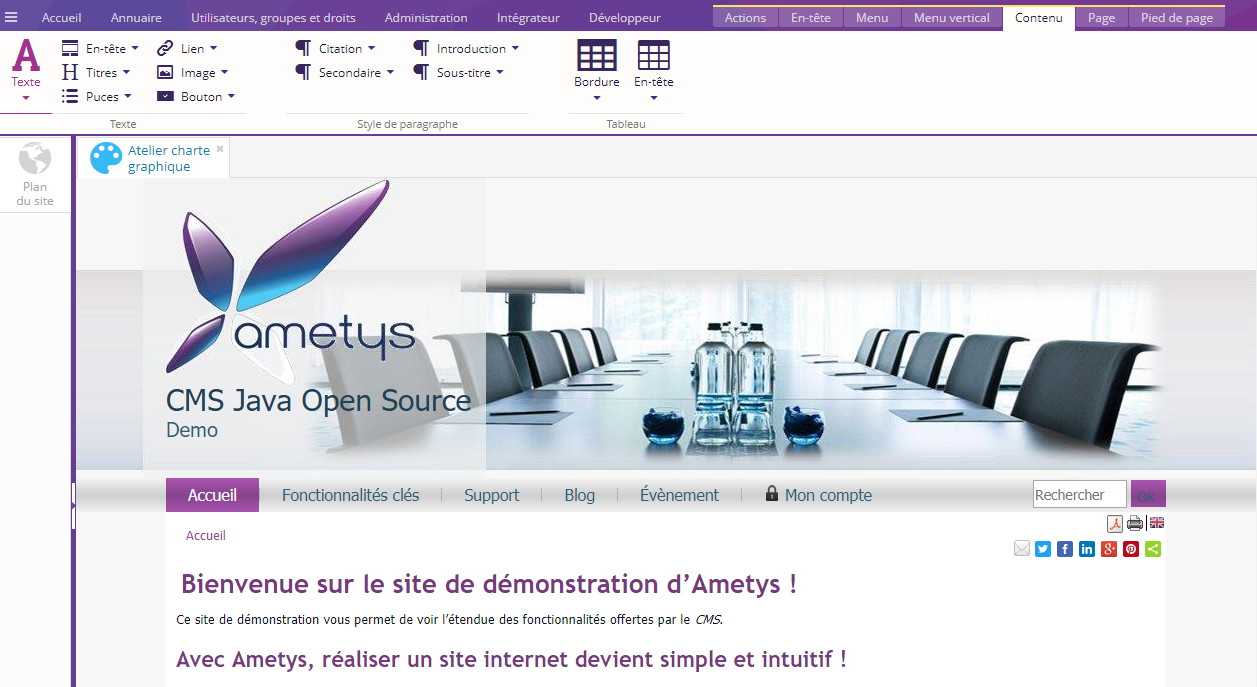
Le nombre de boutons disponibles dans le ruban et leur l'organisation dépend du modèle dont est issu la charte graphique.
En effet, chaque modèle défini les éléments de la charte qui peuvent être modifiés dans l'atelier : images, couleurs, taille de police, texte, etc ... ainsi que leur organisation dans le ruban (onglets, groupes, menus, sous-menus). Voir la page Création et paramétrage d'un modèle de charte
Voici ci-dessus l'exemple de la charte de démonstration Ametys. Les éléments pouvant être personnalisés sont organisés en 5 onglets suivant leur région dans la charte graphique : en-tête, menu, menu vertical, contenu, page et pied de page.
Le centre de l'outil est une prévisualisation directe du site avec les modifications effectuées sur la charte graphique. Vous pouvez naviguer dans votre site pour visualiser les changements sur l'ensemble des pages.
Les actions communes
L'onglet "Actions" est commun à toutes les chartes.
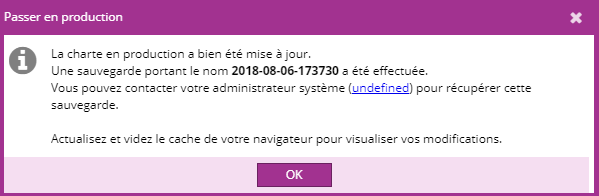
Passer en production / Passer en production et fermer
Cette action permet d'appliquer l'ensemble des modifications apportées sur la version en production.
Assurez-vous d'avoir vérifié l'ensemble de votre nouvelle charte avant d'effectuer cette action. Tous les sites utilisant cette charte graphique seront impactés.
Une sauvegarde de la charte courante est toujours effectuée avant l'application des modifications en production.

Les sauvegardes sont stockées dans le répertoire WEB-INF/data/skins/backup/[nom_skin]. Contactez votre administrateur système pour récupérer une sauvegarde.
Jusqu'à 5 sauvegardes par chartes graphiques peuvent être conservées (au delà, les plus anciennes sauvegardes sont supprimées)
Enregistrer les modifications / Enregistrer et fermer
Cette action effectue une sauvegarde des modifications en cours. Vous pouvez choisir de fermer l'outil pour reprendre vos modifications plus tard.
Aucune modification n'est appliquée sur la version de la charte en production par cette action.
Annuler les modifications
Cette action permet d'annuler les modifications en cours.
Changer de langues
Ce menu permet de choisir la langue par défaut parmi les langues disponibles pour le site.
La langue sélectionnée ici est la langue proposée par défaut dans les paramètres de type texte ayant une traduction pour chaque langue (voir Les paramètres de type textes i18n).
C'est aussi la langue utilisée pour la prévisualisation du site dans l'outil.
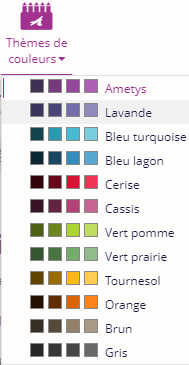
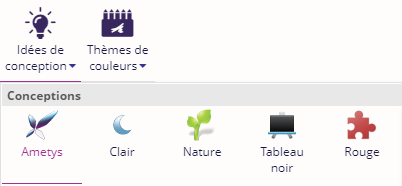
Changer de thème de couleur
En fonction du modèle de charte utilisé, 0 à n thèmes de couleurs sont proposés.
Sélectionnez le thème de couleur que vous souhaitez appliquer à votre charte dans le menu "Thèmes de couleurs".
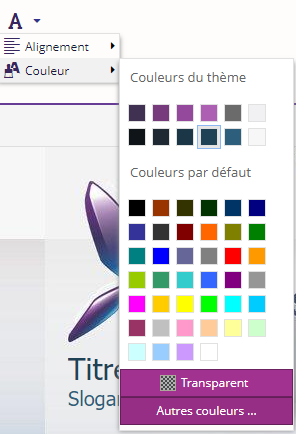
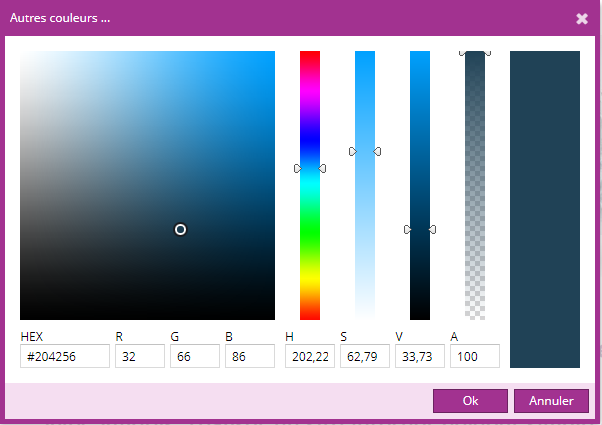
Ainsi, pour tout paramètre de couleur, vous pouvez choisir parmi les couleurs du thème courant ou parmi les autres couleurs définies.
|
|
La liste des thèmes disponibles et leurs couleurs, ainsi que les couleurs disponibles sont celles du fichier model/colors.xml du modèle définit par l'intégrateur.
Lors du changement d'un thème, tous les paramètres de couleurs ayant une couleur parmi celle d'un thème sont impactés.
Exemple 1: vous choisissez pour le titre de vos articles, la 3e couleur du thème A. Si vous choisissez ensuite le thème B, la couleur du titre des articles correspond à la 3e couleur du thème B.
Exemple 2: vous choisissez pour le titre de vos articles, une couleur #B54FA6 parmi les "Autres couleurs". Si vous choisissez ensuite le thème B, la couleur du titre sera toujours #B54FA6.
Exemple 3: vous choisissez pour le titre de vos articles, une couleur personnalisée #C5D4B1, ni dans le thème, ni dans les autres couleurs disponibles. Si vous choisissez ensuite le thème B, la couleur du titre sera toujours #C5D4B1.
Idées de conception
En fonction du modèle de charte utilisé, 0 à n idées de conceptions sont proposées.
Les idées de conception sont des déclinaisons du modèle de charte utilisé. Une déclinaison peut porter par exemple sur un thème de couleur et un bandeau différents.
Sélectionnez une déclinaison que vous souhaitez appliquer à votre charte dans le menu "Idées de conception".
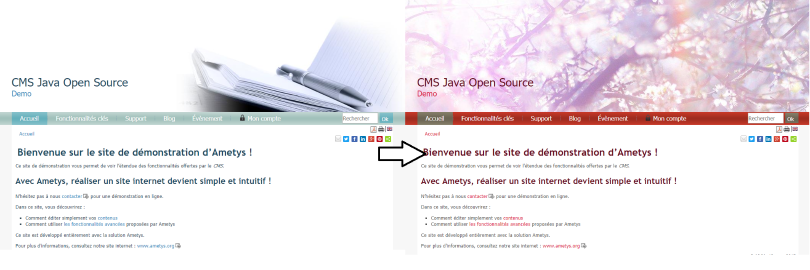
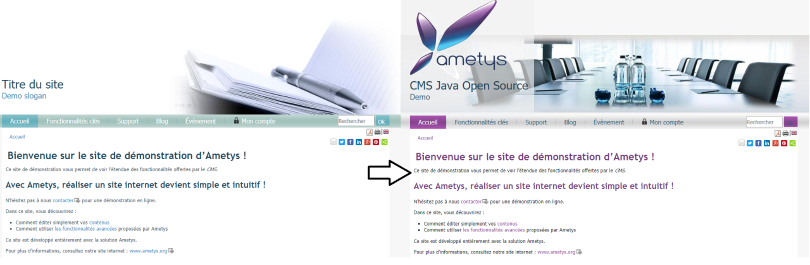
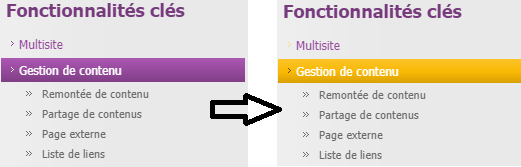
L'exemple ci dessous illustre le passage de la déclinaison "Clair" à la déclinaison "rouge" du modèle dans l'application Ametys de démonstration :
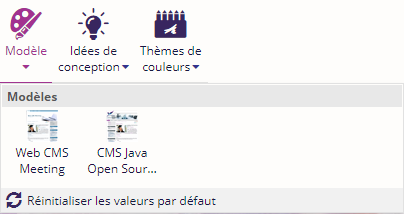
Changer le modèle
Le menu "Modèle" vous permet d'utiliser un autre modèle pour votre charte. Il vous suffit de sélectionner un autre modèle parmi des modèles existants.
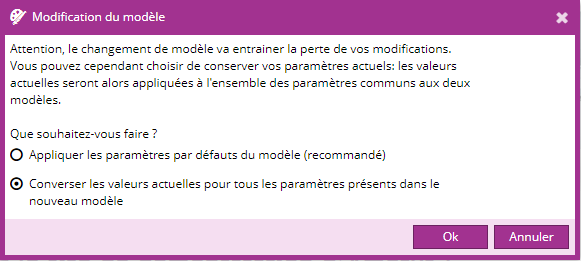
Lors du passage d'un modèle à un autre, vous avez le choix entre appliquer les paramètres par défauts du modèle ou de conserver les valeurs des paramètres communs aux 2 modèles.

|
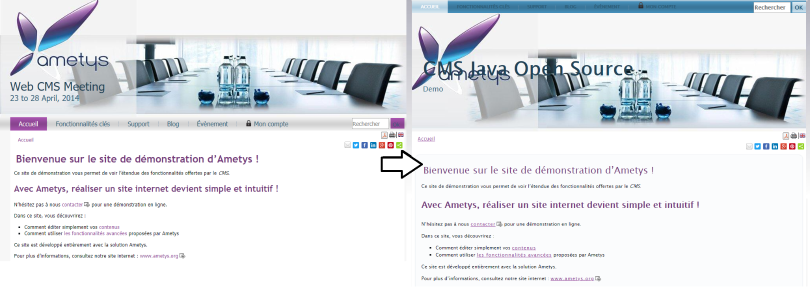
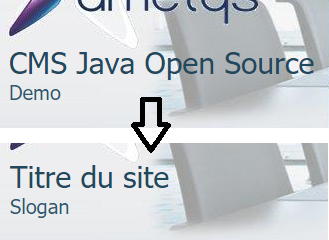
Illustration en conservant le passage du modèle "Ametys web CMS Meeting" au modèle "CMS Java open source": les informations de couleurs, taille, police sont conservées |
|---|
|
Illustration avec le passage du modèle "Ametys web CMS Meeting" au modèle "CMS Java open source": en appliquant les paramètres par défauts du modèle |
|---|
Les 2 modèles ayant potentiellement des paramètres très différents, un rechargement complet de l'application CMS est nécessaire afin de reconstruire le ruban. Laissez-vous guider.
Réinitialiser les valeurs par défaut
Ouvrez le menu "Modèle" et cliquez sur "Ré-initialiser les valeurs par défaut" pour réinitialiser votre version de travail avec les valeurs par défaut du modèle.
Personnalisation de la charte
Les paramètres représentent l'ensemble des éléments personnalisables de la charte (logo, couleur du texte, ...).
Les paramètres et le niveau de modification qu'ils autorisent dépendent du modèle de charte: un modèle peut par exemple permettre de modifier uniquement le logo et le titre du site alors qu'un autre modèle autorisera à modifier jusqu'à l'espacement des caractères.
Un modèle de charte peut posséder plusieurs types de paramètres détaillés dans la suite de ce chapitre :
- les paramètres de styles (couleur, taille, police, alignement, ...)
- les paramètres d'images (bannière, logo, image de fond, ...)
- les paramètres de texte (texte du pied de page, ...)
- les paramètres de texte internationalisés (titre du site, slogan, ...)
- les paramètres de variantes
Les paramètres de type CSS
Ces paramètres peuvent concernés tous les éléments de styles : police, taille de police, couleur, styles de caractères (gras, italique, souligné), marges, couleur de fond, alignement, ...
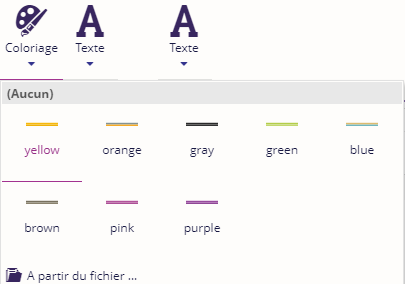
Les paramètres d'images
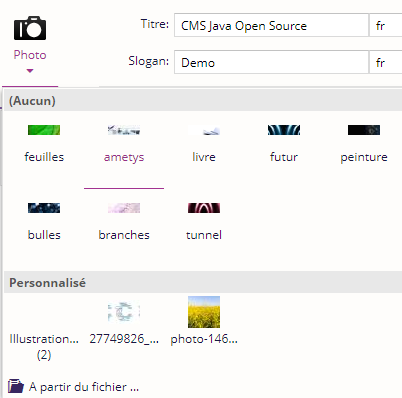
Ces paramètres concernent les images de la charte pouvant être modifiées.
Les images sont choisies parmi une galerie d'images prédéfinie ou peuvent être téléchargées depuis votre disque dur.
Les images téléchargées apparaissent dans le groupe "Personnalisés".
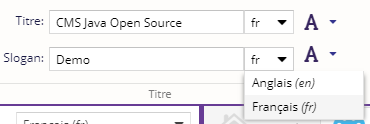
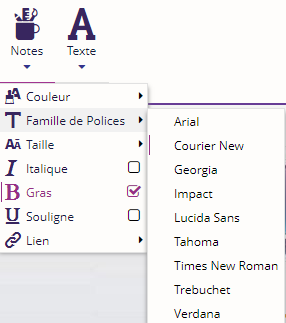
Les paramètres de type textes i18n
Ces paramètres concernent les textes internationalisés de la charte, c'est-à-dire les textes traduits dans les différentes langues (par exemple: le titre du site)
Dans le ruban, ils se présentent avec un champ texte, suivi d'un bouton pour choisir la langue.
|
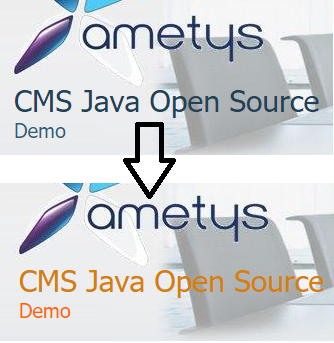
Illustration avec la modification du titre du site et du slogan | |
|---|---|
|
|  |
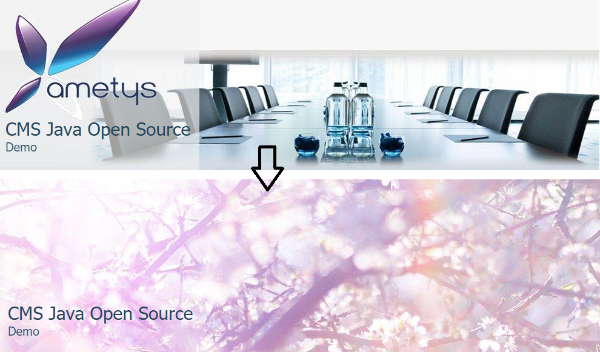
Les paramètres de type variantes
Les paramètres de type variantes permettent de modifier un ensemble de fichiers (css, images, xsl, js, ..). Ils sont utilisés dans des cas un peu plus complexe, dès lors que le code HTML doit être modifié ou qu'un seul paramètre image ou css ne suffit plus.
Les variantes sont choisies dans une galerie.
|
Illustration avec la modification du style du menu latéral
| |
|---|---|
|
|
|
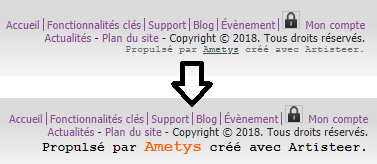
Les paramètres de type texte
Les paramètres de texte permettent de modifier des éléments de texte d'une XSL.
Ils peuvent être utilisés par exemple pour modifier une variable XSL ou du texte non traduit contenu dans une XSL.