Introduction
L'application mobile Ametys s'appuie sur ce plugin mobileApp. Ce plugin dépend de Queries Directory (pour générer le flux des contenus) et des espaces projets (pour les flux d'activité). La dépendance aux espaces projets est obligatoire mais un paramètre permet de désactiver le flux d'activité si les espaces projets ne sont pas utilisés.
Il apporte le service "lien Appmobile" qui permet d'ajouter facilement sur une page les liens de téléchargement de l'application mobile sur les stores et l'ajout d'un lien de configuration d'un accès .
Ce chapitre traite de l'ajout et la configuration de votre application pour utiliser l'application mobile
Dépendances ivy
Dans les fichiers ivy-webapp.xml de votre application, ajoutez les dépendances au plugins mobileapp , mobileapp-site
Dans l'ivy du cms
<dependency org="org.ametys.plugins" name="mobileapp " branch="1.4.x" rev="latest.release" conf="web_compile_dependencies->compile_dependencies;web_runtime_dependencies->runtime_dependencies;web_compile,web_runtime->runtime"/>
Dans l'ivy du site
<dependency org="org.ametys.plugins" name="mobileapp-site" branch="=1.4.x" rev="latest.release" conf="web_compile_dependencies->compile_dependencies;web_runtime_dependencies->runtime_dependencies;web_compile,web_runtime->runtime"/>
Ajout du thème
- Dans le le cms, ajouter le fichier theme.json dans WEB-INF/param/mobileapp/
{
"icons": [
{
"src": "resources/img/logo96x96.png",
"sizes": "96x96",
"type": "image/png"
}],
"default_content_image": [
{
"src": "resources/img/default-content-image.png",
"sizes": "256x256",
"type": "image/png"
}]
}- Ainsi que les icones du thème dans votre charte (skin). Dans l'exemple ci-dessus, cela correspond aux images suivantes :
- Le logo : resources/img/logo96x96.png
- L'image par défaut qui sera affichée lorsqu'il n'y aura pas d'image sur les contenus : resources/img/default-content-image.png
Intégration graphique
Ce plugin vient sans rendu par défaut du service ajouté. Il faut donc ajouter ce rendu dans votre charte : Voici un exemple de rendu à déposer dans le répertoire services/mobileapp : Télécharger le fichier «mobileapp.zip» (3.4 Ko)
Il faut aussi ajouter la possibilité d'insérer le nouveau service dans une zone de la charte dont l'identifiant est org.ametys.plugins.mobileapp.mobilelink
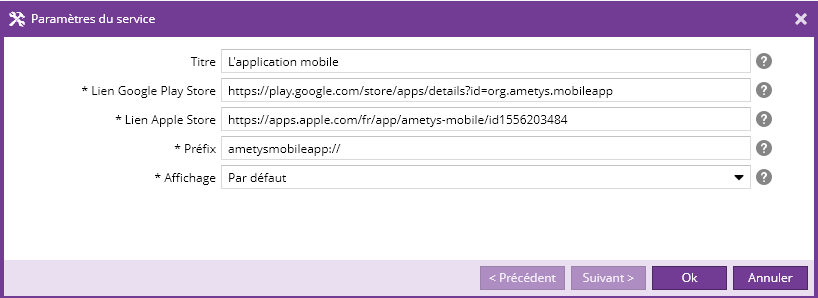
Ce service doit être paramétré ainsi :
https://play.google.com/store/apps/details?id=org.ametys.mobileapp
https://apps.apple.com/fr/app/ametys-mobile/id1556203484
ametysmobileapp://

Si l'authentification échoue, l'erreur la plus commune est une erreur de certificat non reconnu par android ou apple. Vous pouvez utiliser un utilitaire de vérification en ligne comme https://www.sslshopper.com/ssl-checker.html