Sémantique des données de formulaire
Cette page ne doit être appliquée que si le script vous demande de passer la migration manuelle skin.20240513.FORMS.semantic
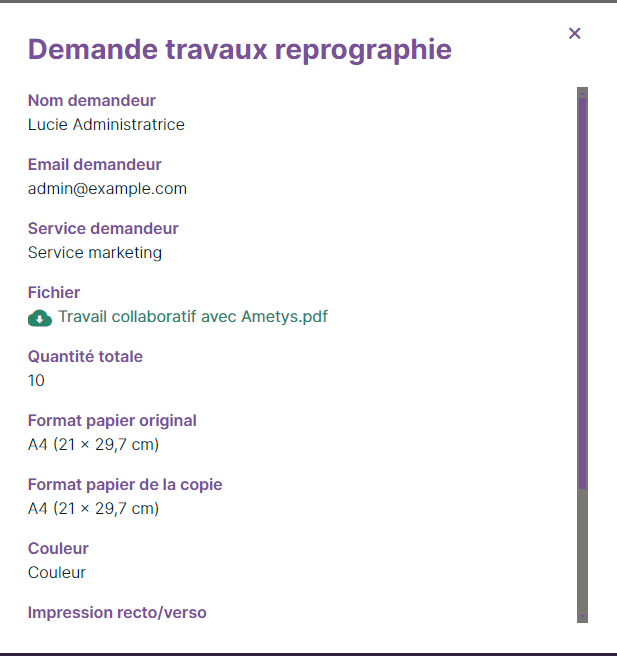
La structure HTML pour l'affichage des données d'une entrée de formulaire (dans une popup) depuis le tableau de bord ou le tableau de "Mes soumissions", a été modifiée afin de structurer le contenu avec des éléments de liste de description <dl> <dt> et <dd>.
Cette modification peut entrainer quelques modifications graphiques, notamment une indentation non souhaité appliquée par défaut par les navigateur sur les éléments <dd>
Adapter les css au besoin, par exemple en ajoutant margin-inline-start: 0; pour le rendu des valeurs dans la popup.

Tri des entrées
Cette page ne doit être appliquée que si le script vous demande de passer la migration manuelle skin.20240425.FORMS.entries-sort-direction
Un nouveau paramètre pour le service "Tableau de bord" des formulaires permet choisir l'ordre d'affichage des entrées par date de soumission croissante ou décroissante.
Dans le fichier services/forms/pages/services/common/admin-dashboard.xsl de votre charte, si vous avez surchargé l'initialisation du tableau de bord par l'appel DashboardHelper.initializeAdmin vous devez rajouter ce nouveau paramètre "entriesSortOrder" à la configuration du tableau de bord de la manière suivante:
$j().ready(function() { DashboardHelper.initializeAdmin("<xsl:value-of select="$uniqueId" />", { onShowDashboard: onShowDashboard_<xsl:value-of select="$uniqueId"/>, onShowActionDialog: onShowActionDialog_<xsl:value-of select="$uniqueId" />, onHideActionDialog: onHideActionDialog_<xsl:value-of select="$uniqueId" />, onShowError: onShowError_<xsl:value-of select="$uniqueId" />, nbEntriesByPage: "<xsl:value-of select='$nb-entries-by-page' />", entriesSortOrder: "<xsl:value-of select='$entries-sort-order' />", dashboardAdminView: "<xsl:value-of select="$dashboard-view"/>" }); });