- AIAI
- Authentification NTLMAuthentification NTLM
- BlogBlog
- BluemindBluemind
- BPMBPM
- CalendarCalendar
- CaptchEtatCaptchEtat
- CartCart
- Classified AdsClassified Ads
- Content IOContent IO
- ContentTypes EditorContentTypes Editor
- DashboardDashboard
- Data fillerData filler
- Datasources ExplorerDatasources Explorer
- Deploy starterDeploy starter
- ExchangeExchange
- External DataExternal Data
- ExtractionExtraction
- Extra User ManagementExtra User Management
- FAQFAQ
- FlipbookFlipbook
- FormsForms
- Front EditionFront Edition
- Front NotificationFront Notification
- GadgetsGadgets
- GlossaryGlossary
- GLPIGLPI
- Google CalendarGoogle Calendar
- HyperplanningHyperplanning
- InlinemediaInlinemedia
- Job OfferJob Offer
- Link directoryLink directory
- MapsMaps
- Microsoft 365Microsoft 365
- MobileAppMobileApp
- MultimediaMultimedia
- MyFavoritesMyFavorites
- NewsNews
- NewsletterNewsletter
- NextcloudNextcloud
- Pages personnellesPages personnelles
- Page SubscriptionPage Subscription
- Proxied ContentProxied Content
- Queries DirectoryQueries Directory
- Rocket.ChatRocket.Chat
- Server DirectoryServer Directory
- Skin editorSkin editor
- Skin factorySkin factory
- SMSSMS
- Social networkingSocial networking
- SurveySurvey
- SyndicationSyndication
- TagcloudTagcloud
- TarteAuCitronTarteAuCitron
- Translation flaggingTranslation flagging
- UGCUGC
- User directoryUser directory
- Web analyticsWeb analytics
- Web Deploy starterWeb Deploy starter
- Welcome TourWelcome Tour
- ZimbraZimbra
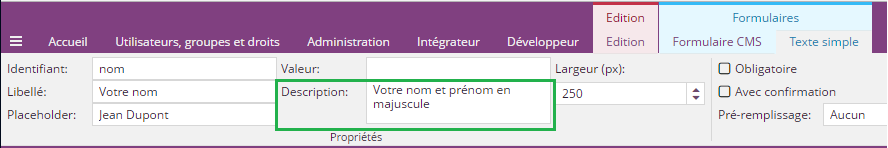
Description des champs du formulaire
Il est possible définir une description sur les champs de type texte, textarea, liste, mot de passe, captcha et case à cocher.
Coté rendu, par défaut (surchargeable dans la skin), la description est insérée au niveau du "label", sous forme d'un tooltip. Le HTML produit est :
Oups !
La copie dans le presse papier a échouée. Ouvrez le code et copier-le manuellement.<div class="label"> <label id="Ametys_Gen_1_label" for="Ametys_Gen_1">Nom <span title="Votre nom et votre prénom en majuscule" class="input-help"> <span>Aide</span> </span> <span class="mandatory-marker">*</span> </label> </div>
<div class="label"> <label id="Ametys_Gen_1_label" for="Ametys_Gen_1">Nom <span title="Votre nom et votre prénom en majuscule" class="input-help"> <span>Aide</span> </span> <span class="mandatory-marker">*</span> </label> </div>
<div class="label"> <label id="Ametys_Gen_1_label" for="Ametys_Gen_1">Nom <span title="Votre nom et votre prénom en majuscule" class="input-help"> <span>Aide</span> </span> <span class="mandatory-marker">*</span> </label> </div>
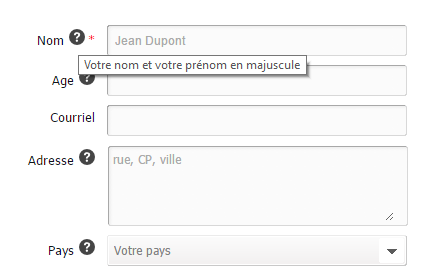
Exemple de rendu avec la skin de démonstration:
Il est possible d'afficher le tooltip à droite des champs. Pour cela il faut surcharger le template "form-input-description" qui par défaut est vide.
Le template qui fait le rendu est form-field-description
Le template qui fait le rendu au niveau du libellé est form-label-description et par défaut il se contente de faire appel à form-field-description
Reportez-vous la XSL docbbok2html.xsl du plugin forms pour plus de détails.