Les formulaires sont disponibles à partir de la version 2.15.0
- Vue en arbre
- Prévisualisation
- Consultation des données
- Gestion des pages
- Gestion des champs
- Gestion du formulaire
- Notifications
- Actions
Vue en arbre
Une vue en arbre d'un formulaire est disponible (en cliquant sur le bouton "Ouvrir" d'un formulaire, ou en double-cliquant sur le nœud du formulaire dans la vue en arbre de l'onglet Formulaires). Cette vue arborescente s'ouvre dans l'onglet "Formulaire" et représente les pages et les champs du formulaire.
Un double-clic sur un champ ouvre la fenêtre de modification de celui-ci.
Il est également possible de faire du drag and drop.

Au-dessus de la vue en arbre, une zone offre la possibilité de :
 Filtrer : seuls les noms de pages ou de champs correspondant au filtre sont affichés
Filtrer : seuls les noms de pages ou de champs correspondant au filtre sont affichés Fermer tous les nœuds de l'arbre
Fermer tous les nœuds de l'arbre Rafraîchir le nœud sélectionné
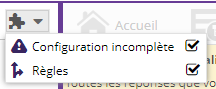
Rafraîchir le nœud sélectionné Un pictogramme peut être affiché à la suite du noeud pour :
Un pictogramme peut être affiché à la suite du noeud pour :
 Signaler les champs ayant une configuration incomplète.
Signaler les champs ayant une configuration incomplète.
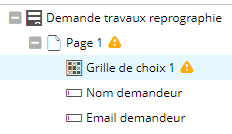
Dans ce cas, la page contenant le champ incomplet ainsi que le champ sont mis en valeur : 
-
 Signaler les champs ayant au moins une règle associée.
Signaler les champs ayant au moins une règle associée.
Prévisualisation
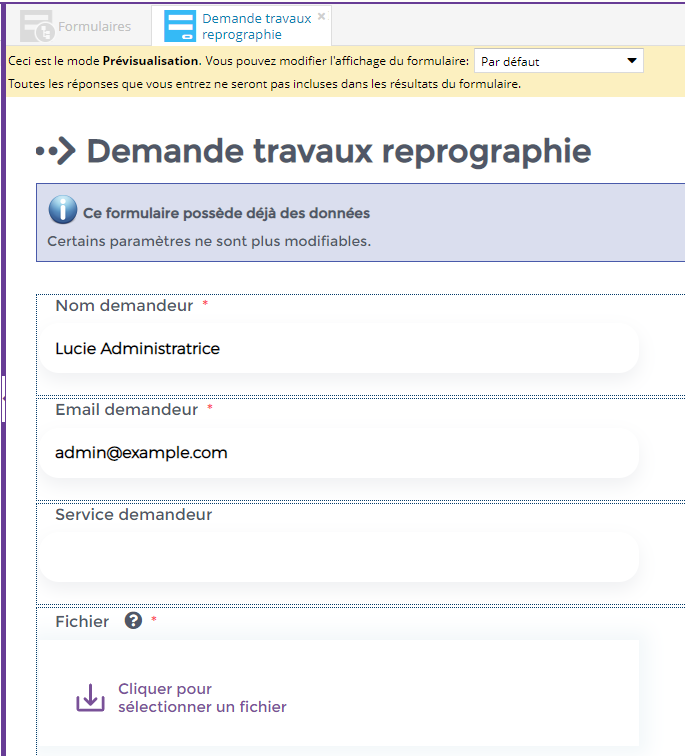
En double-cliquant sur le nœud d'un formulaire dans la vue en arbre de l'onglet "Formulaires", ou en cliquant sur le menu "Prévisualiser", un onglet portant le nom du formulaire s'ouvre et permet de visualiser le formulaire, tel qu'il sera affiché.
En prévisualisation, les réponses au formulaire ne sont pas prises en compte.

Si le formulaire possède une configuration incomplète, ce bandeau est affiché : 
Consultation des données
La consultation des données est détaillée sur cette page.
Gestion des pages
Actions

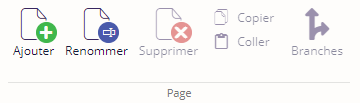
Après avoir sélectionné un nœud parent dans la vue en arbre d'un formulaire, une page peut être ajoutée à ce nœud parent.
Il est également possible de
- renommer une page
- supprimer une page (uniquement si le formulaire ne contient pas de données)
- copier/coller une page (uniquement si le formulaire ne contient pas de données)
Les branches
Les branches permettent d'adapter l'enchaînement des pages d'un formulaire en fonction des réponses fournies par l'utilisateur sur les champs de type Liste à choix.
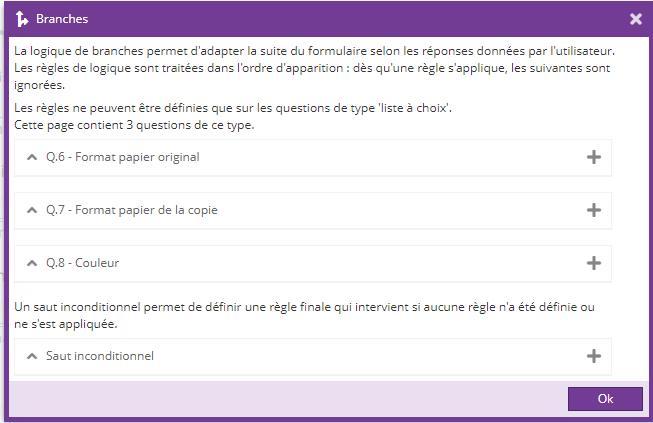
La fenêtre principale de gestion des branches liste les champs de type Liste à choix de la page sélectionnée.

Pour ajouter une règle en fonction d'une valeur, cliquer sur le bouton ![]() à côté du champ liste à choix.
à côté du champ liste à choix.
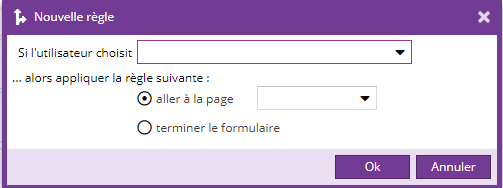
Une fenêtre s'ouvre pour renseigner la nouvelle règle :
- La liste déroulante "Si l'utilisateur choisit" liste les valeurs possibles de la liste à choix
- La liste déroulante "Aller à la page" liste les autres pages du formulaire.

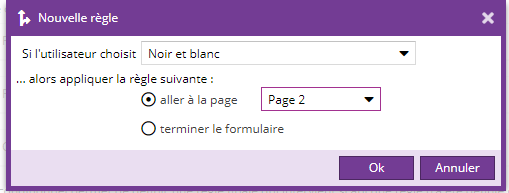
Exemple :

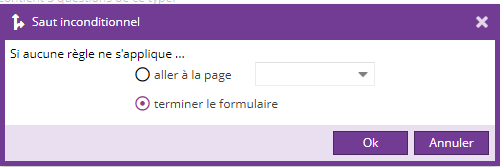
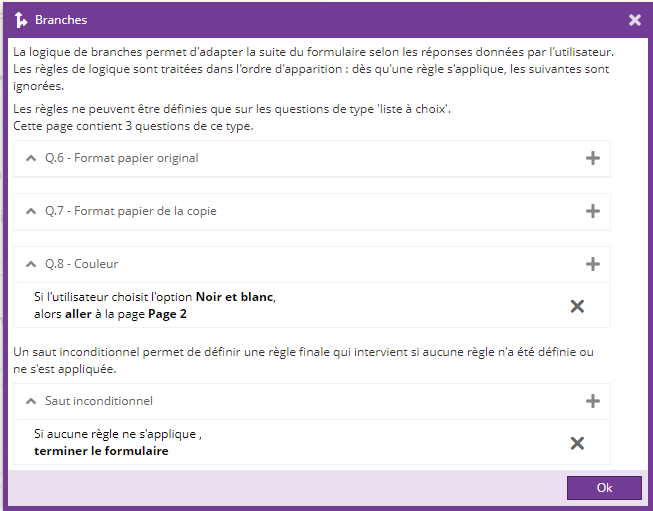
La fenêtre principale permet également de choisir le comportement si aucune règle ne s'applique (Saut inconditionnel)

Par exemple, si les branches sont définies comme suit :

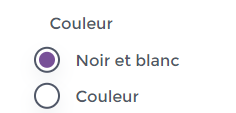
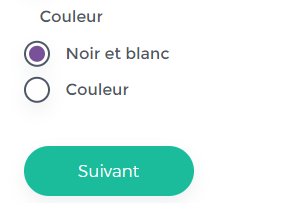
- Si l'utilisateur sélectionne l'option "Noir et blanc", le bouton "Suivant" s'affiche pour passer à la page 2

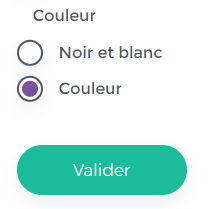
- Si l'utilisateur sélectionne l'option "Couleur", le bouton "Valider" est disponible pour valider le formulaire.

Gestion des champs
Actions

Après avoir sélectionné une page dans la vue en arbre d'un formulaire, un nouveau champ peut être ajouté.
Un nœud est ajouté sous la page sélectionnée. Le nom de ce nœud correspond au label du champ. Il est possible de modifier celui-ci.
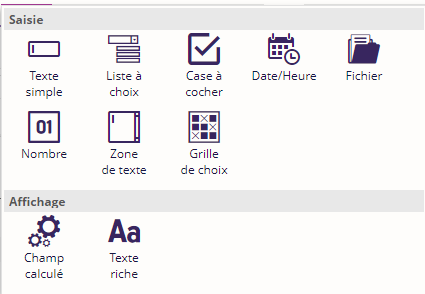
Voici la liste des champs disponibles, les spécificités de chaque champ sont décrites ci-dessous.

Il est également possible de :
- Modifier les caractéristiques d'un champ (les détails de modification sont détaillés ci-dessous)
- Supprimer un champ (uniquement si le formulaire ne contient pas de données)
- Copier/Coller un champ (uniquement si le formulaire ne contient pas de données)
Modification d'un formulaire contenant des données
Quand un formulaire contient des données, un bandeau est ajouté dans la zone de prévisualisation afin de prévenir l'utilisateur :

Par ailleurs, plusieurs restrictions s'appliquent :
Sur la création de champ
Si le formulaire contient des données, seul le champ d'Affichage Texte riche peut être ajouté. Tous les autres types de champs ne peuvent pas être ajoutés.
Sur la modification de champ
Si le formulaire contient des données, seules certaines propriétés du champ sont modifiables.
Cette information est présente dans la colonne "Modifiable si le formulaire possède des données" des tableaux ci-dessous pour chaque champ.
Informations communes à tous les champs
Onglet Général
|
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Libellé |
Nom du champ |
Oui |
Oui |
|
Description |
Information présente au survol d'une icône de type |
Non |
Oui |
|
Obligatoire |
Si le champ est obligatoire, il n'est pas possible de valider le formulaire sans avoir rempli le champ. Exemple : Un champ obligatoire apparaît avec |
Non |
Non |
Onglet Avancé
|
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Identifiant |
Identifiant unique du champ |
Oui |
Non |
|
Traitement de données personnelles |
Cocher cette case si ce champ est susceptible de contenir des données personnelles. |
Non |
Non |
Onglet Règles
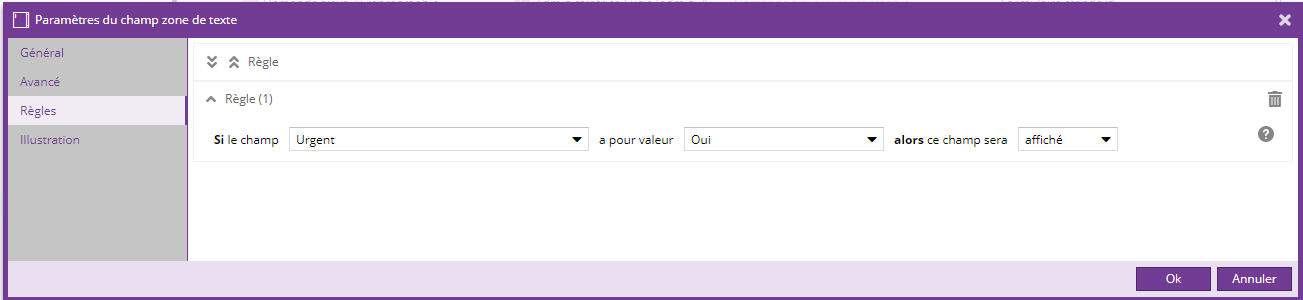
Sur chaque champ, il est possible d'ajouter une règle : en fonction de la valeur d'un champ "Liste à choix" ou "Case à cocher", ce champ peut être affiché ou non.
Les informations de cet onglet ne sont pas modifiables si le formulaire contient des données.
Une règle d'affichage s'ajoute donc comme suit :
- la liste déroulante "Si le champ" propose tous les champs du formulaire de type "Liste à choix" ou "Case à cocher".
- la liste déroulante "a pour valeur" liste les valeurs du champ sélectionné (Oui ou Non dans le cas d'une Case à cocher, les valeurs de la liste à choix sinon)
- la liste déroulante "alors de champ sera" propose les 2 valeurs "Affiché" ou "Non Affiché".
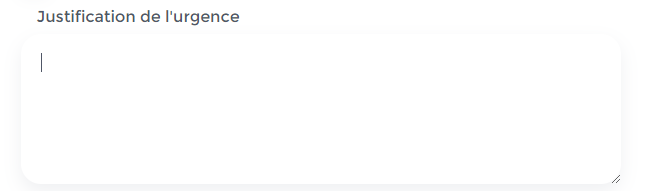
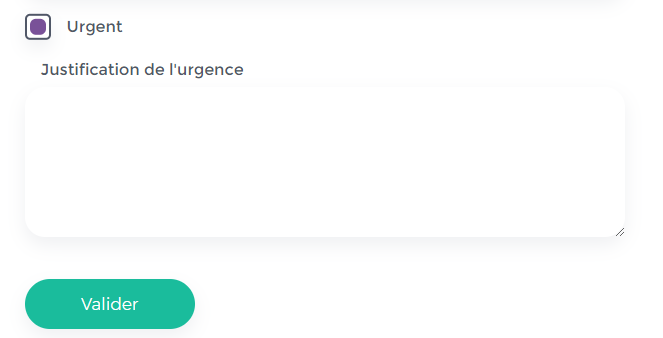
Dans l'exemple ci-dessus, si le champ "Urgent" a pour valeur Oui, alors le champ sur lequel est positionnée la règle sera affiché. (Utilisation ici pour justifier le caractère de l'urgence), ce qui donne visuellement :
- La case n'est pas cochée :

- La case est cochée, le champ apparaît :

Onglet Droits d'accès
Cet onglet est disponible à partir de la version 2.16 des formulaires
Cette fonctionnalité est disponible pour :
- les formulaires possédant un cycle de vie
- tous les champs de saisie (les champs d'affichage tels que le texte riche et le champ calculé ne possèdent pas d'onglet Droits d'accès)
|
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Restreindre la visibilité |
Cocher la case pour restreindre la visibilité du champ en fonction des états du cycle de vie. Si coché, le champ n'est pas visible lors de la soumission initiale. Un champ restreint en visibilité n'est pas visible sur le formulaire, sur le tableau de bord des soumissions (service Mes Soumissions), sur les mails d'accusé de réception et de sortie de liste d'attente. |
Non |
Non |
|
Etats où le champ est visible |
Liste des états où le champ est visible |
Non |
Non |
|
Autoriser la modification |
Cocher la case pour autoriser la modification du champ en fonction des états du cycle de vie. La modification de ce champ est disponible sur le tableau de bord sur le front office au moment d'effectuer l'action Un champ ayant la modification autorisée ne peut pas posséder de règles |
Non |
Oui |
|
Etats où le champ est modifiable |
Liste des états pour lesquels le champ est modifiable par les utilisateurs participant au cycle de vie Seuls les états compatibles (états contenant une action d'édition sont listés ici.) |
Oui (si la case Autoriser la modification est cochée) |
Oui |
Onglet Illustration
|
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Illustration |
Image à sélectionner |
Non |
Oui |
|
Texte alternatif |
Texte alternatif de l'image |
Non |
Oui |
Champs de Saisie
Texte simple
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Avancé |
Texte indicatif dans le champ |
Texte présent quand le champ est vide |
Non |
Oui |
|
Avancé |
Valeur par défaut |
Le champ se remplit automatiquement en fonction des informations de l'utilisateur connecté, à choisir parmi :
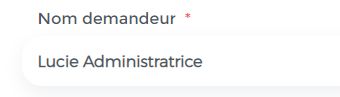
Exemple avec le nom complet :
|
Non |
Oui |
|
Avancé |
Autre (affiché uniquement si la valeur "Autre" a été choisie pour la Valeur par défaut ci-dessus) |
Texte correspondant à la valeur par défaut avec laquelle le champ sera initialisé. |
Non |
Oui |
|
Avancé |
Règle de validation |
|
Non |
Non |
|
Avancé |
Expression régulière (affiché uniquement si la valeur "Expression régulière" a été choisie pour la Règle de validation ci-dessus) |
Expression régulière au format javascript ou java utilisée pour la validation du champ. |
Non |
Non |
Liste à choix
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
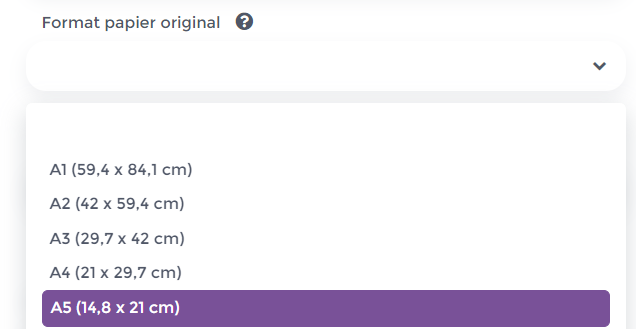
Général |
Format d'affichage |
Exemple de cases à cocher pour un champ simple :
Exemple de liste déroulante :
|
Non |
Oui |
|
Général |
Texte indicatif dans le champ (A partir de la version 2.16.0) |
Texte présent quand le champ est vide |
Non |
Oui |
|
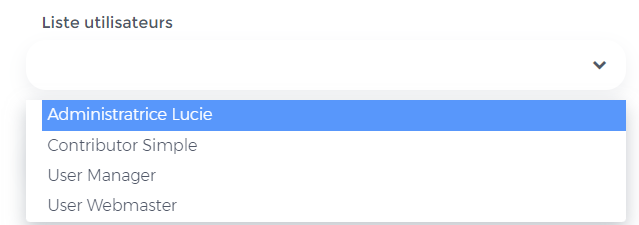
Général |
Source des choix |
Origine des données pour la création des choix
Exemple :
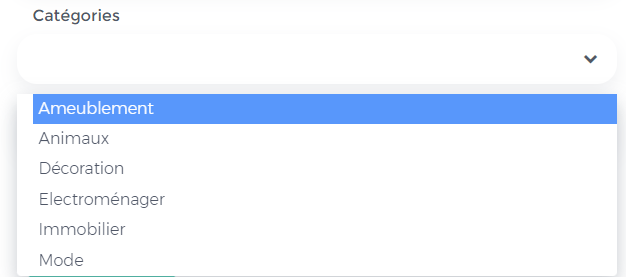
Exemple avec la table de référence Catégorie des petites annonces :
|
Non |
Non |
|
Général |
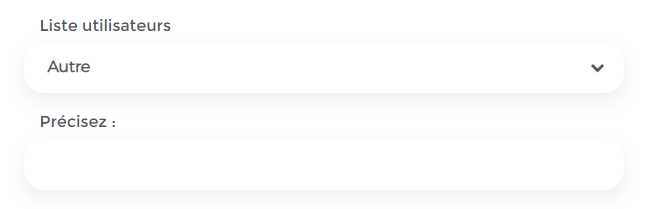
Population (affiché uniquement si la valeur "Liste d'utilisateurs" a été choisie pour la Source des choix ci-dessus) |
Choix de la population |
Oui |
Non |
|
Général |
Choix (affiché uniquement si la valeur "Saisie manuelle" ou "Saisie avec coût" a été choisie pour la Source des choix ci-dessus) |
Libellé Valeur Coût |
Non |
Non |
|
Général |
Table de référence (affiché uniquement si la valeur "Table de référence" a été choisie pour la Source des choix ci-dessus) |
Choix de la table de référence |
Oui |
Non |
|
Avancé |
Multiple |
Cocher si la liste autorise les choix multiples |
Non |
Non |
|
Avancé |
Ajouter l'option "Autre" |
Cocher si l'option Autre avec texte libre est ajoutée aux choix de la liste Exemple :
|
Non |
Non |
Case à cocher
Exemple : ![]()
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Général |
Cochée par défaut |
Cocher si la case sera pré-cochée lors de l'affichage du formulaire au visiteur |
Non |
Oui |
Date/Heure
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Général |
Format |
Format de la date :
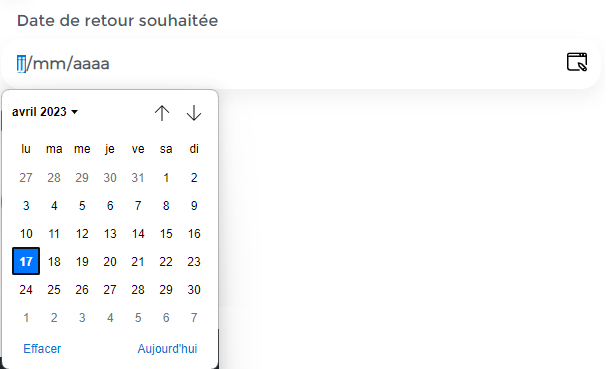
Exemple avec une Date :
|
Oui |
Non |
|
Avancé |
Date minimale |
Si la date entrée par l'utilisateur est antérieure à cette date minimale, un message d'erreur sera affiché. |
Non |
Oui |
|
Avancé |
Date maximale |
Si la date entrée par l'utilisateur est postérieure à cette date maximale, un message d'erreur sera affiché. |
Non |
Oui |
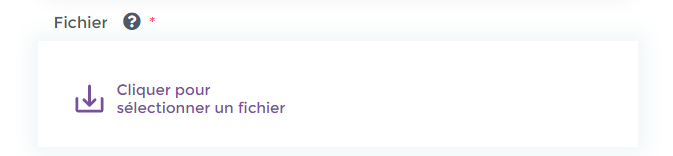
Fichier
Exemple : 
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Général |
Type d'extensions autorisées |
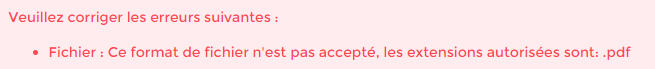
Définit les extensions autorisées pour ce fichier. Si le fichier possède une extension ne faisant pas partie des extensions autorisées, un message d'erreur sera affiché. Exemple :
|
Non |
Non |
|
Général |
Autres extensions (affiché uniquement si la valeur "Autres" a été choisie pour le type d'extensions autorisées ci-dessus) |
Liste des extensions autorisées, séparées par des virgules. Ex : ".jpg, .jpeg" |
Non |
Non |
|
Avancé |
Taille maximale autorisée (en Mo) |
Taille maximale du fichier que le visiteur peut envoyer via le formulaire. Par défaut, la taille maximale est celle définie par la configuration. Attention : la taille totale du formulaire est limitée par le serveur : c'est l'ensemble des fichiers du formulaires qui ne doivent pas dépasser cette valeur. |
Non |
Oui |
Nombre
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Avancé |
Type de nombre |
Format du champ :
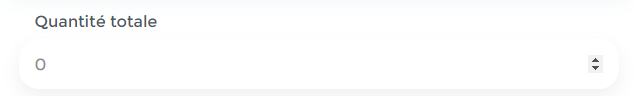
Exemple pour un entier :
|
Non |
Non |
|
Avancé |
Valeur minimale |
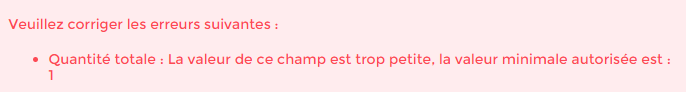
Si le nombre entré par l'utilisateur est inférieur à la valeur minimale, un message d'erreur sera affiché. Exemple : |
Non |
Oui |
|
Avancé |
Valeur maximale |
Si le nombre entré par l'utilisateur est supérieur à la valeur maximale, un message d'erreur sera affiché. |
Non |
Oui |
Zone de texte
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Avancé |
Texte indicatif dans le champ |
Texte présent quand le champ est vide |
Non |
Oui |
|
Avancé |
Nombre de lignes |
Nombre de lignes affichées dans le champ Exemple sur 3 lignes :
|
Non |
Oui |
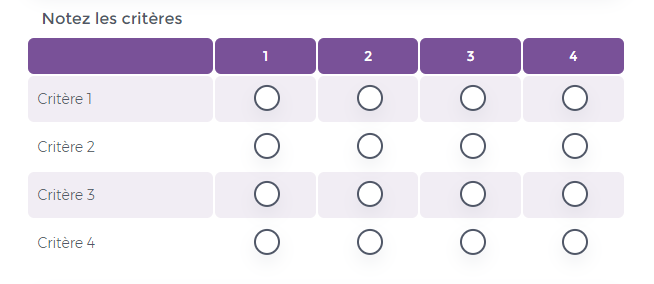
Grille de choix
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Général |
Choix |
Lignes Colonnes Exemple :
|
Non |
Non |
|
Avancé |
Multiple |
Cocher si la liste autorise les choix multiples |
Non |
Non |
Champs d'Affichage
Champ Calculé
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Général |
Source de données |
Définit à partir de quelles données est calculé le champ.
Exemple :
|
Non |
Non |
|
Général |
Monnaie (affiché uniquement si la valeur "Sommes des coûts dans les listes à choix" a été choisie pour la source de données ci-dessus) |
Ajout de la monnaie à la suite du calcul
|
Non |
Oui |
|
Général |
Valeur (affiché uniquement si la valeur "Utilisateur connecté" a été choisie pour la source de données ci-dessus) |
Information de l'utilisateur connecté à afficher :
Exemple avec le Nom complet :
|
Non |
Non |
Texte riche
|
Onglet |
Nom |
Description |
Obligatoire |
Modifiable si le formulaire possède des données |
|
Général |
Texte |
Zone permettant de remplir le texte riche qui sera affiché |
Non |
Oui |
Gestion du formulaire

A partir du moment où le formulaire est publié (c'est à dire affiché dans une page via le service Formulaire), il n'est pas possible de le supprimer.
Notifications

Les notifications sont détaillées sur cette page.
Actions

Les actions sont détaillées sur cette page.